10.7 理解视图
学习目标
了解视图的作用、ViewBag和Html.ActionLink。
10.7.1 视图的作用
HomeController类对外提供了3个控制器动作,Index()、About()和Contact(),都返回了一个视图。视图含有将会发送给浏览器的HTML标记和内容。当使用ASP.NET MVC应用程序时,一个视图等同于一个页面。
必须在正确的位置创建视图。
HomeController.Index()动作返回一个位于以下路径的视图:
\Views\Home\Index.aspx
HomeController.About()动作返回一个位于以下路径的视图:
\Views\Home\About.aspx
HomeController.Contact()动作返回一个位于以下路径的视图:
\Views\Home\Contact.aspx
一般而言,如果想为一个控制器动作返回一个视图,那么就需要在Views文件夹下创建一个子文件夹,这个文件夹与对应的控制器同名。在子文件夹下,必须创建一个.aspx文件,它的名字与控制器动作相同。
接下来给出About.aspx这个视图源代码如下。
<%@ Page Language="C#" MasterPageFile="~/Views/Shared/Site.Master"
Inherits="System.Web.Mvc.ViewPage" %>
<asp:Content ID="aboutTitle"
ContentPlaceHolderID="TitleContent" runat="server">
关于 - 我的ASP.NET MVC应用程序
</asp:Content>
<asp:Content ID="aboutContent"
ContentPlaceHolderID="MainContent" runat="server">
<hgroup class="title">
<h1>关于。</h1>
<h2><%: ViewBag.Message %></h2>
</hgroup>
<article>
<p>
使用此区域可提供附加信息。
</p>
<p>
使用此区域可提供附加信息。
</p>
<p>
使用此区域可提供附加信息。
</p>
</article>
<aside>
<h3>副标题</h3>
<p>
使用此区域可提供附加信息。
</p>
<ul>
<li><%:Html.ActionLink("主页","Index","Home")%></li>
<li><%:Html.ActionLink("关于","About","Home")%></li>
<li><%:Html.ActionLink("联系方式","Contact","Home") %></li>
</ul>
</aside>
</asp:Content>
如果忽略源代码中的第一行,视图剩余的大部分代码是由标准的HTML构成的。用户可以在这里输入任何想要的HTML来修改视图的内容。
下面解释有些陌生的两句代码的含义和用法。
10.7.2 理解<%: ViewBag.Message %>
ViewBag是MVC3之后新增加的,之前使用ViewData。二者都是用来实现动态保存数据的。观察HomeController.cs控制器代码,可以看出在About()方法中就有如下代码:
ViewBag.Message = "你的应用程序说明页。";
来完成Message的定义,这里的Message纯粹是自定义的,可以根据项目需要任意命名,而且也可以在控制器的相应方法中定义多个变量。其实就是说在控制器的About()方法中定义这些ViewBag变量,然后在对应的视图中来引用这些变量的值。
系统默认提供的在视图中引用控制器方法中的变量的语法为<%: ViewBag.Message %>也可以写成<%=ViewBag.Message %>,目的就是为输出变量的值。两种写法的区别在于,<%:%>形式在输出具体变量值时会让变量中的HTML标签原样输出在页面上,而<%=%>会让变量中的HTML标签按照效果输出在页面上。
比如修改Views中的About.aspx视图中的部分代码:
… <h1>关于。</h1> <hr /> 使用:输出:<%:ViewBag.Message %> <hr /> 使用=输出:<%=ViewBag.Message %> <hr /> …
然后再修改Controllers中的HomeController.cs中的About()方法中的代码:
public ActionResult About()
{
ViewBag.Message = "网站开发都选用<b>MVC模式</b>,<div
style='font-size:24px; color:#ff0000'>元芳,您怎么看?</div>";
return View();
}
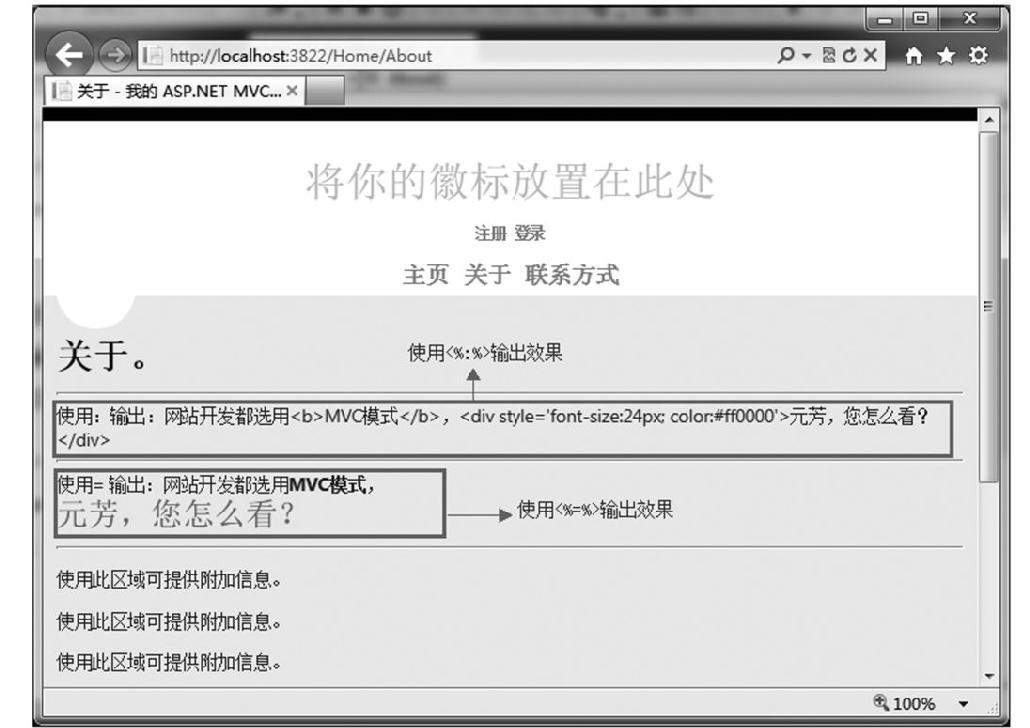
然后再运行这个MVC 4 Web项目程序,然后修改URL为http://localhost:3822/Home/About,可以看到该视图的运行结果如图10-21所示。

图10-21 视图About运行显示效果
10.7.3 理解<%:Html.ActionLink("主页", "Index", "Home") %>
Html.ActionLink是ASP.NET MVC提供的HTML辅助方法(扩展方法)来呈现超链接,功能类似于HTML中的<a>标记。<%: Html.ActionLink("主页","Index","Home")%>对应的HTML代码为:<a href="/Home/Index">主页</a>。
通常Html.ActionLink语法格式:
Html.ActionLink("linkText","actionName","controlName")
参数解释:
linkText:要显示的文本。
actionName:视图名。
controlName:控制器名。
其实目的就是为了通过参数动态构造一个URL,然后再通过ActionLink让其按照<a>标签的方式呈现在客户端页面上。
例如:<%: Html.ActionLink("跳转到别的controler中","List","News");%>的对应HTML代码为<a href="/News/List">跳转到别的controler中</a>。