2.5 复杂控件
学习目标
熟悉Web Table控件、Calendar日历控件的使用方法。
本节示例代码参考:/Code/ch02/StudyComplexControl。
2.5.1 Web Table控件
Web Table控件和HTML Table控件不同,HTML中的Table控件主要是用来布局页面的,而Web Table控件除完成页面布局以外,更多的是能够方便用户使用编程的方式实现表格布局页面,这样一来用户可以动态地布局页面的显示效果,特别是完成一些基本统计报表功能时,此方法很实用。
以编程方式对表行或单元格进行的添加或修改不会在发送到服务器后继续保留。表行和单元格是其自身的控件,而不是Table控件的属性。对表行或单元格进行的更改必须在向服务器进行各次发送之后重建。如果需要进行大量修改,则使用DataList或DataGrid控件来代替Table控件。
每个Table控件由存储在该控件的Rows集合中的行(由HtmlTableRow类的实例表示)组成。每一行由存储在每个TableRow的Cells集合中的单元格(由HtmlTableCell类的实例表示)组成。
通过设置BackImageUrl属性,可在Table控件的背景中显示一个图像。默认情况下,表中的项的水平对齐方式是未设置的。如果要指定水平对齐方式,可以设置HorizontalAlignment属性。各个单元格之间的间距由CellSpacing属性控制。通过设置CellPadding属性,可指定单元格内容与单元格边框之间的空间量。若要显示单元格边框,可以设置GridLines属性。可显示水平线、垂直线或同时显示这两种线。
接下来先举例说明一个静态表格使用Web Table的实现方法,然后再和数据库结合完成一个动态表格显示功能使用Web Table的实现方法。
(1)静态表格使用Web Table的实现方法,例如要完成的输出表格样式如表2-42所示。
表2-42 学生信息输出表格样式

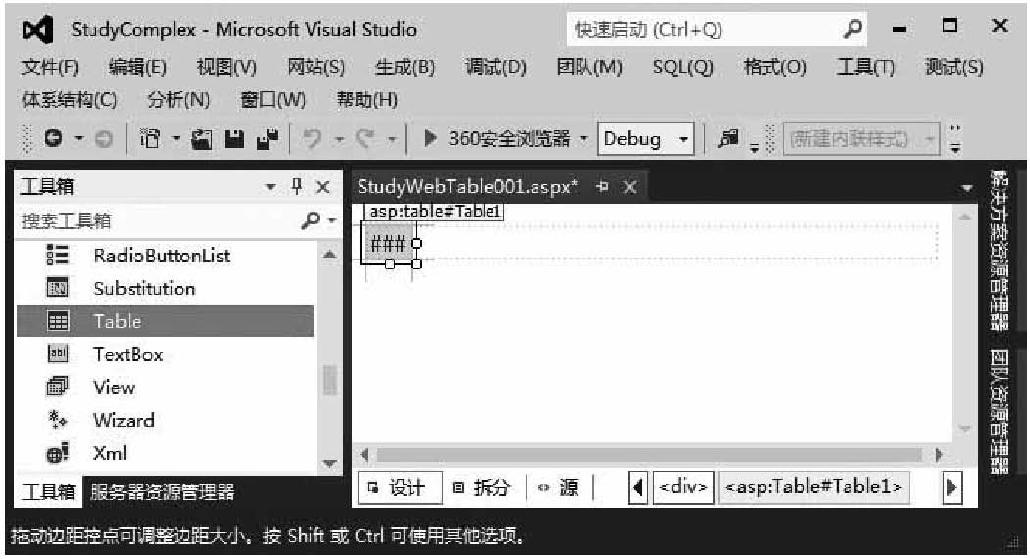
①新建ASP.NET网站项目StudyComplexControl,删除默认Default.aspx页面,添加页面StudyWeb Table001.aspx,并在工具箱中的“标准”选项卡中选择Table控件添加到页面,布局页面如图2-100所示。

图2-100 页面StudyWebTable001.aspx设计窗口显示效果(1)
②切换到StudyWebTable001.aspx的代码窗口StudyWebTable001.aspx.cs,编写表格的生成代码,完整代码如下。
protected void Page_Load(object sender, EventArgs e)
{
#region
//定义表格Table1的通用属性
Table1.CellPadding = 2;
Table1.CellSpacing = 0;
Table1.Width = 600;
Table1.Style.Add("font-size", "12px");
//row 1 定义第一行
TableRow tr = new TableRow();
tr.BackColor = System.Drawing.ColorTranslator.
FromHtml("#CCCCCC");
tr.BorderColor = System.Drawing.Color.Blue;
tr.BorderStyle = BorderStyle.Solid;
tr.BorderWidth = 1;
tr.Style.Add("text-align", "center");
tr.Style.Add("font-weight","bold");
tr.Height = 25;
//cell 1
TableCell tc = new TableCell();
tc.Width = 200;
tc.Text =“姓名”;
tc.BorderColor = System.Drawing.Color.Blue;
tc.BorderStyle = BorderStyle.Solid;
tc.BorderWidth = 1;
tr.Cells.Add(tc);
//cell 2
tc = new TableCell();
tc.Width = 200;
tc.Text =“性别”;
tc.BorderColor = System.Drawing.Color.Blue;
tc.BorderStyle = BorderStyle.Solid;
tc.BorderWidth = 1;
tr.Cells.Add(tc);
//cell 3
tc = new TableCell();
tc.Width = 200;
tc.Text = "城市”;
tc.BorderColor = System.Drawing.Color.Blue;
tc.BorderStyle = BorderStyle.Solid;
tc.BorderWidth = 1;
tr.Cells.Add(tc);
Table1.Rows.Add(tr);
#endregion
//row 2 定义第2行
tr = new TableRow();
tr.BackColor = System.Drawing.ColorTranslator.
FromHtml("#FFFFFF");
tr.BorderColor = System.Drawing.Color.Blue;
tr.BorderStyle = BorderStyle.Solid;
tr.BorderWidth = 1;
tr.Style.Add("text-align", "left");
tr.Height = 25;
//cell 1
tc = new TableCell();
tc.Width = 200;
tc.Text =“张三”;
tc.BorderColor = System.Drawing.Color.Blue;
tc.BorderStyle = BorderStyle.Solid;
tc.BorderWidth = 1;
tr.Cells.Add(tc);
//cell 2
tc = new TableCell();
tc.Width = 200;
tc.Text =“男”;
tc.BorderColor = System.Drawing.Color.Blue;
tc.BorderStyle = BorderStyle.Solid;
tc.BorderWidth = 1;
tr.Cells.Add(tc);
//cell 3
tc = new TableCell();
tc.Width = 200;
tc.Text =“北京”;
tc.BorderColor = System.Drawing.Color.Blue;
tc.BorderStyle = BorderStyle.Solid;
tc.BorderWidth = 1;
tr.Cells.Add(tc);
Table1.Rows.Add(tr);
...
}
③上面的代码的确有点复杂,其实代码中的#region到#endregion只要看懂了,其他就都是重复了,下面就对#region到#endregion之间的代码做详细解释。
Table1.CellPadding = 2;
获取或者设置单元格中的内容和单元格边框之间的距离,单位默认为像素(px)。
Table1.CellSpacing = 0;
获取或者设置单元格之间的距离,单位默认为像素(px)。
Table1.Width = 600;
获取或者设置表格控件的宽度,单位默认为像素(px)。
Table1.Style.Add(“font-size”,“12px”);
给表格控件增加样式控制表格中的文字大小为12px,也可以按照此格式给表格增加其他样式。
TableRow tr = new TableRow();
每个Table控件由存储在该控件的Rows集合中的行组成,每一行由存储在每个TableRow的Cells集合中的单元格TableCell对象组成,这里的代码是实例化一个TableRow对象tr以便给其添加TableCell对象。
tr.BackColor = System.Drawing.ColorTranslator.FromHtml(“#CCCCCC”);
以编程的方式给当前行添加背景色为“#CCCCCC”。
tr.BorderColor = System.Drawing.Color.Blue;
以编程的方式给当前行添加边框色为Blue,这是另一种添加颜色的方法。
tr.BorderStyle = BorderStyle.Solid;
以编程的方式给当前行指定边框的样式为Solid,即实线边框效果,这里的BorderStyle属于枚举类型,类似取值如图2-101所示。

图2-101 BorderStyle枚举类型
tr.BorderWidth = 1;
设定行的边框粗细为1px。
tr.Style.Add(“text-align”,“center”);
给表格当前行增加样式控制当前行的每个单元格中的文字都水平居中显示,也可以按照此格式给当前行增加其他样式。
tr.Style.Add(“font-weight”,“bold”);
给表格当前行增加样式控制当前行的每个单元格中的文字都加粗显示,也可以按照此格式给当前行增加其他样式。
tr.Height = 25;
定义当前行的高度为25px。
TableCell tc = new TableCell();
每个Table控件由存储在该控件的Rows集合中的行组成,每一行由存储在每个TableRow的Cells集合中的单元格TableCell对象组成,这里的代码是实例化一个TableCell对象tc。
tc.Width = 200;
定义当前单元格的宽度为200px。
tc.Text =“姓名”;
定义单元格内文本信息为姓名。
tc.BorderColor = System.Drawing.Color.Blue;
定义单元格的边框色为Blue。
tc.BorderStyle = BorderStyle.Solid;
定义单元格的边框样式为Solid,即实线效果,也可以取其他值,如图2-102所示。

图2-102 页面StudyWebTable001.aspx运行显示效果
tc.BorderWidth = 1;
定义单元格边框的粗细为1px。
tr.Cells.Add(tc);
给当前行添加一个单元格。后面的“性别”、“城市”单元格的定义和“姓名”的定义基本一致,这里不再解释。按Ctrl+F5组合键,页面StudyWebTable001.aspx的运行显示效果如图2-102所示。
(2)和数据库结合完成一个动态表格显示功能使用Web Table的实现方法。首先给出完整数据库脚本。
create database studentDB go use studentDB go create table student ( name varchar(20), sex char(2), city varchar(20) ) go insert into student(name,sex,city) values(‘张三’,‘男’,‘北京’) insert into student(name,sex,city) values(‘王晓慧’,‘女’,‘上海’) insert into student(name,sex,city) values(‘李志强’,‘男’,‘北京’) go
接下来给出程序的详细实现步骤。
①在网站项目StudyComplexControl中添加页面StudyWebTable002.aspx,并在工具箱中的“标准”选项卡中选择Table控件添加到页面,布局页面如图2-100所示。
②切换到StudyWebTable002.aspx的代码窗口StudyWebTable002.aspx.cs,编写和数据库结合的表格生成代码,完整代码如下。
protected void Page_Load(object sender, EventArgs e)
{
SqlConnection conn = new SqlConnection();
conn.ConnectionString = @"server=DUANKEQI;uid=sa;pwd=sa
;database=studentDB";
string sqlString = "select name,sex,city from student";
SqlDataAdapter sda = new SqlDataAdapter(sqlString, conn);
DataSet ds = new DataSet();
sda.Fill(ds);
#region 定义表格Table1的通用属性
...
#endregion
DataView dv = ds.Tables[0].DefaultView;
//从当前的DataSet中获取一个DataView对象dv
for (int index = 0; index < dv.Count; index++)
{
//定义数据
tr = new TableRow();
tr.BackColor = System.Drawing.ColorTranslator.
FromHtml("#FFFFFF");
tr.BorderColor = System.Drawing.Color.Blue;
tr.BorderStyle = BorderStyle.Solid;
tr.BorderWidth = 1;
tr.Style.Add ("text-align", "left");
tr.Height = 25;
//cell 1
tc = new TableCell();
tc.Width = 200;
tc.Text = dv[index]["name"].ToString();
tc.BorderColor = System.Drawing.Color.Blue;
tc.BorderStyle = BorderStyle.Solid;
tc.BorderWidth = 1;
tr.Cells.Add(tc);
//cell 2
tc = new TableCell();
tc.Width = 200;
tc.Text = dv[index]["sex"].ToString();
tc.BorderColor = System.Drawing.Color.Blue;
tc.BorderStyle = BorderStyle.Solid;
tc.BorderWidth = 1;
tr.Cells.Add(tc);
//cell 3
tc = new TableCell();
tc.Width = 200;
tc.Text = dv[index]["city"].ToString();
tc.BorderColor = System.Drawing.Color.Blue;
tc.BorderStyle = BorderStyle.Solid;
tc.BorderWidth = 1;
tr.Cells.Add(tc);
Table1.Rows.Add(tr);
}
}
③上面的代码多数在静态表格使用Web Table的实现方法中已经有详细解释,这里不再解释,只是其中的操作数据库部分代码可能有点陌生,读者可以参见本书第4章。按Ctrl+F5组合键,页面StudyWebTable002.aspx的运行显示效果如图2-102所示。
2.5.2 Calendar日历控件
可使用Calendar Web服务器控件显示日历中的可选日期,并显示与特定日期关联的数据。用户还可以自定义日历样式。例如要显示2000年10月的日历数据,使用日历控件默认显示如图2-103所示。

图2-103 显示2000年10月的日历数据
Calendar控件基于DateTime对象,因此支持该对象所允许的全部日期范围,可有效地显示公元0年到9999年之间的任意日期。在ASP.NET页上,Calendar控件以HTML表格的形式呈现。因此,该控件的一些属性与表的各种格式设置有关。一些较早的浏览器不完全支持其中的几个属性。因此,并不是所有的格式设置功能在这些浏览器中都可用。
默认情况下,日历允许用户单击个别日期以选定它。如果正在将控件用作只读日历,则可禁用日期选择功能。如果启用了日期选择,则日历的每一天都包含一个LinkButton控件,当单击该控件时,会引发某个事件。如果启用了周选择或月份选择,则将一列链接添加到日历的一侧,以使用户能够指定要选择的周。
当用户选择单个日期或日期范围时,Calendar控件引发SelectionChanged事件。当用户显示一个新月份时,该控件引发VisibleMonthChanged事件。通过为这些事件创建方法,可确定用户选定了哪个日期或哪些日期并进行适当的响应。一种响应可能是自定义该日期的显示。
接下来举例说明日历控件的使用方法。
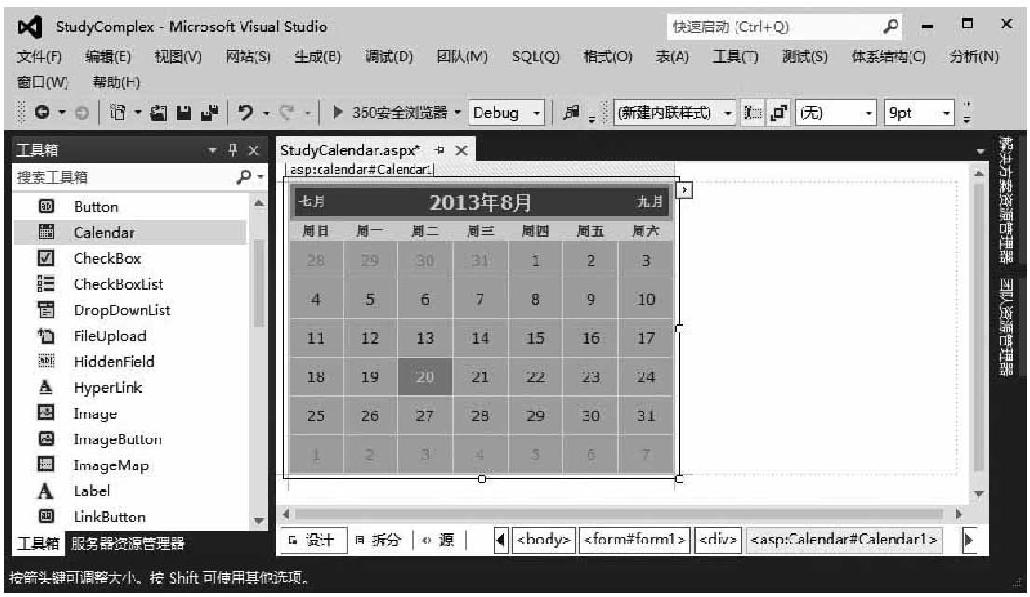
(1)在网站项目StudyComplexControl中添加新页StudyCalendar.aspx,并从“标准”选项卡中选择添加日历控件到网页中,默认显示如图2-104所示。

图2-104 页面StudyCalendar.aspx的设计窗口显示效果(1)
(2)从图2-104中可以看出系统默认显示的是当前年月的日历,选择自动套用格式将显示如图2-105所示的对话框,用户可以根据需要选择显示的样式。

图2-105 日历“自动套用格式”对话框
(3)例如选择“专业型2”,则设计窗口显示如图2-106所示。

图2-106 页面StudyCalendar.aspx的设计窗口显示效果(2)
(4)在图2-106中直接双击日历进入日历的SelectionChanged事件代码编写窗口,编写如下代码用于显示用户单击的日期。
protected void Calendar1_SelectionChanged(object sender,
EventArgs e)
{
Response.Write(“你选择的日期为:”);
Response.Write(Calendar1.SelectedDate.ToString());
}
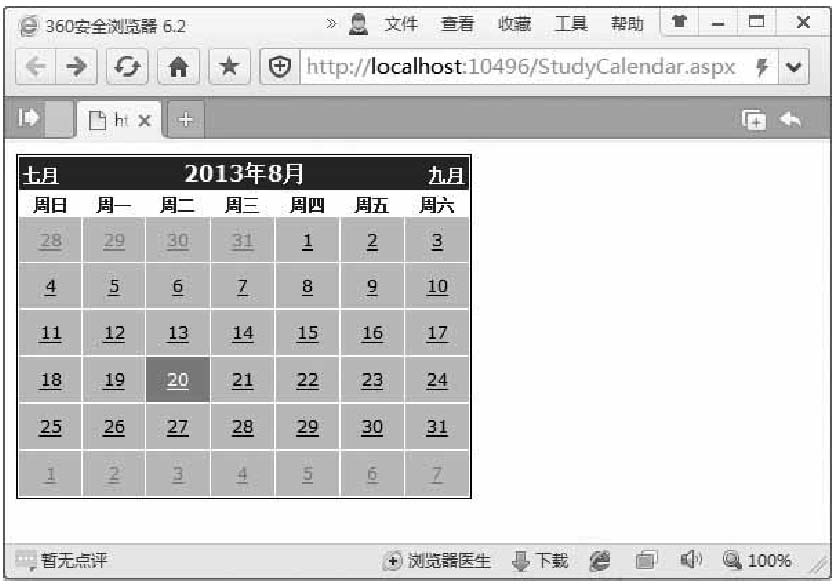
(5)按Ctrl+F5组合键,运行显示效果如图2-107所示。

图2-107 页面StudyCalendar.aspx的运行显示效果(1)
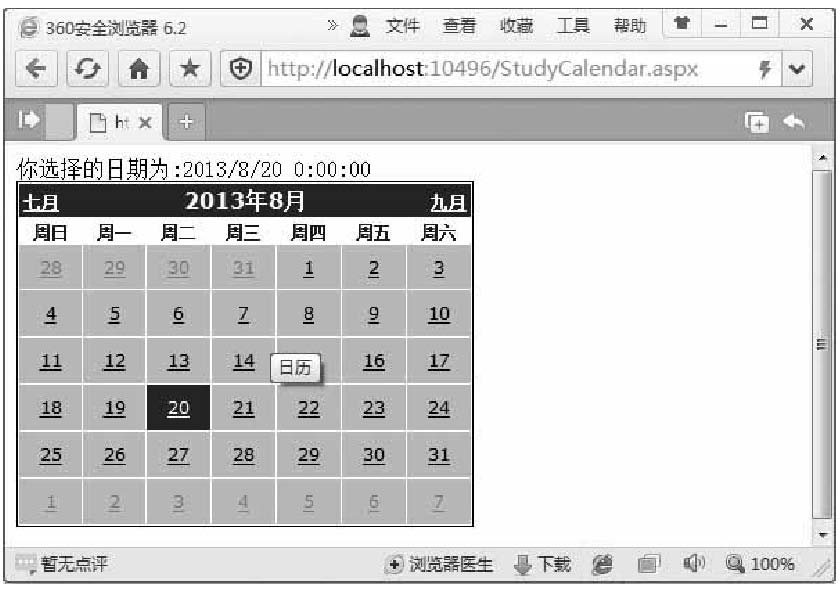
(6)在图2-107中单击当前日期2013-8-20,显示如图2-108所示。

图2-108 页面StudyCalendar.aspx的运行显示效果(2)