8.4 jQuery动态效果函数
学习目标
学习动态效果函数的使用。
使用jQuery完成网页动态特效展示在Web开发中使用频率非常高,主要就是使用jQuery提供的动态效果函数完成。其中包括:显示隐藏函数(show、hide)、上下滑动函数(slideUp、slideDown)、淡入淡出函数(fadeIn、fadeOut)等。
8.4.1 jQuery显示隐藏函数
在jQuery中,hide()和show()是用来实现隐藏元素和显式元素的两个常用函数,这两个函数都可以设置两个可选参数:speed和callback,分别表示速度和回调函数。
语法格式:
| $(selector).hide(speed, callback) | 隐藏元素 |
| $(selector).show(speed, callback) | 显示元素 |
| $(selector).is(":hidden") | 判断元素是否隐藏 |
参数说明:
speed参数规定显示或隐藏的速度,可以设置为slow,fast,normal或毫秒;callback参数是在hide或show函数完成之后被执行的函数名称。
比如:$("#box").hide("slow"),代码就是让id=box的元素慢慢地隐藏,如果让id=box的元素慢慢隐藏后再执行其他操作,通常的想法就是再增加一行代码,如下:
$("#do").click(function(){
$("#box").hide("slow");
alert("success");
});
但是这种代码写法往往是得不到预期效果的,两行代码几乎是同时执行的,要得到这样的效果,就得用callback函数完成,代码如下:
$("#do").click(function(){
$("#box").hide("slow",function(){
alert("success");
});
});
这样元素慢慢隐藏后再执行其他操作就有先后顺序了,这就是hide、show函数中的callback函数的作用。
8.4.2 jQuery切换toggle()函数
jQuery中的toggle()函数是使用show()或hide()函数来切换网页元素的显示、隐藏状态的,toggle()函数功能是隐藏显示的元素,显示隐藏的元素,这样就不再需要判断元素显示、隐藏状态了(is(":hidden")),比较省事。
语法:$(selector).toggle(speed,callback)
speed参数可以设置这些值:slow,fast,normal或毫秒;callback参数是在该函数完成之后被执行的函数名称。
toggle()函数的使用方法和show()、hide()函数的使用方法是一样的,包括其中的callback函数用法也是一样的,也是表示行为动作完成后执行的操作代码。
例如网站后台管理菜单列表页面Menu.aspx,通常就会使用toggle()函数来实现菜单项目的显示、隐藏功能,如图8-1所示。当用户把鼠标指针滑动到“新闻管理菜单”上时,显示效果如图8-2所示,当用户单击“新闻管理菜单”后,显示效果如图8-3所示。

图8-1 管理菜单Test01.aspx运行效果

图8-2 管理Test01.aspx鼠标滑过效果

图8-3 管理Test01.aspx鼠标单击效果
Test01.aspx页面完整的代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Test01.
aspx.cs" Inherits="Test01" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>学习jquery应用</title>
<script type="text/javascript" src="JS/jquery-1.7.1.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$(".title").click(function(){
$(this).next().toggle("slow");
}).hover(function() {
$(this).css("font-weight", "bold")
$(this).css("background-color", "#fcf8f8");
}, function() {
$(this).css("font-weight", "normal")
$(this).css("background-color", "#eeeeee");
});
});
</script>
<style type="text/css">
* {
padding: 0px;
margin: 0px;
}
body {
font-size: 14px;
font-family: 微软雅黑,宋体;
color: #333333;
line-height: 25px;
}
div {
margin: 0px auto;
}
a:hover {
color: #ff0000;
text-decoration: underline;
}
a {
color: #116685;
text-decoration: none;
}
.box {
padding: 10px;
border: 0px solid blue;
min-height: 20px;
overflow: auto;
width: 320px;
}
.title {
float: left;
cursor: pointer;
width: 300px;
height: 30px;
padding: 5px;
padding-top: 10px;
border: 1px solid #cccccc;
background-color: #eeeeee;
margin-top:5px;
}
.item {
float: left;
width: 300px;
border: 1px solid #cccccc;
padding: 5px;
border-top: 0px;
min-height: 100px;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div class="box">
<div class="title">
新闻管理菜单
</div>
<div class="item">
<a href="#">添加新闻</a><br />
<a href="#">管理新闻</a><br />
<a href="#">添加新闻评论</a><br />
<a href="#">管理新闻评论</a><br />
<a href="#">维护新闻信息</a><br />
</div>
<div class="title">
产品管理菜单
</div>
<div class="item">
<a href="#">添加产品</a><br />
<a href="#">管理产品</a><br />
<a href="#">添加产品评论</a><br />
<a href="#">管理产品评论</a><br />
<a href="#">维护产品信息</a><br />
</div>
</div>
</form>
</body>
</html>
主要分析一下jQuery代码部分。其中$(this)就表示当前选择的文档元素,一般在函数内部这样使用,代码简洁明了。而$(this).next()就是表示当前这个文档元素的下一个元素。其中toggle就是上文刚刚讲过的一个jQuery函数。
$(document).ready(function () {
$(".title").click(function(){
$(this).next().toggle("slow");
}).hover(function () {
$(this).css("font-weight", "bold")
$(this).css("background-color", "#fcf8f8");
}, function () {
$(this).css("font-weight", "normal")
$(this).css("background-color", "#eeeeee");
});
});
代码中的hover()事件是jQuery定义的一个类似于样式中的hover一样,就是定义热点显示效果的(就是鼠标滑到in/鼠标滑出out),该事件原形为:
$(selector).hover(fnIn,fnOut)
其中fnIn就是鼠标滑到的定义函数,fnOut就是鼠标滑走的定义函数,也就类似于第一个函数in,第二个函数out,而代码中的hover事件的第一个函数定义为:
function () {
$(this).css("font-weight", "bold")
$(this).css("background-color", "#fcf8f8");
}
第二个函数定义为:
function () {
$(this).css("font-weight", "normal")
$(this).css("background-color", "#eeeeee");
}
又由于jQuery的任何操作返回的都是一个jQuery对象,故此,代码中的:
$(".title").click(function(){
$(this).next().toggle("slow");
})
就返回的是一个jQuery对象,当然后面就可以再接着写.hover(function(){…})代码了。而代码中$(this).css("font-weight", "bold")是用来给元素动态定义样式的语法,由于jQuery的每个操作都返回的是一个jQuery对象,那么其中的代码:
$(this).css("font-weight", "bold")
$(this).css("background-color", "#fcf8f8");
也可以简写为:
$(this).css("font-weight", "bold").css("background-color", "#fcf8f8");
当然作为jQuery定义样式的语法而言,如果真是要定义多个样式,也可以按照如下语法完成:
$(this).css({ "font-weight": "bold", "background-color": "#fcf8f8" });
8.4.3 jQuery滑动函数
在jQuery中,提供了3个上下滑动隐藏、显示函数:
| $(selector).slideDown(speed, callback) | 向下滑动显示元素 |
| $(selector).slideUp(speed, callback) | 向上滑动隐藏元素 |
| $(selector).slideToggle(speed, callback) | 上下切换函数 |
参数说明:
speed参数可以设置这些值:slow,fast,normal或毫秒:callback参数是在该函数代码完成之后被执行的函数名称。
其实,slideDown()、slideUp()、slideToggle()这3个函数和show()、hide()、toggle()在用法上基本是相同的,只是动态效果不同而已,读者可以直接把上面Test01.aspx中的toggle函数换成slideToggle(另存为Test02.aspx),其他代码都不用修改,运行看看就明白它们之间动态效果有何不同了。
8.4.4 jQuery淡入淡出函数
在jQuery中,提供了4个淡入淡出函数:
| $(selector).fadeIn(speed, callback) | 慢慢地显示 |
| $(selector).fadeOut(speed, callback) | 慢慢地隐藏 |
| $(selector).fadeToggle(speed, callback) | 慢慢隐藏已显示的,显示已隐藏的 |
| $(selector).fadeTo(speed, opacity, callback) | 设置元素透明程度 |
speed参数可以设置这些值:slow,fast,normal或毫秒。
fadeTo()函数中的opacity参数设置元素的透明度,取值1表示正常显示,取值0.6表示透明度为60%。
callback参数是在该函数完成之后被执行的函数名称。
其实,fadeIn()、fadeOut()、fadeToggle()这3个函数和show()、hide()、toggle()这3个函数和slideDown()、slideUp()、slideToggle()这3个函数在用法上基本是相同的,只是动态效果不同而已,读者可以直接把上面Test01.aspx中的toggle函数换成fadeToggle(另存为Test03.aspx),其他代码都不用修改,运行看看就明白它们之间动态效果有何不同了。
fadeTo函数是用来定义元素透明度的深浅,经常用来处理图片显示效果,例如,默认很多图片的显示都比较淡(或者说不是很清楚),而当鼠标滑到该图片时,就让图片清晰显示,就可以用此函数完成。
举例Test04.aspx核心代码如下:
<script type="text/javascript" src="JS/jquery-1.7.1.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("#box img").fadeTo("fast", 0.2);
$("#box img").hover(function () {
$(this).fadeTo("fast", 1);
}, function () {
$(this).fadeTo("fast", 0.2);
});
});
</script>
<div id="box">
<img src="Images/1.jpg" width="200" height="160" />
<img src="Images/2.jpg" width="200" height="160" />
<img src="Images/3.jpg" width="200" height="160" />
<img src="Images/4.jpg" width="200" height="160" />
<img src="Images/5.jpg" width="200" height="160" />
<img src="Images/6.jpg" width="200" height="160" />
<img src="Images/7.jpg" width="200" height="160" />
<img src="Images/8.jpg" width="200" height="160" />
</div>
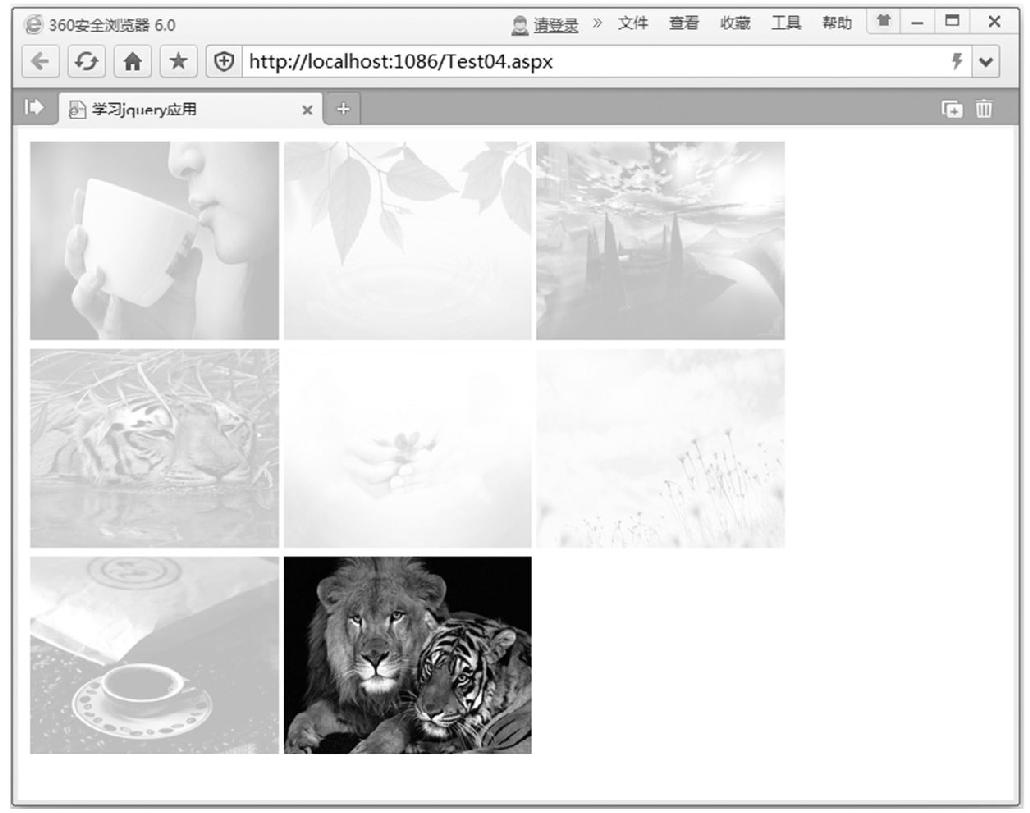
Test04.aspx运行后,当鼠标滑动到最后一个图片时,显示效果如图8-4所示,当然如果滑动到其他某个图片,那么该图片就会清晰显示,而剩余所有图片又会模糊显示了。

图8-4 Test04.aspx运行显示效果
代码$("#box img").fadeTo("fast", 0.2);中参数fast用来设置速度,就是快速减淡到0.2,当然也可以使用其他参数(slow,normal,毫秒数),而0.2表示减淡的程度,数字越小表示减淡的程度越高(越不清楚),比如该参数取1就是正常显示的亮度了。