10.4 在Visual Studio 2012中创建MVC 4 Web程序
学习目标
了解在Visual Studio中创建MVC 4 Web程序过程。
在Visual Studio 2012中开发MVC 4 Web程序,首先创建一个项目解决方案,这样便于系列程序项目同步查看与管理。
10.4.1 创建Study_MVC4_Solution项目解决方案
在Visual Studio开发环境中,项目(project)与解决方案(solution)的关系类似于文件与文件夹的关系,使用文件夹是为了文件的分类存放便于相关文件的管理;同样使用解决方案是为了实现项目的分类存放便于相关项目管理。其实,从本质上讲,解决方案就是一个包含有一些配置文件的物理磁盘文件夹。接下来给出在Visual Studio开发环境中,创建一个空解决方案的操作步骤。
(1)启动Visual Studio 2012,选择“文件”|“新建”|“项目”命令,弹出如图10-4所示对话框。

图10-4 “新建项目”对话框
(2)在图10-4中,在左侧列表中选择“模板”|“其他项目类型”|“Visual Studio解决方案”命令,在右侧列表中选择“空白解决方案”,然后在“名称”后面的文件框中输入解决方案的名称Study_MVC4_Solution,单击“浏览”按钮,选择创建的解决方案保存的磁盘位置,然后单击“确定”按钮,此时Visual Studio2012右侧显示窗口如图10-5所示。

图10-5 “解决方案资源管理器”窗口
(3)很明显,此时是个空白解决方案,包含0个项目。到此,解决方案创建完毕。接下来就是给解决方案添加程序了。
10.4.2 添加MVC 4 Web程序
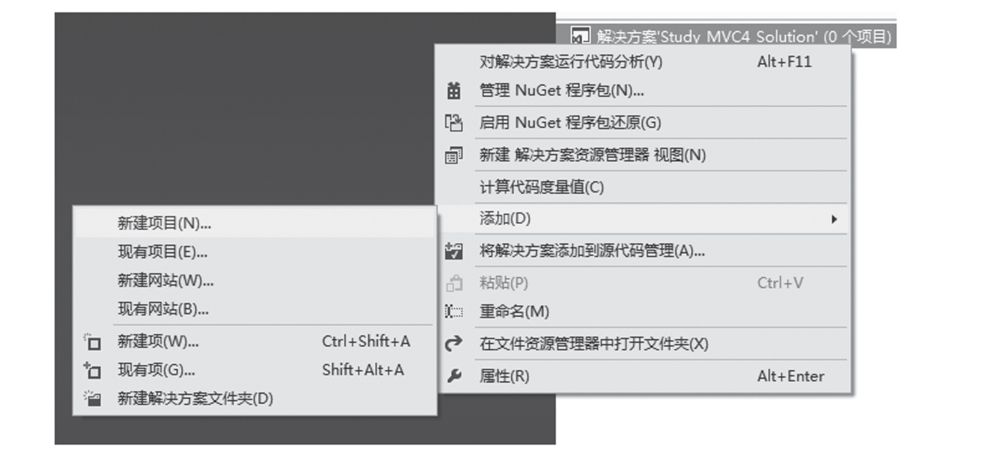
(1)在图10-5的解决方案中,右击“解决方案'Study_MVC4_Solution'”,在弹出的快捷菜单中,选择“添加”|“新建项目”命令,如图10-6所示。

图10-6 在解决方案中添加项目
(2)弹出如图10-7所示对话框。

图10-7 “添加新项目”对话框
(3)在图10-7中,左侧选择“Visual C#”中的“Web”,右侧选择“ASP.NET MVC 4 Web应用程序”,下面的“名称”默认为“Mvc Application1”,可以修改成其他,在下面的位置部分一定选择前面创建的解决方案文件夹Study_MVC4_Solution,然后单击“确定”按钮,弹出如图10-8所示对话框。

图10-8新建ASP.NET MVC 4项目
(4)在图10-8中的“选择模板”中,选择“Internet应用程序”项目,这个模板会给出一套比较完整的MVC 4架构程序模式,方便学习MVC 4开发模式。“视图引擎“中有两个选项“ASPX”与“Razor”,选择“ASPX”比较通用、简单,其实这里的视图引擎就是定义后续Views页面的代码风格,Razor是新模式,ASPX当然是传统模式,所以比较简单。然后单击“确定”按钮,显示如图10-9所示。

图10-9 正在创建项目界面
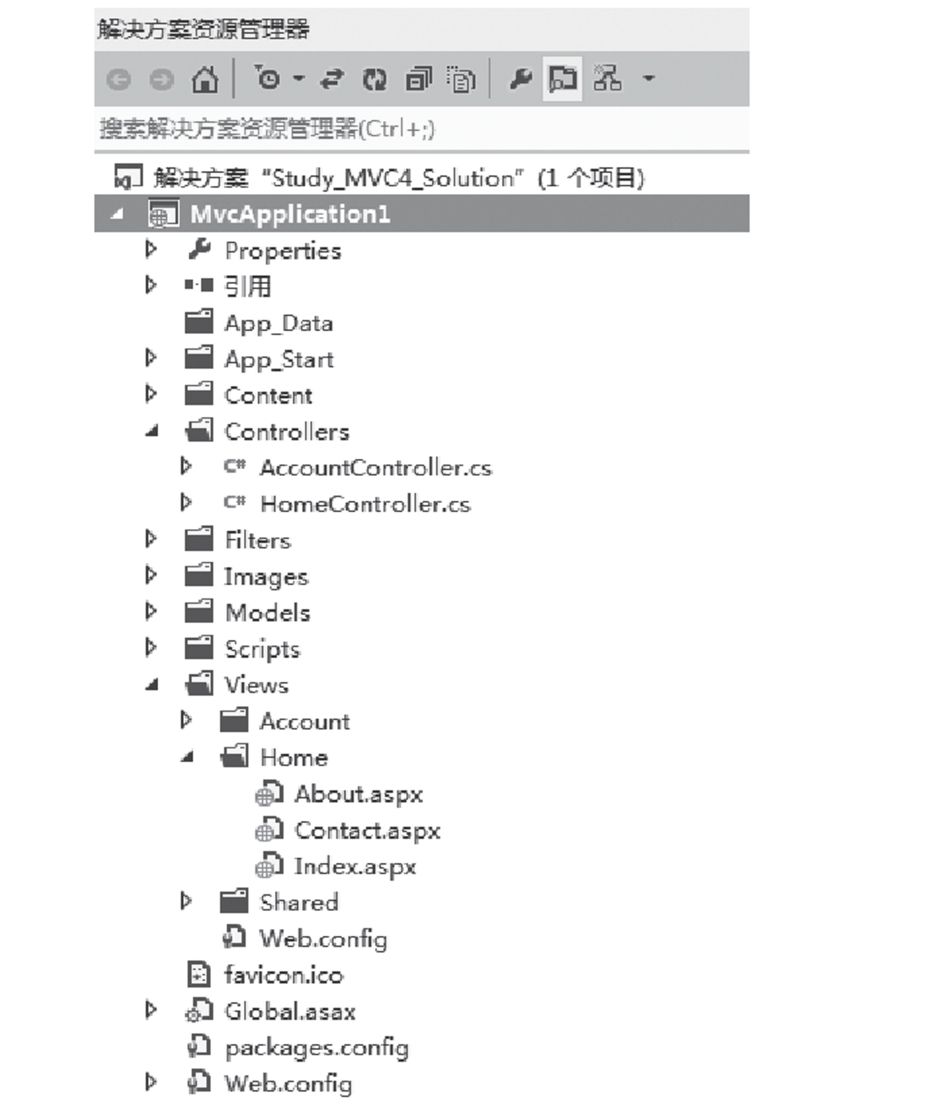
(5)创建完毕后,解决方案项目文件列表如图10-10所示。

图10-10 解决方案Study_MVC4_Solution项目文件列表
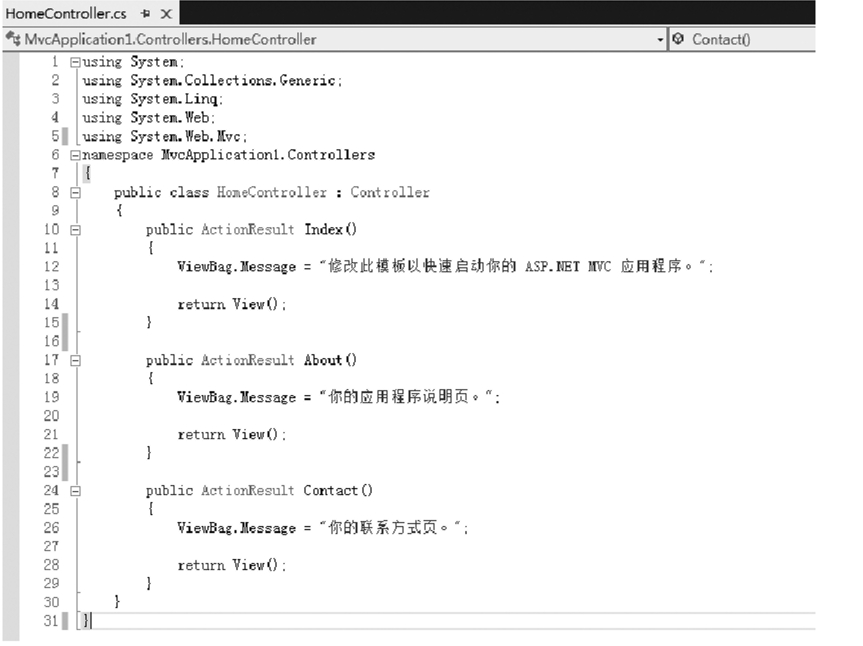
(6)同时,在代码窗口系统自动打开了HomeController.cs这个程序文件,代码如图10-11所示。

图10-11 HomeController.cs程序源代码窗口
(7)到此为止,一个ASP.NET MVC 4 Web程序就创建好了,直接按快捷键F5启动调试窗口,就可以在浏览器中看到运行结果,显示窗口如图10-12所示。

图10-12 ASP.NET MVC 4项目运行显示窗口