2.4 验证控件
学习目标
掌握常用Web数据验证控件的使用方法。
本节示例代码参考:/Code/ch02/StudyValidatorControl。
2.4.1 数据验证概述
ASP.NET提供了一组验证控件,用于提供一种易用但功能强大的检错方式,并在必要时向用户显示错误信息。数据验证控件可以说是ASP.NET开发环境中的一个特色控件,其他Web开发语言要做数据验证一般都是使用脚本语言(如JavaScript、VBScript)来完成,代码并不是很难就是比较烦琐、开发周期较长。至少目前的Web开发技术中只有微软公司的ASP.NET技术有此项技术,它把常用的验证功能封装成了一个个独立的应用控件,当用户要验证数据信息时只要选择对应的验证控件即可快速完成,省去了编写烦琐脚本验证代码的复杂性,提高了开发效率。表2-31给出了ASP.NET所有服务器验证控件的功能。
表2-31 ASP.NET所有服务器验证控件功能

2.4.2 RequiredFieldValidator验证控件
通过在页中添加RequiredFieldValidator控件并将其链接到必需的要验证的控件,可以指定用户在ASP.NET网页上的特定控件中必须提供信息。例如,可以指定用户在提交注册信息之前必须填写“姓名”文本框。
如果验证在客户端执行,则在字段中输入值之后,用户便无法清除该字段(或将其复原为默认值)。如果清除该字段,用户在离开该字段时会立即见到错误消息。在服务器端验证中,页提交之前不进行检查,因此用户在提交页后才会看到错误消息。RequiredFieldValidator控件默认在客户端执行。
必需项的验证经常和其他类型的验证结合使用。可以根据需要对一个用户输入字段使用多个验证控件。
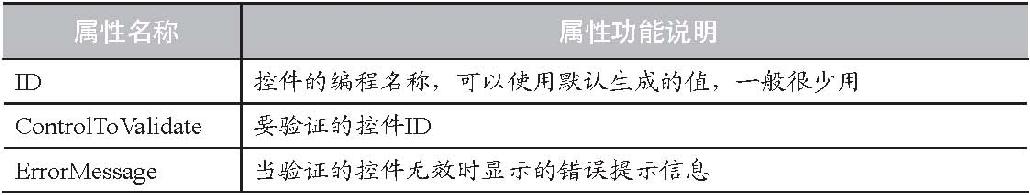
完成RequiredFieldValidator控件验证功能必须输入RequiredFieldValidator控件的常用属性如表2-32所示。
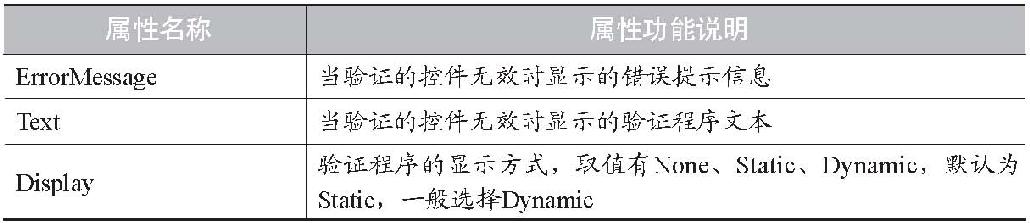
表2-32 RequiredFieldValidator控件的常用属性

(续表)

接下来举例说明RequiredFieldValidator控件的使用方法。
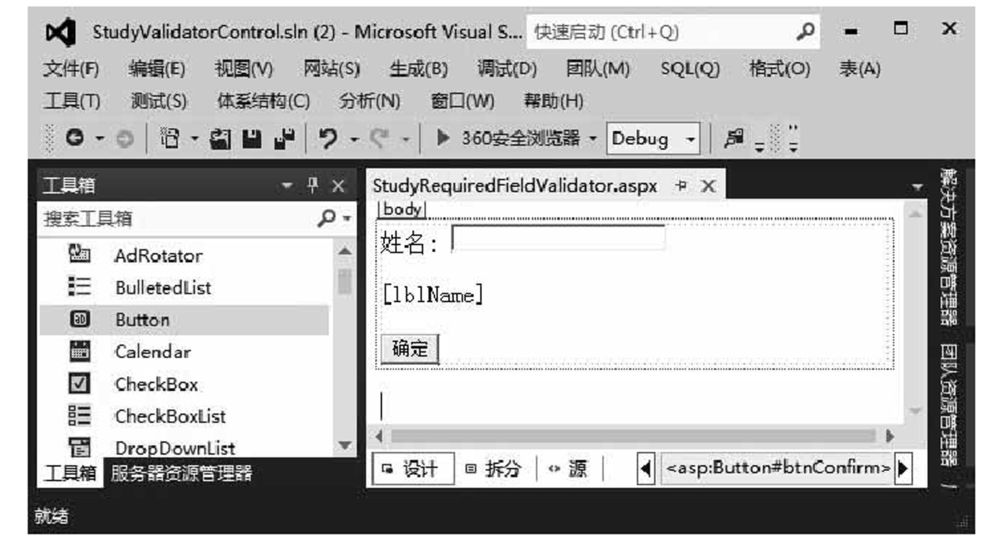
(1)新建ASP.NET网站项目StudyValidatorControl,删除默认Default.aspx页面,添加页面StudyRequiredFieldValidator.aspx,在其中添加一个文本框控件、一个按钮控件、一个标签Label控件,布局页面如图2-61所示,页面各控件的初始属性设置如表2-33所示。

图2-61 页面StudyRequiredFieldValidator.aspx设计窗口显示效果(1)
表2-33 页面StudyRequiredFieldValidator.aspx各控件的属性

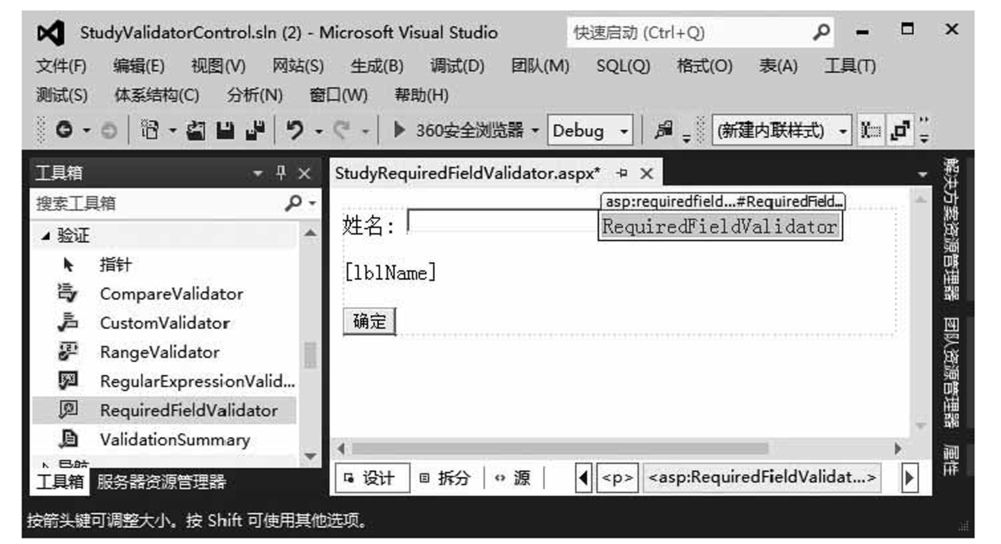
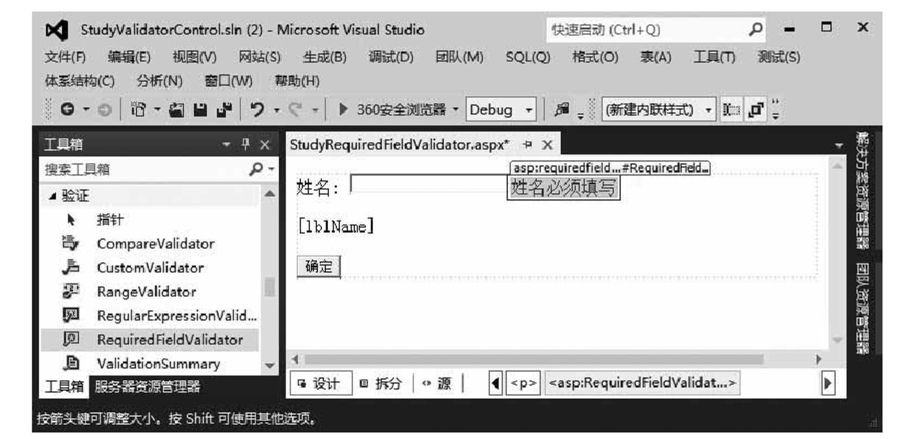
(2)在图2-61中的左侧工具箱中的“验证”选项卡中拖动一个RequiredField Validator控件到文本框后面,默认显示如图2-62所示。

图2-62 页面StudyRequiredFieldValidator.aspx设计窗口显示效果(2)
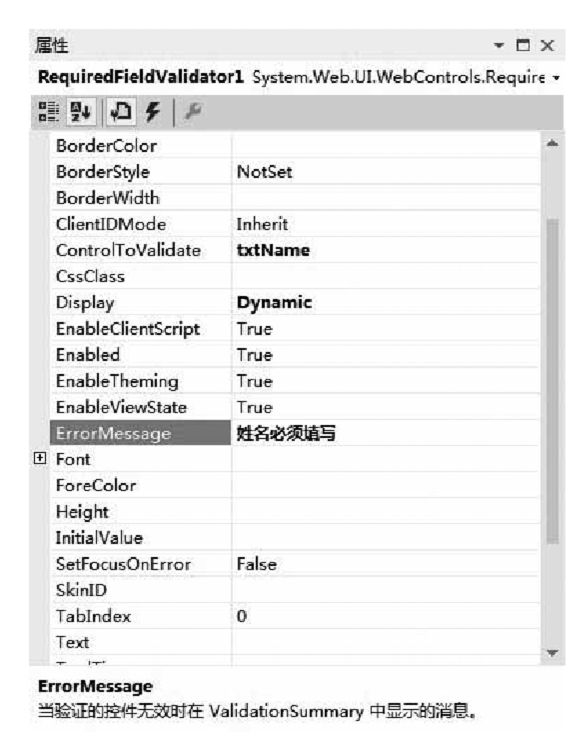
(3)在图2-62中右击RequiredFieldValidator控件,在弹出的快捷菜单中选择“属性”命令,于是窗口右侧的“属性”窗口就显示RequiredFieldValidator控件的属性信息,编辑RequiredFieldValidator控件常用属性的取值如图2-63所示。图中字体加粗的项目就是需要编辑的属性,其中ControlToValidate属性设置为txtName,就是用这个验证控件控制姓名这个文本框,设置Display属性为Dynamic是为了动态显示错误信息,如果复合很多验证控件,那么不显示的错误信息在页面上就不占位置了,ErrorMessage当然就是验证无效时显示的错误提示信息。

图2-63 RequiredFieldValidator控件“属性”窗口
(4)在编辑完RequiredFieldValidator控件常用属性后页面的设计窗口显示如图2-64所示。

图2-64 页面StudyRequiredFieldValidator.aspx设计窗口显示效果(3)
(5)在图2-64中双击“确定”按钮进入该按钮的单击事件代码编写状态,编写代码以显示用户输入的姓名,完整代码如下。
protected void btnConfirm_Click(object sender, EventArgs e)
{
lblName.Text = txtName.Text;
}
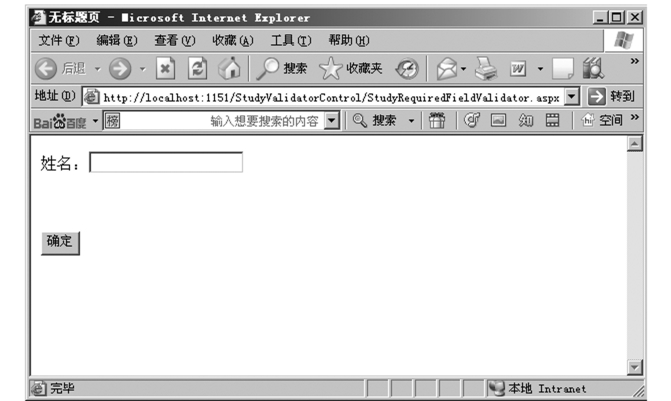
(6)然后按Ctrl+F5组合键,运行效果如图2-65所示。

图2-65 页面StudyRequiredFieldValidator.aspx运行显示效果(1)
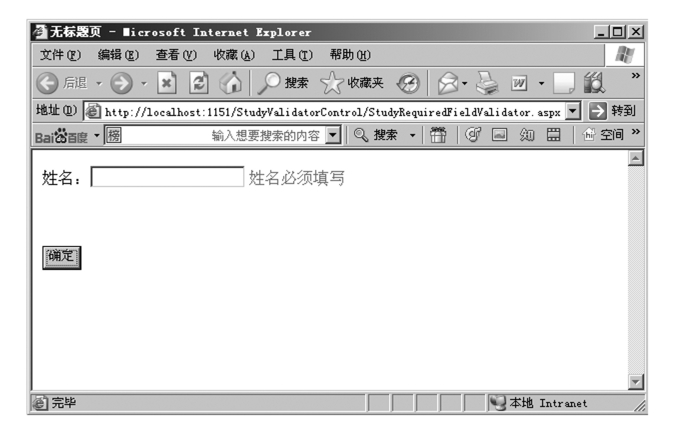
(7)在图2-65中直接单击“确定”按钮,页面显示效果如图2-66所示。

图2-66 页面StudyRequiredFieldValidator.aspx运行显示效果(2)
(8)在图2-66中的“姓名”文本框中输入“张三丰”,移开光标后错误信息自动消失,然后单击“确定”按钮,页面显示效果如图2-67所示。

图2-67 页面StudyRequiredFieldValidator.aspx运行显示效果(3)
2.4.3 RangeValidator验证控件
在ASP.NET中,RangeValidator控件可以用来验证用户输入是否介于特定的取值范围内,例如,介于两个数字、两个日期或字母字符之间,当然在验证控件中必须指定验证的值的数据类型,如果用户输入的值的类型错误,则验证将失败,而用户输入的值的类型正确如果范围错误,则验证也将失败。
使用该控件的验证经常和其他类型的验证结合使用。可以根据需要对一个用户输入字段使用多个验证控件。
完成RangeValidator控件验证功能必须输入RangeValidator控件的常用属性如表2-34所示。
表2-34 RequiredFieldValidato控件的常用属性

(续表)

接下来举例说明使用RangeValidator控件验证工资的取值范围在5000~10000的实现方法。
(1)在网站项目StudyValidatorControl中添加页面StudyRangeValidator.aspx,在其中添加一个文本框控件、一个按钮控件、一个标签Label控件和一个RangeValidator控件,布局页面如图2-68所示,页面各控件的初始属性设置如表2-35所示。

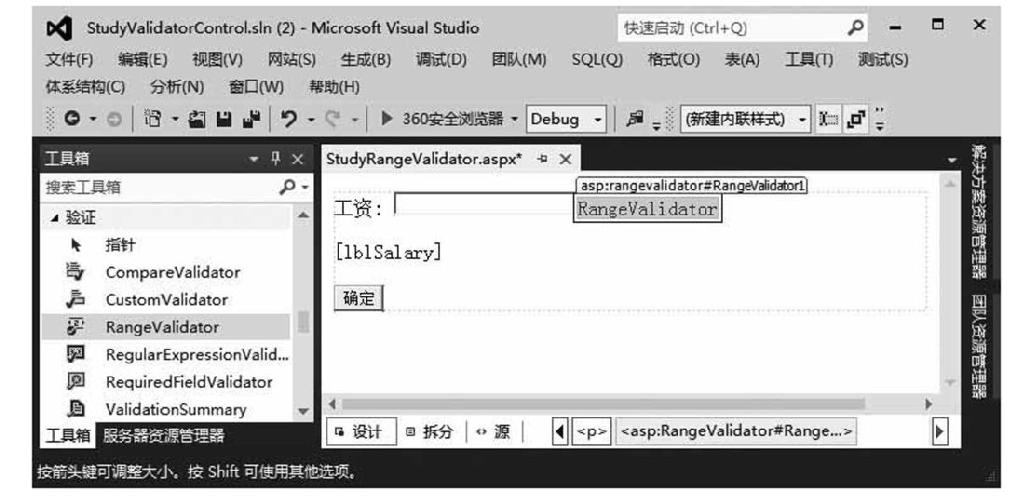
图2-68 页面StudyRangeValidator.aspx设计窗口显示效果(1)
表2-35 页面StudyRangeValidator.aspx各控件的属性

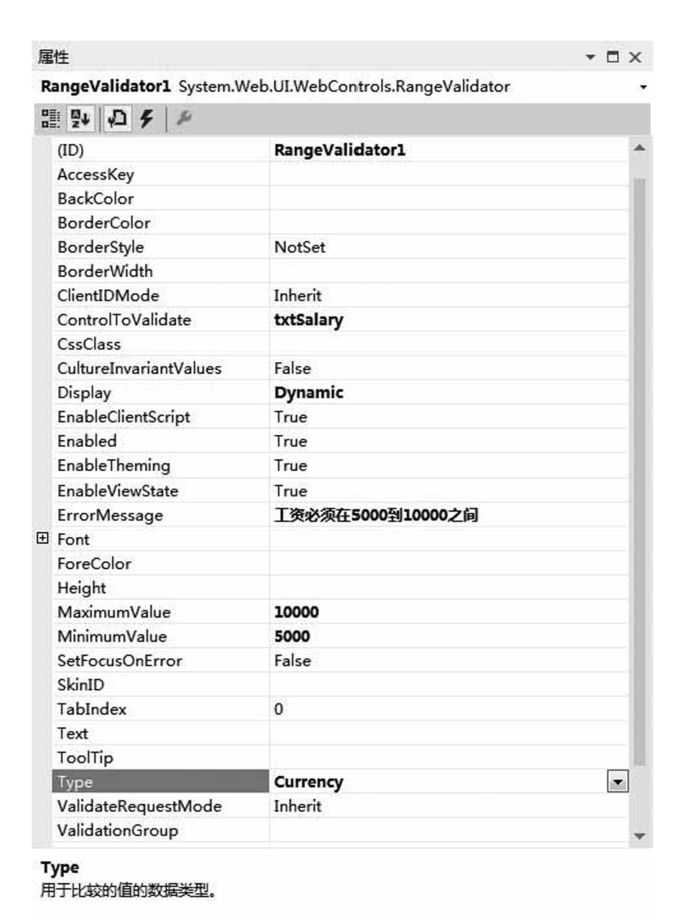
(2)在图2-68中右击RangeValidator控件,在弹出的快捷菜单中选择“属性”命令,于是窗口右侧的“属性”窗口就显示RangeValidator控件的属性信息,编辑RangeValidator控件常用属性的取值如图2-69所示。图中字体加粗的项目就是需要编辑的属性,其中ControlToValidate属性设置为txtSalary就是用这个验证控件控制工资这个文本框,设置Display属性为Dynamic是为了动态显示错误信息,如果复合很多验证控件,那么不显示的错误信息在页面上就不占位置了,ErrorMessage当然就是验证无效时显示的错误提示信息,Type就是验证的数据类型,取货币类型Currency,而使用MaximumValue和MinimumValue属性设置工资范围的上、下限值分别为10000和5000。

图2-69 RangeValidator控件“属性”窗口
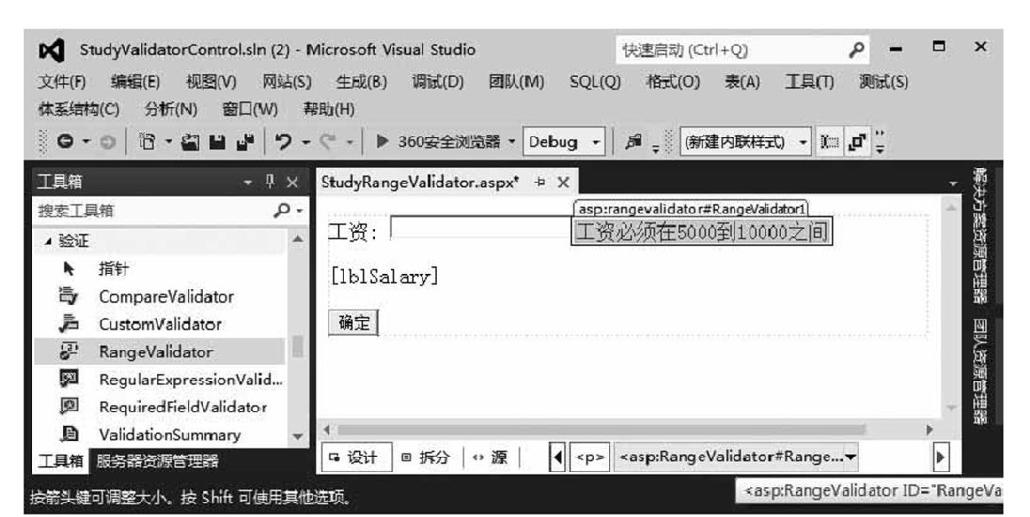
(3)在编辑完Range Validator控件常用属性后页面的设计窗口显示如图2-70所示。

图2-70 页面StudyRangeValidator.aspx设计窗口显示效果(2)
(4)在图2-70中双击“确定”按钮进入该按钮的单击事件代码编写状态,编写代码以显示用户输入的工资,完整代码如下。
protected void btnConfirm_Click(object sender, EventArgs e)
{
lblSalary.Text = txtSalary.Text;
}
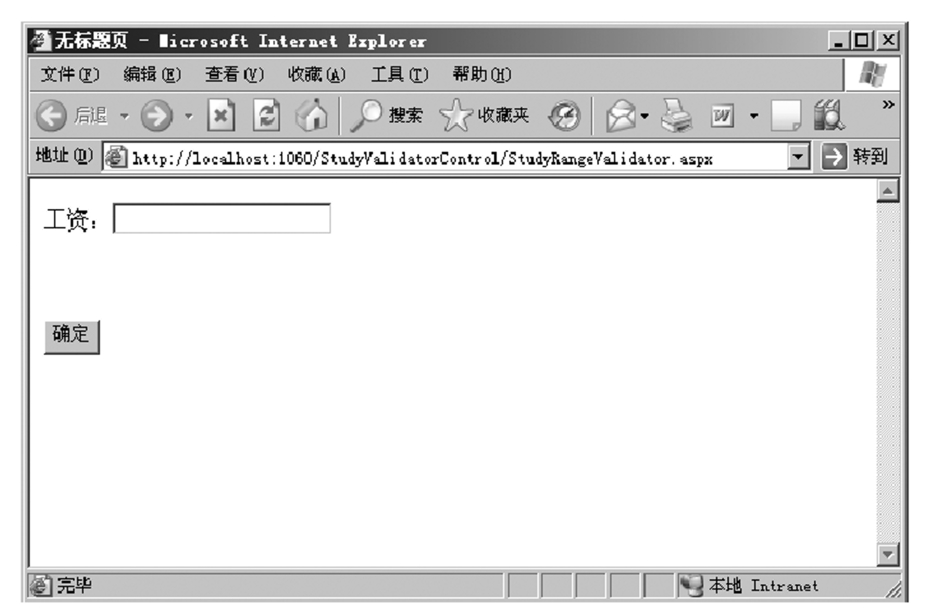
(5)然后按Ctrl+F5组合键,运行效果如图2-71所示。

图2-71 页面StudyRangeValidator.aspx运行显示效果(1)
(6)在图2-71中直接单击“确定”按钮,发现页面没有验证就直接回传到了服务器,运行后页面的显示效果依然如图2-71所示,而在“工资”文本框中输入“abc”后单击“确定”按钮才看到了错误提示,页面运行效果如图2-72所示。之所以用户不输入任何信息页面可以直接通过验证,是因为除RequiredFieldValidator控件以外的其他验证控件都认为不输入任何信息可以通过验证,如果既要限制用户必须输入信息又要验证在某个范围就必须使用RequiredFieldValidator控件和RangeValidator控件实现复合验证,此时的Display属性取值为Dynamic的效果就非常直观。

图2-72 页面StudyRangeValidator.aspx运行显示效果(2)
(7)图2-72中的验证错误就是由于“abc”是字符串不能转换成为货币类型导致的,而如果输入2800单击“确定”按钮依然会看到错误提示就是因为范围验证失败导致的,而如果输入8000,验证通过没有错误提示,页面的运行效果如图2-73所示。

图2-73 页面StudyRangeValidator.aspx运行显示效果(3)
2.4.4 CompareValidator验证控件
在ASP.NET中,CompareValidator控件可以用来验证用户输入是否符合某种数据类型,如数字、日期等。还可以使用该控件和其他控件的值或者具体的某个值做比较,如年龄为整数且必须大于0。
使用该控件的验证经常和其他类型的验证结合使用。可以根据需要对一个用户输入字段使用多个验证控件。
完成CompareValidator控件验证功能必须输入CompareValidator控件的常用属性如表2-36所示。
表2-36 CompareValidator控件的常用属性

使用CompareValidator控件具体可以完成3种形式的验证,分别为:特定的数据类型、和常数值比较、和其他控件值比较。
接下来举例说明使用CompareValidator控件完成上述3种形式的验证实现方法。
(1)举例验证会员注册时间的填写必须是日期类型,年龄必须大于18岁。
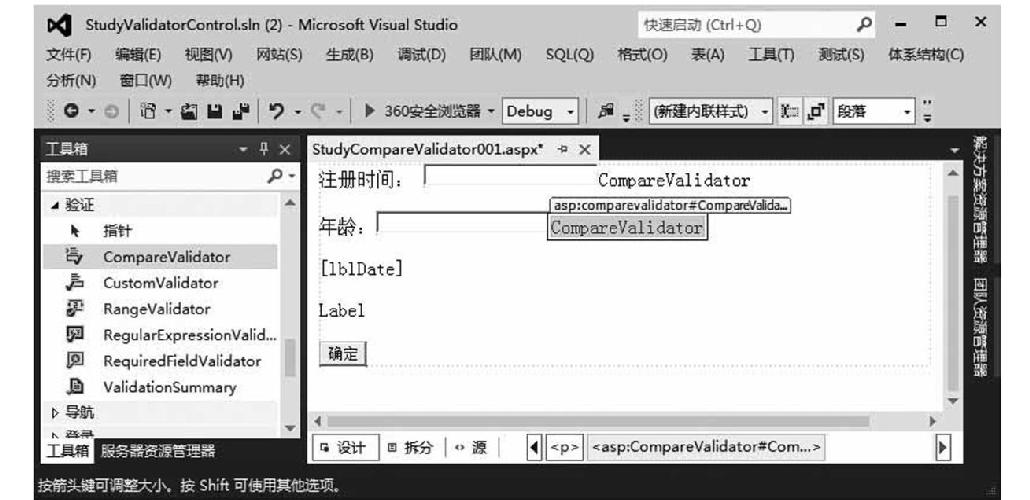
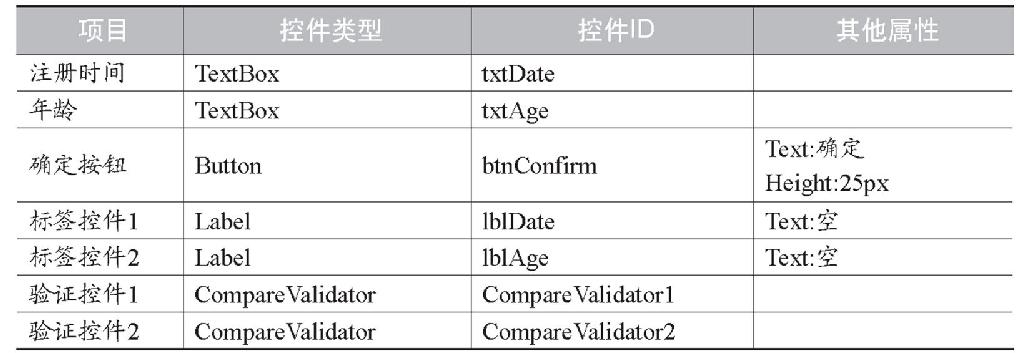
①在网站项目StudyValidatorControl中添加页面StudyCompareValidator001.aspx,在其中添加两个文本框控件、一个按钮控件、两个标签Label控件和两个CompareValidator控件,布局页面如图2-74所示,页面各控件的初始属性设置如表2-37所示。

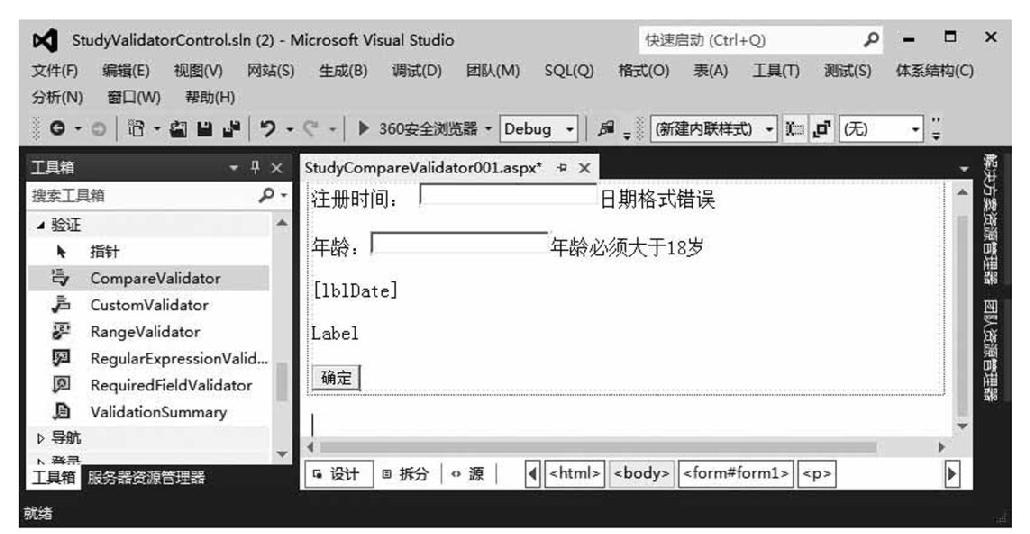
图2-74 页面StudyCompareValidator001.aspx设计窗口显示效果(1)
表2-37 页面StudyCompareValidator001.aspx各控件的属性

②在图2-74中右击“注册时间”文本框后面的CompareValidator1控件,在弹出的快捷菜单中选择“属性”命令,于是窗口右侧的“属性”窗口就显示CompareValidator1控件的属性信息,编辑CompareValidator1控件常用属性的取值如图2-75所示。图中字体加粗的项目就是需要编辑的属性,其中ControlToValidate属性设置为txtDate就是用这个验证控件控制注册时间这个文本框,设置Display属性为Dynamic是为了动态显示错误信息,如果复合很多验证控件,那么不显示的错误信息在页面上就不占位置了,ErrorMessage当然就是验证无效时显示的错误提示信息,Type就是验证的数据类型取日期类型Date,Operator取值为DataTypeCheck就是指只验证数据类型即可。

图2-75 CompareValidator1控件“属性”窗口
③在图2-74中右击“年龄”文本框后面的CompareValidator2控件,在弹出的快捷菜单中选择属性,于是窗口右侧的“属性”窗口就显示CompareValidator2控件的属性信息,编辑CompareValidator2控件常用属性的取值如图2-76所示。图中字体加粗的项目就是需要编辑的属性,其中ControlToValidate属性设置为txtAge就是用这个验证控件控制年龄这个文本框,设置Display属性为Dynamic是为了动态显示错误信息,如果复合很多验证控件,那么不显示的错误信息在页面上就不占位置了,ErrorMessage当然就是验证无效时显示的错误提示信息,Type就是验证的数据类型取整数类型Interger,Operator取值为GreaterThan就是大于要比较的值,ValueToCompare就是要比较的值。

图2-76 CompareValidator2控件“属性”窗口
④在设置完Compare Validator1、Compare Validator2的属性后页面的设计窗口如图2-77所示。

图2-77 页面StudyCompareValidator001.aspx设计窗口显示效果(2)
⑤在图2-77中双击“确定”按钮,进入该按钮的单击事件代码编写状态,编写代码以显示用户输入的注册时间和年龄,完整代码如下。
protected void btnConfirm_Click(object sender, EventArgs e)
{
lblDate.Text = txtDate.Text;
lblAge.Text = txtAge.Text;
}
⑥然后按Ctrl+F5组合键,运行效果如图2-78所示。

图2-78 页面StudyCompareValidator001.aspx运行显示效果(1)
⑦在图2-78中的“注册时间”和“年龄”文本框中分别输入“2008”和“12”,然后单击“确定”按钮,将看到错误提示信息,页面运行效果如图2-79所示。

图2-79 页面StudyCompareValidator001.aspx运行显示效果(2)
⑧在图2-79中的“注册时间”和“年龄”文本框中分别输入“2008-8-8”和“25”,然后单击“确定”按钮,页面将没有错误提示信息,页面运行显示效果如图2-80所示。

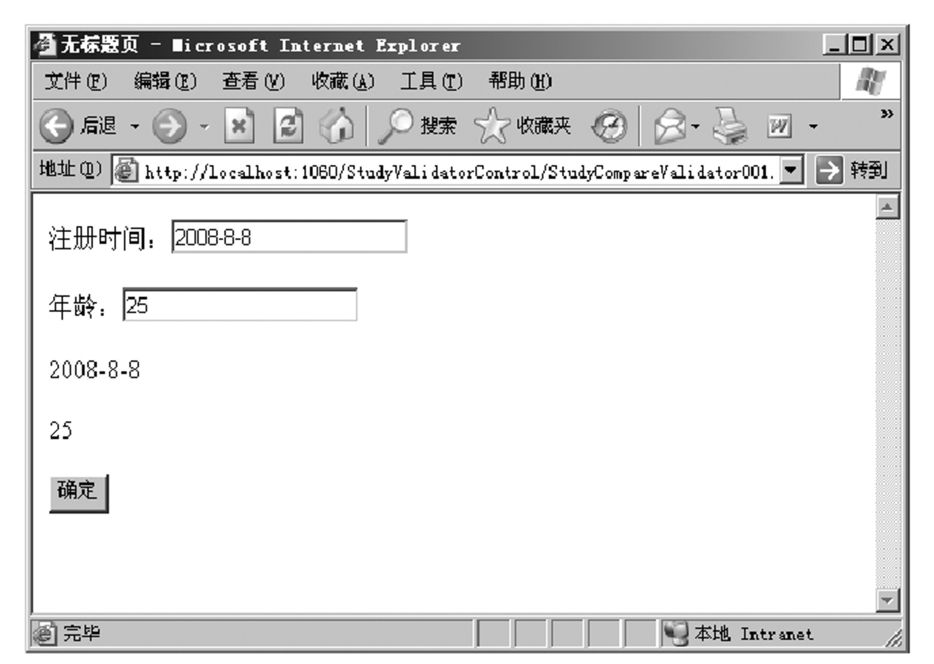
图2-80 页面StudyCompareValidator001.aspx运行显示效果(3)
(2)举例验证会员注册时填写的密码和确认密码必须一致。
①在网站项目Study ValidatorControl中添加页面StudyCompare Validator002.aspx,在其中添加两个文本框控件、一个按钮控件、一个标签Label控件和一个CompareValidator控件,布局页面如图2-81所示,页面各控件的初始属性设置如表2-38所示。

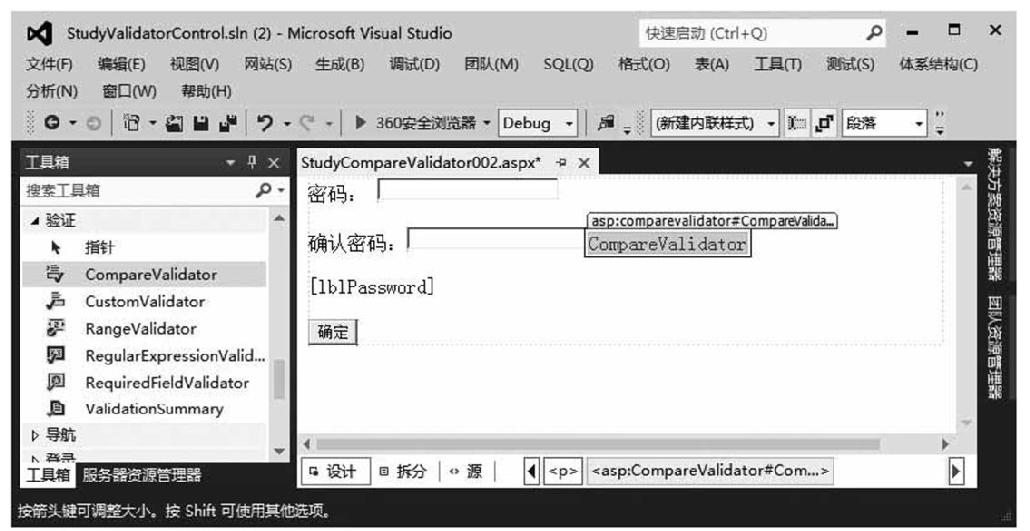
图2-81 页面StudyCompareValidator002.aspx设计窗口显示效果(1)
表2-38 页面StudyCompareValidator002.aspx各控件的属性

②在图2-81中右击“确认密码”文本框后面的CompareValidator1控件,在弹出的快捷菜单中选择“属性”命令,于是窗口右侧的“属性”窗口就显示CompareValidator1控件的属性信息,编辑CompareValidator1控件常用属性的取值如图2-82所示。图中字体加粗的项目就是需要编辑的属性,而由于Operator取默认值Equal和Type取默认值String,所以字体没有加粗,其中ControlToValidate属性设置为txtPasswordAgain就是用这个验证控件控制确认密码这个文本框,ControlToCompare属性设置为txtPassword就是用来设置用于比较的控件的ID,设置Display属性为Dynamic是为了动态显示错误信息,如果复合很多验证控件,那么不显示的错误信息在页面上就不占位置了,Error Message当然就是验证无效时显示的错误提示信息,Type就是验证的数据类型取字符串类型String,Operator取值为Equal就是指验证txtPassword Again的值必修要等于txtPassword的值才算通过验证。

图2-82 CompareValidator1控件“属性”窗口
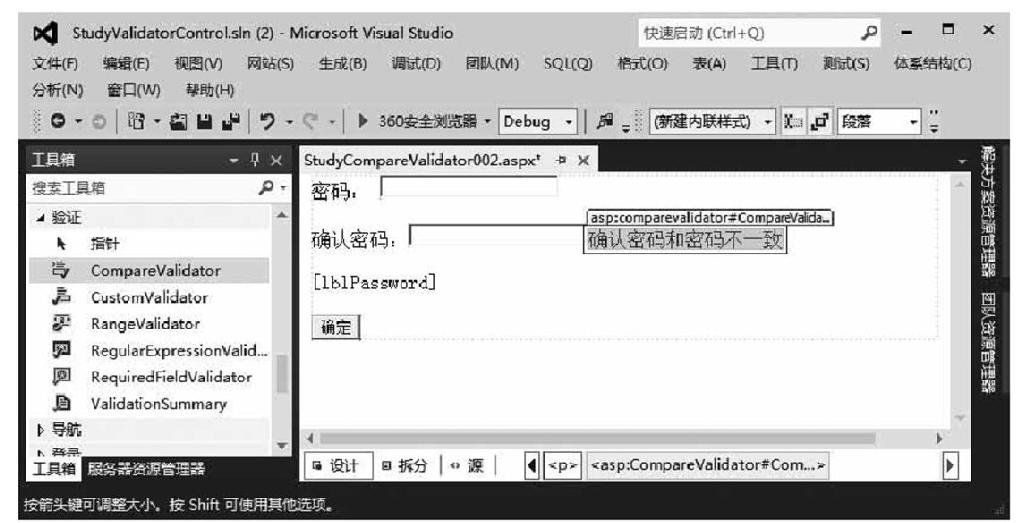
③在设置完Compare Validator1的属性后页面的设计窗口如图2-83所示。

图2-83 页面StudyCompareValidator002.aspx设计窗口显示效果(2)
④在图2-83中双击“确定”按钮进入该按钮的单击事件代码编写状态,编写代码以显示用户输入的密码,完整代码如下。
protected void btnConfirm_Click(object sender, EventArgs e)
{
lblPassword.Text = txtPassword.Text;
}
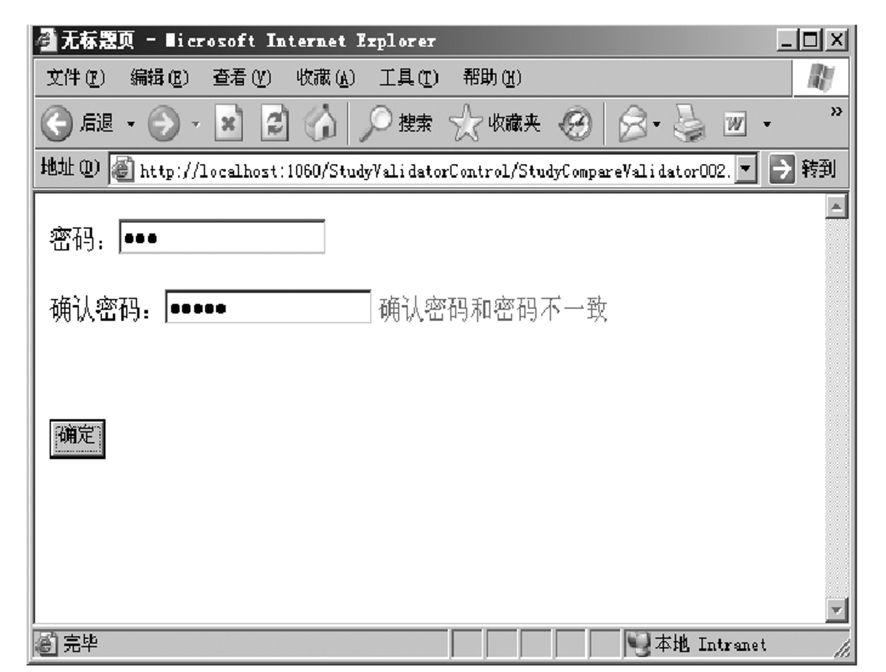
⑤然后按Ctrl+F5组合键,运行该页面,比如故意两次输入不同的密码后单击“确定”按钮,显示效果如图2-84所示。

图2-84 页面StudyCompareValidator002.aspx运行显示效果(1)
⑥在图2-84中如果两次都输入“admin”就没有错误提示信息,并单击“确定”按钮,页面运行显示效果如图2-85所示。

图2-85 页面StudyCompareValidator002.aspx运行显示效果(2)
2.4.5 RegularExpressionValidator验证控件
在ASP.NET中,RegularExpressionValidator控件可以检查用户输入是否匹配预定义的模式,例如电话号码、邮编、电子邮件地址等。要进行这一验证,需要使用正则表达式。不过常用的正则表达式已经在该控件中封装好了,用户可以直接选择使用即可。
完成RegularExpressionValidator控件验证功能必须输入RegularExpressionValidator控件的常用属性如表2-39所示。
表2-39 RegularExpressionValidator控件的常用属性

接下来举例说明使用Regular Expression Validator控件验证邮箱地址实现方法。
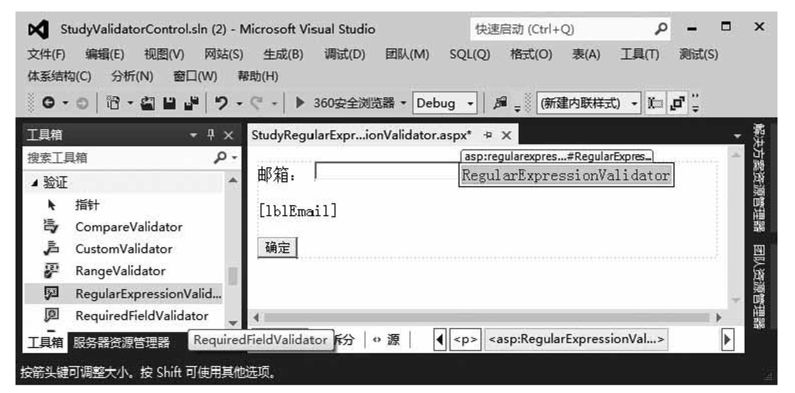
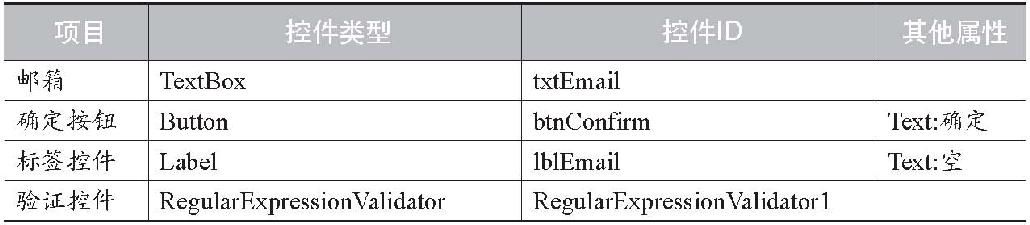
(1)在网站项目Study ValidatorControl中添加页面StudyRegular Expression Validator.aspx,在其中添加一个文本框控件、一个按钮控件、一个标签Label控件和一个Regular Expression Validator控件,布局页面如图2-86所示,页面各控件的初始属性设置如表2-40所示。

图2-86 页面StudyRegularExpressionValidator.aspx设计窗口 显示效果(1)
表2-40 页面StudyRegularExpressionValidator.aspx各控件的属性

(2)在图2-86中右击RegularExpressionValidator控件,在弹出的快捷菜单中选择“属性”命令,于是窗口右侧的“属性”窗口就显示Regular ExpressionValidator控件的属性信息,编辑Regular ExpressionValidator控件常用属性的取值如图2-87所示,图中字体加粗的项目就是需要编辑的属性。

图2-87 RegularExpressionValidator控件“属性”窗口
(3)在图2-87中单击ValidationExpression属性后面的 图标,弹出如图2-88所示的对话框。
图标,弹出如图2-88所示的对话框。

图2-88 “正则表达式编辑器”对话框
(4)在图2-88中选择“Internet电子邮件地址”项目并单击“确定”按钮,页面的设计窗口显示效果如图2-89所示。

图2-89 页面StudyRegularExpressionValidator.aspx设计窗口 显示效果(2)
(5)在图2-89中双击“确定”按钮进入该按钮的单击事件代码编写状态,编写代码以显示用户输入的电子邮件地址,完整代码如下。
protected void btnConfirm_Click(object sender, EventArgs e)
{
lblEmail.Text = txtEmail.Text;
}
(6)然后按Ctrl+F5组合键,运行该页面,在“邮箱”文本框中输入“abc”,单击“确定”按钮,显示效果如图2-90所示。

图2-90 页面StudyRegularExpressionValidator.aspx运行显示效果(1)
(7)在图2-90中正确输入邮箱地址“duankeqi@yahoo.com.cn”,单击“确定”按钮,显示效果如图2-91所示。

图2-91 页面StudyRegularExpressionValidator.aspx运行显示效果(2)
2.4.6 CustomValidator验证控件
如果现有的ASP.NET验证控件无法满足需求,可以定义一个自定义的服务器端验证函数,然后使用CustomValidator控件来调用它。还可以通过编写ECMAScript(JavaScript)函数,重复服务器端方法的逻辑,从而添加客户端验证,在提交页面之前检查用户输入内容。
即使使用了客户端检查,也应该执行服务器端的验证。服务器端的验证有助于防止用户通过禁用或更改客户端脚本来避开验证。
使用CustomValidator验证控件用得最多的就是在会员注册时检查用户名称是否重复的问题,这里先给出用户数据库的创建脚本。
create database userDB
go
use userDB
go
create table userTable
(
Username varchar(50) primary key,
Pwd varchar(50),
Name varchar(50),
Date datetime default getdate()
)
go
insert into userTable(Username,Pwd,Name)values('admin','admin',‘管理员’)
go
接下来给出完整实现步骤。
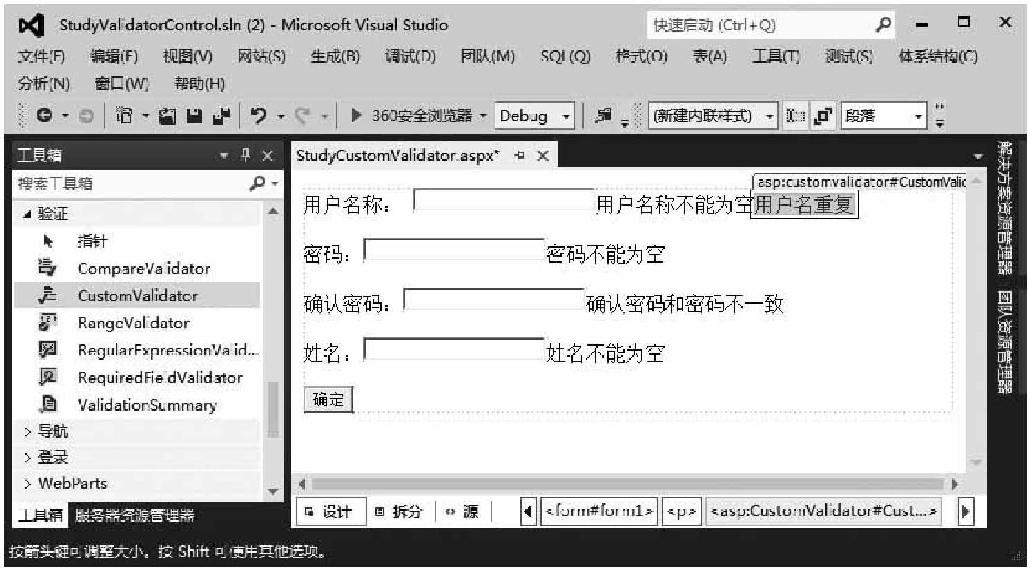
(1)在网站项目StudyValidatorControl中添加页面StudyCustomValidator.aspx,布局页面如图2-92所示,页面各控件的初始属性设置如表2-41所示。

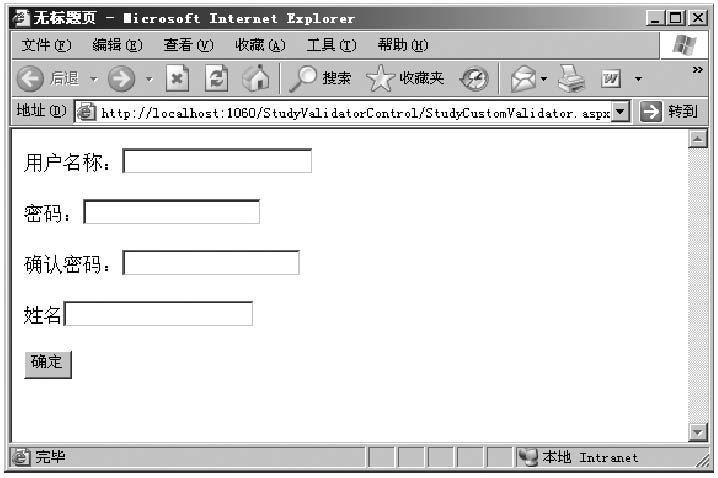
图2-92 页面StudyCustomValidator.aspx设计窗口显示效果(1)
表2-41 页面StudyCustomValidator.aspx各控件的常用属性

(2)按Ctrl+F5组合键,运行效果如图2-93所示。

图2-93 页面StudyCustomValidator.aspx运行显示效果(1)
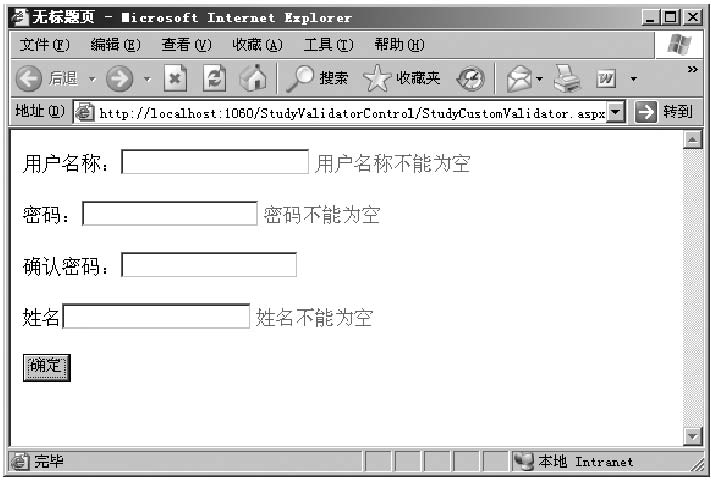
(3)在图2-93中直接单击“确定”按钮,显示效果如图2-94所示。

图2-94 页面StudyCustomValidator.aspx运行显示效果(2)
(4)关闭图2-94所示窗口,在图2-92中直接双击CustomValidator1控件进入该自定义控件的方法代码编写窗口,编写服务器端验证代码如下。
protected void CustomValidator1_ServerValidate(object source,
ServerValidateEventArgs args)
{
string Username = args.Value;//获取要验证的控件用户输入的值
string sqlString = "select count(*) as num from
userTable where Username='" + Username + "'";
SqlConnection conn = new SqlConnection();
conn.ConnectionString = @"server=DUANKEQI;uid=sa;pwd=sa
;Database=userDB;";
conn.Open();
SqlCommand cmd = new SqlCommand(sqlString, conn);
int num = Convert.ToInt32(cmd.ExecuteScalar());
if (num == 0)
{
args.IsValid = true;//说明验证通过
}
else
{
args.IsValid = false;//说明验证没有通过,存在重复用户名称
}
}
(5)在图2-93中直接双击“确定”按钮进入该按钮单击事件代码编写窗口,编写服务器端验证代码如下。
protected void btnConfirm_Click(object sender, EventArgs e)
{
//Page.IsValid获取一个值,该值指示页验证是否成功当页面的验证全部
通过了该属性返回true,否则返回false
if (Page.IsValid)
{
Response.Write(”验证通过”);
//可以完成对数据库的插入
}
else
{
Response.Write("验证没有通过”);
//不可以
}
}
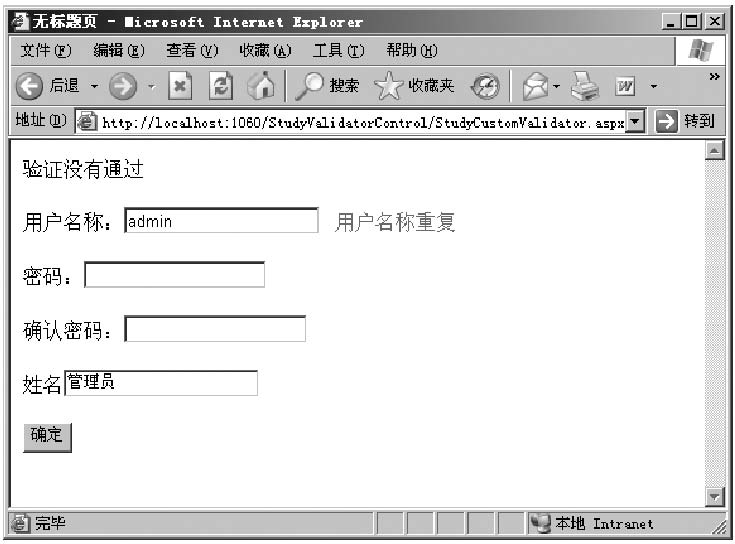
(6)按Ctrl+F5组合键,运行效果如图2-93所示,在图2-93中输入用户名称“admin”,密码和确认密码都为“admin”,姓名为“管理员”,然后单击“确定”按钮,显示效果如图2-95所示。

图2-95 页面StudyCustomValidator.aspx运行显示效果(3)
(7)而用户如果输入其他用户名称就会输出验证通过且没有错误提示信息,这就是服务器端自定义验证控件的验证使用方法。
2.4.7 ValidationSummary验证总结控件
ValidationSummary控件不执行验证,但经常与其他验证控件一起用于显示来自页上所有验证控件的总结错误信息。很多时候出于页面功能布局和验证错误信息布局的需要也会经常使用该控件,不过该控件使用非常简单,只要在需要显示验证错误信息的位置直接放入一个ValidationSummary验证总结控件即可看到效果。
在使用ValidationSummary验证总结控件显示错误信息的时候通常就不需要在其他验证控件位置再显示错误信息,此时一般都是把其他验证控件的Text属性设置为一个简单的字符如“*”,而其他控件ErrorMessage的错误信息就会统一在ValidationSummary验证总结控件的位置显示,若要格式化错误信息,可以使用在ValidationSummaryDisplayMode枚举中定义的下面其中一个值来设置该控件的DisplayMode属性。
(1)BulletList:(默认值)每条错误信息都显示为单独的项。
(2)List:每条错误信息都显示在单独的行中。
(3)SingleParagraph:每条错误信息都显示为段落中的一个句子。
而要让验证总结控件的信息按照消息对话框显示就必须将ValidationSummary验证总结控件的ShowMessageBox属性设置为True,此时用户提交页时,错误将同时显示在ValidationSummary控件和消息对话框中,若要只在消息对话框中显示错误信息摘要,则将ShowSummary属性设置为False。
下面以StudyCustom Validator.aspx页面为例,在其中添加验证总结控件来看使用Validation Summary验证总结控件的具体效果。
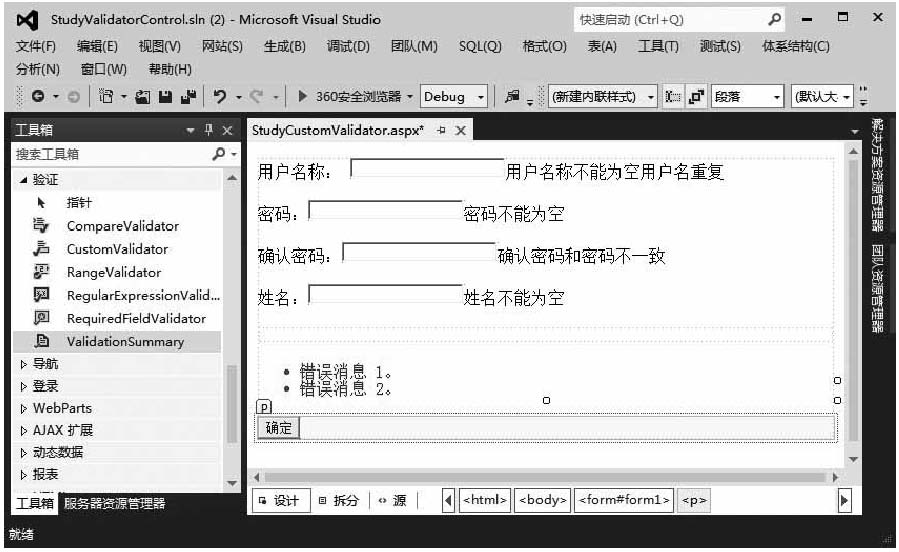
(1)在图2-92中添加一个验证总结控件,页面设计窗口布局如图2-96所示。

图2-96 页面StudyCustomValidator.aspx设计窗口显示效果(2)
(2)按Ctrl+F5组合键,运行效果如图2-93所示,在图2-93中直接单击“确定”按钮,显示效果如图2-97所示。

图2-97 页面StudyCustomValidator.aspx运行显示效果(4)
(3)而如果把其他验证控件的Text设置为“*”,则在图2-93中直接单击“确定”按钮,显示效果如图2-98所示。

图2-98 页面StudyCustomValidator.aspx运行显示效果(5)
(4)而如果再把验证总结控件的ShowMessageBox设置为True,则在图2-93中直接单击“确定”按钮,显示效果如图2-99所示。

图2-99 页面StudyCustomValidator.aspx运行显示效果(6)
(5)当然如果只想让验证总结控件显示消息对话框就在把ShowMessageBox设置为True的同时把ShowSummary设置为False即可。
2.4.8 小结
数据验证控件可以说是ASP.NET开发环境中的一个特色控件,其他Web开发语言要做数据验证一般都是使用脚本语言来完成,代码并不是很难就是比较烦琐、开发周期较长。而ASP.NET技术把常用的验证功能封装成了一个个独立的应用控件,当用户要验证数据信息时只要选择对应的验证控件即可快速完成,省去了编写烦琐脚本验证代码的复杂性,提高了开发效率。读者需要多加练习、熟练掌握。