2.3 Web绑定控件
学习目标
熟悉数据绑定的概念,掌握常用Web数据绑定控件RadioButtonList、CheckBoxList、DropDownList、ListBox的使用方法。
本节示例代码参考:/Code/ch02/StudyWebBindControl。
2.3.1 数据绑定概念
数据绑定是ASP.NET开发Web应用程序以及动态网站经常使用的一项技术,其实质就是先定义一个规范的数据源信息(比如一个ArrayList集合),然后让控件中的信息直接从数据源中来获取数据,编程人员只要改变了数据源的信息,那么控件中显示的信息就会自动变化以此来提高编程的效率和程序的可扩展性。在必要的时候也可以定义一个数据源同时为很多控件提供信息。控件的信息直接从数据源中获取的过程就叫数据绑定。
在ASP.NET环境中基本的数据绑定控件有RadioButtonList、CheckBoxList、DropDownList、ListBox。
2.3.2 RadioButtonList
在Web环境中,可以使用两种类型的Web服务器控件向Web窗体页添加单选按钮:单个RadioButton控件或RadioButtonList控件。这两种控件都允许用户从一小组互相排斥的预定义选项中进行选择。其中RadioButtonList控件更能体现Web控件的特征,方便编程动态绑定数据,特别是要显示的单选项目较多时,使用RadioButtonList控件处理问题更加方便、高效。
使用RadioButtonList控件如果是固定显示某些单选信息,也可以直接在Visual Studio环境中使用图形界面的方式。先在窗口添加控件,然后在属性窗口中给相关属性赋予指定的值,即可完成,操作简单,对于初学者用此方法学习控件便于理解控件各个属性的含义,因为窗口中的信息显示比较直观。但是如果要动态改变控件中显示的信息,就得使用集合、数据库等来完成信息的绑定,这样一来数据信息维护方便,如果要改变控件中显示的信息就只需要更新集合、数据库中的信息即可,而无须涉及页面代码的修改。表2-18给出了RadioButtonList控件的常用布局属性。
表2-18 RadioButtonList控件的常用布局属性

1.图形界面操作
图形界面操作更适合初学者,因为各种操作都是基于鼠标单击、拖曳,操作简单、直观,方便初学者快速理解控件的功能、属性用法,这也就为后续绑定集合信息、绑定数据库信息等编程操作奠定一个良好的操作基础。
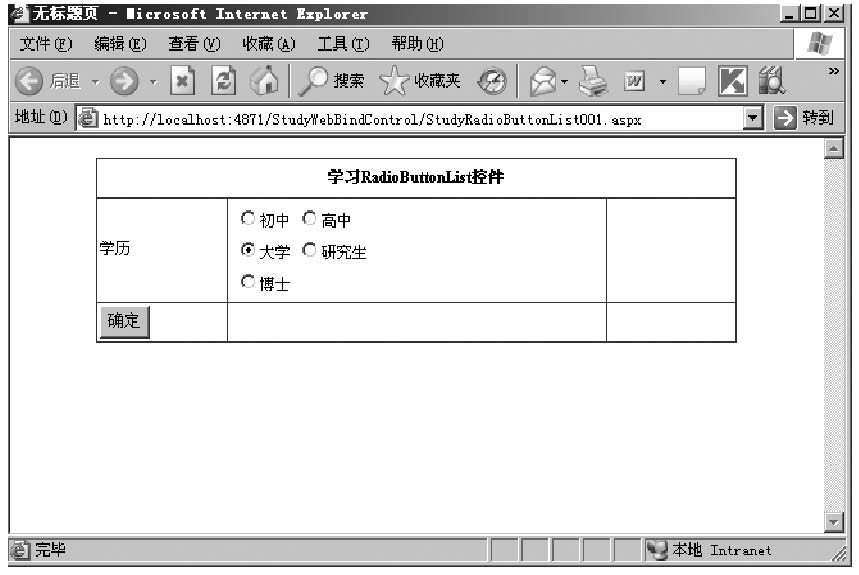
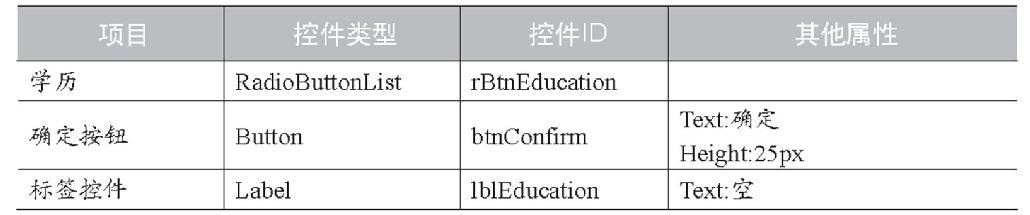
(1)新建ASP.NET网站项目StudyWebBindControl,删除默认Default.aspx页面,添加页面StudyRadioButtonList001.aspx,在其中添加一个RadioButtonList控件、一个按钮控件、一个标签Label控件,并使用HTML表格布局页面如图2-24所示,页面各控件的初始属性设置如表2-19所示。

图2-24 页面StudyRadioButtonList001.aspx设计窗口显示效果(1)
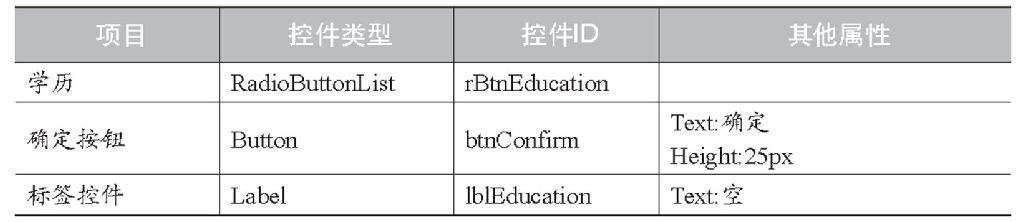
表2-19 页面StudyRadioButtonList001.aspx各控件的属性

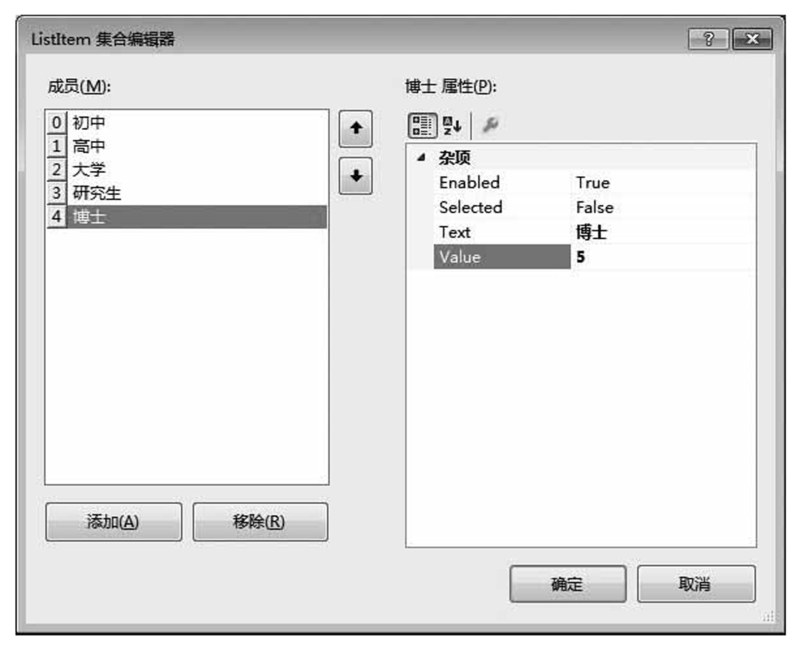
(2)在图2-24中右击RadioButtonList控件,在弹出的快捷键菜单中选择“属性”命令转到“属性”窗口中,在rBtnEducation控件的“属性”窗口中,单击“Items”项目后面的 按钮,进入“ListItem集合编辑器”对话框,如图2-25所示。
按钮,进入“ListItem集合编辑器”对话框,如图2-25所示。
(3)在图2-25中,单击“添加”按钮可以添加一个选项,然后在右边输入该选项的相关属性值。其中右边各项的具体含义如下。

图2-25 “ListItem集合编辑器”对话框
①Enabled:该选项是否可以使用(如果取值为False则用户不能单击选择)。
②Selected:是否选中该项,本例中只是把“大学”项目的该属性设置为True。
③Text:该选项显示的文字。
④Value:该选项关联的值,一般为了方便编程都是给Text指定具体文字信息,而给Value赋予编号如:1、2、3…或者1001、1002、1003…方便在程序中引用该项。
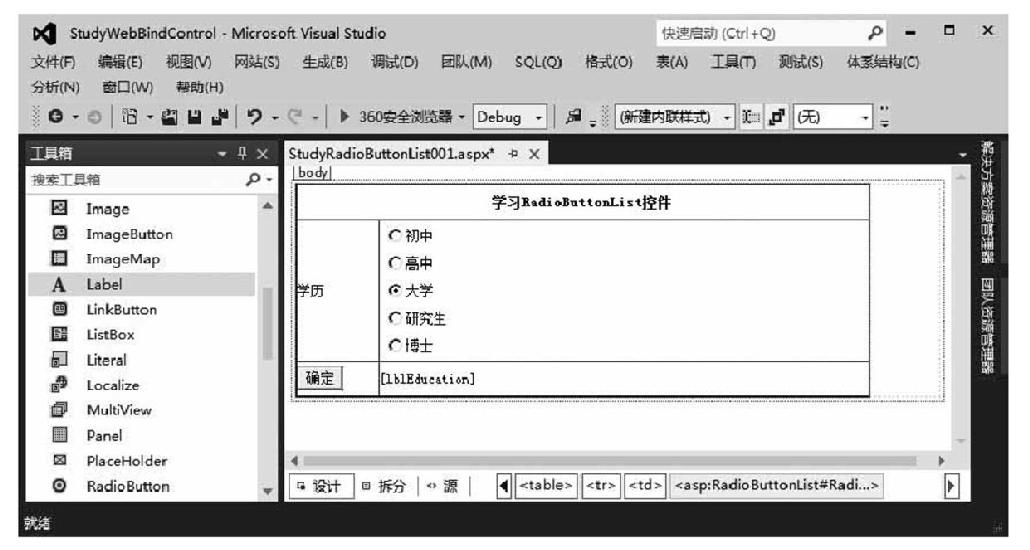
(4)在图2-25中设置完相关属性后的网页设计窗口显示如图2-26所示。

图2-26 页面StudyRadioButtonList001.aspx设计窗口显示效果(2)
(5)双击“确定”按钮进入StudyRadioButtonList001.aspx.cs代码窗口,并自动生成“确定”按钮单击事件方法的代码结构,在其中编写代码获取用户选择的项目的Text和Value值,并在lblEducation标签控件中显示。“确定”按钮单击事件方法的完整代码如下。
protected void btnConfirm_Click(object sender, EventArgs e)
{
string text = rBtnEducation.SelectedItem.Text;
string value = rBtnEducation.SelectedItem.Value;
lblEducation.Text = "Text:" + text + ";Value:" + value;
}
这里获取rBtnEducation控件的选择项目用到了RadioButtonList控件一个编程属性SelectedItem(代表当前用户选择项目),与RadioButtonList控件相关的这些属性如表2-20所示。
表2-20 RadioButtonList控件的常用编程属性

于是上面的代码还可以写成如下形式。
protected void btnConfirm_Click(object sender, EventArgs e)
{
//string text = rBtnEducation.SelectedItem.Text;
//string value = rBtnEducation.SelectedItem.Value;
//获取选定项的索引号
int index = rBtnEducation.SelectedIndex;
//获取项目集合中的指定索引号项目的Text属性
string text = rBtnEducation.Items[index].Text;
//获取项目集合中的指定索引号项目的Value属性
string value = rBtnEducation.Items[index].Value;
lblEducation.Text = "Text:" + text + ";Value:" + value;
}
如果只要获取Radio ButtonList控件的选择项的值,最简单的就是使用Selected Value属性。
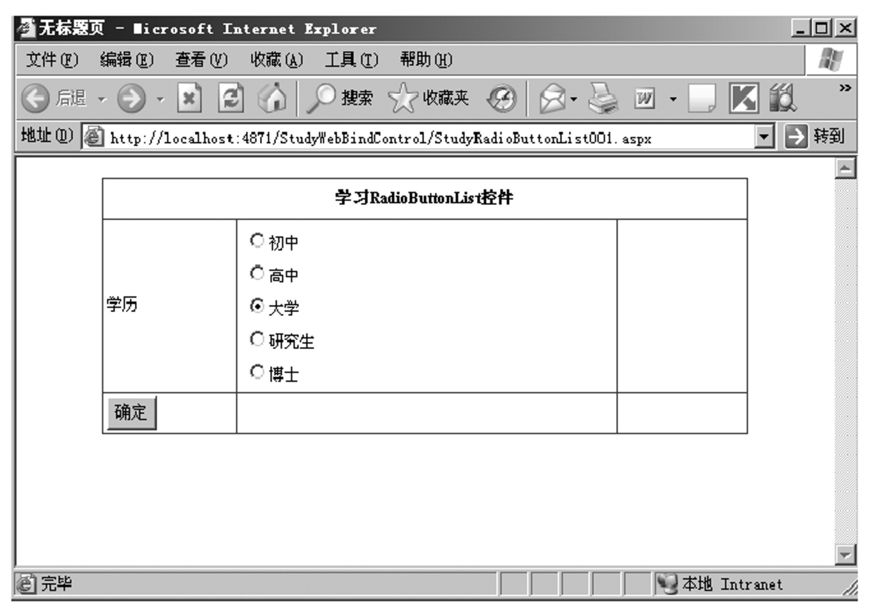
(6)在完成了“确定”按钮单击事件代码的编写后按Ctrl+F5组合键,运行效果如图2-27所示。

图2-27 网页StudyRadioButtonList001.aspx运行效果(1)
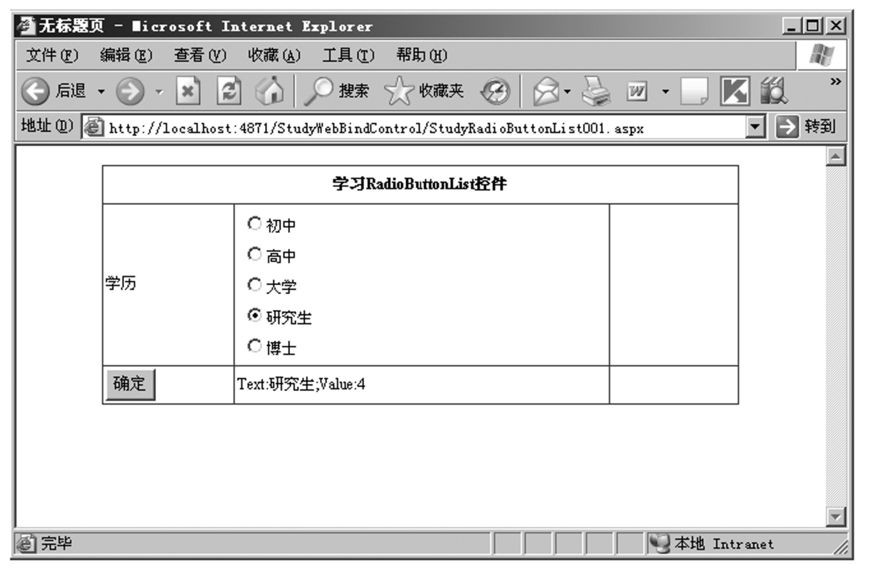
(7)在图2-27中选择一个项目比如“研究生”,然后单击“确定”按钮,运行效果如图2-28所示。

图2-28 网页StudyRadioButtonList001.aspx运行效果(2)
(8)也可以修改RadioButtonList的RepeatColumns属性、RepeatDirection属性来改变RadioButtonList在页面上的布局方式。其中RepeatColumns用于控制项目在页面重复多少个后换行,默认为0表示永远不换行,如果设置为2就表示显示两个项目后换行;而RepeatDirection属性表示布局方式是垂直布局还是水平布局,Vertical表示垂直布局是默认值,Horizontal表示水平布局。例如,修改RadioButtonList的RepeatColumns属性为2,而修改RepeatDirection属性为Horizontal,然后按Ctrl+F5组合键,页面的运行显示效果如图2-29所示。

图2-29 网页StudyRadioButtonList001.aspx运行效果(3)
2.绑定集合信息
可以说数据绑定是.NET开发中经常使用的技术,参与绑定的控件很多,而且能够提供数据源的类也很多,其中集合是最常用的用于提供数据源的数据容器。常用的有:Array、ArrayList、Hashtable、SortedList等。这里有必要对这几种集合的操作方法做简单介绍。
(1)C#数组和集合。
①Array。
Array其实就是数组,数组是大部分编程语言都支持的一种数据类型,在编程过程中有着非常广泛的应用。简而言之,数组就是具有相同名称和类型且下标连续的一组变量的集合。组成数组的这些变量就叫作数组的元素。每个数组元素都有一个编号,这个编号叫下标或者索引号,在C#中的下标是从0开始的,最大下标当然就是数组的元素个数减去1,数组元素的个数通常叫做数组的长度。
C#中数组定义采用语法为<type>[] <arrayName>。
int[] myArray = {23,53,5,1437,90}; //定义并且初始化
int[] myArray = new int[3] { 1,2,3}; //定义并且初始化
int[] myArray = new int[3]; //定义没有初始化
虽然上述代码最后一个数组没有初始化,但实际上,.NET会为数组中的每个元素赋予同一个默认值,对于int类型数组而言这个默认值就是0。
数组的索引(Index)就是通常所说的数组的下标。数组的索引从0开始。可以通过数组的索引来访问数组中的各个数组元素。例如:int value=myArray[0]。
数组中常用的一个属性就是Length,可以通过这个属性知道数组中有多少个元素,即数组的长度。例如下面语句将数组myArray的元素个数(长度)赋给变量ArrayLen。
int ArrayLen=myArray.Length;
在C#中数组可以是一维的,也可以是多维的。通常使用的都是一维数组。
例如下面的代码就是先定义一个数组,然后使用循环遍历数组中的所有元素。
string[] myArray = new string[4];
myArray[0] = "aaa";
myArray[1] = "bbb";
myArray[2] = "ccc";
myArray[3] = "ddd";
//使用for循环遍历
for (int index = 0; index < myArray.Length; index++)
{
Response.Write(myArray[index].ToString() + "<br />");
}
Response.Write("<hr>");
//使用foreach循环遍历
foreach (string item in myArray)
{
Response.Write(item+"<br />");
}
②ArrayList。
ArrayList是C#中一个比较高级的内容,其中文名称不一,一般都采用英文原名。可以把ArrayList理解为复杂的扩充了功能的数组。下面给出ArrayList的定义方法:ArrayList myArrayList=new ArrayList(n)。ArrayList集合的常用属性和方法如表2-21所示。
表2-21 集合ArrayList的常用属性和方法

比如下面的代码就是先定义一个ArrayList,然后使用循环遍历其中的所有元素。
ArrayList myArrayList = new ArrayList();
myArrayList.Add("北京");
myArrayList.Add(“上海”);
myArrayList.Add(“天津”);
myArrayList.Add(“广州”);
myArrayList.Add(“深圳”);
//使用for循环遍历
for (int index = 0; index < myArrayList.Count; index++)
{
Response.Write(myArrayList[index].ToString() + <br />");
}
Response.Write("<hr>");
//使用foreach循环遍历
foreach (object item in myArrayList)
{
Response.Write(item.ToString()+"<br />");
}
③Hashtable。
有了ArrayList基础后,再学习Hashtable就比较容易了。Hashtable通常称为哈希表,它表示键(key)/值(value)对的集合。这些键/值对根据键的哈希代码进行组织。它的每个元素都是一个存储在字典中的键/值对。键不能为空引用,而值可以。也就是说Hashtable就像个字典,根据键可以查找到相应的值。
定义Hashtable语法为“Hashtable myHashtable=new Hashtable();”。
与数组和ArrayList不同,Hashtable不可以通过Hashtable[index]的方式获取元素。要通过键来访问Hashtable中的值,即Hashtable[key]。
Hashtable集合的常用属性和方法如表2-22所示。
表2-22 集合Hashtable的常用属性和方法

C#中提供了foreach循环语句以对Hashtable进行遍历。由于Hashtable的元素是键/值对,因此需要使用DictionaryEntry类型来进行遍历。DictionaryEntry类型在此处表示一个键/值对的集合。例如,下面的代码就是先定义一个ArrayList,然后使用循环遍历其中的所有元素。
Hashtable myHashtable = new Hashtable();
myHashtable.Add("1001",“北京”);
myHashtable.Add("1002",“上海”);
myHashtable.Add("1003",“天津”);
myHashtable.Add("1004",“广州”);
myHashtable.Add("1005",“深圳”);
foreach (DictionaryEntry myDE in myHashtable)
{
Response.Write(myDE.Key.ToString()+":"+myDE.Value.ToString()+"<br>");
}
④SortedList。
SortedList是一种较为复杂的集合类型,提供了类似于ArrayList和Hashtable的特性,可以理解为是一个结合体。具体讲,SortedList也是一种键/值对的集合,这些键/值对按照键排序并可以按照键和索引访问,由此可以看出,SortedList的元素是键/值对,这点和Hashtable相似,但是又可以按照索引访问,这点和ArrayList类似。因此使用SortedList带来了两者的优点,同时带来效率的下降,因此使用较少。
(2)使用RadioButtonList控件绑定集合ArrayList中的信息。
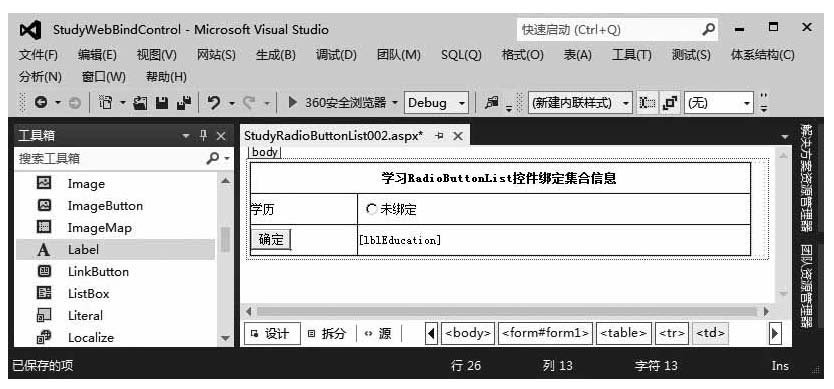
①在网站项目StudyWebBindControl中添加页面StudyRadioButtonList002.aspx,在其中添加一个Radio ButtonList控件、一个按钮控件、一个标签Label控件,并使用HTML表格布局页面,如图2-30所示,页面各控件的初始属性设置如表2-23所示。

图2-30 页面StudyRadioButtonList002.aspx设计窗口显示效果(1)
表2-23 页面StudyRadioButtonList002.aspx各控件的属性

②在图2-30中右击,在弹出的快捷键菜单中选择“查看代码”命令,转到Study RadioButtonList002.aspx.cs页面,在Page_Load事件方法中编写如下代码。
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
//页面第一次装载时执行初始化代码
ArrayList myArrayList = new ArrayList();
myArrayList.Add(“初中”);
myArrayList.Add(“高中”);
myArrayList.Add(“大学”);
myArrayList.Add(“研究生”);
myArrayList.Add(“博士”);
rBtnEducation.DataSource = myArrayList;
rBtnEducation.DataBind();
}
}
③再次回到设计窗口,如图2-30所示,双击“确定”按钮转到StudyRadioButton List002.aspx.cs页面,在btnConfirm_Click事件方法中编写如下代码。
protected void btnConfirm_Click(object sender, EventArgs e)
{
//string text = rBtnEducation.SelectedItem.Text;
//string value = rBtnEducation.SelectedItem.Value;
//获取选定项的索引号
int index = rBtnEducation.SelectedIndex;
//获取项目集合中的指定索引号项目的Text属性
string text = rBtnEducation.Items[index].Text;
//获取项目集合中的指定索引号项目的Value属性
string value = rBtnEducation.Items[index].Value;
lblEducation.Text = "Text:" + text + ";Value:" + value;
}
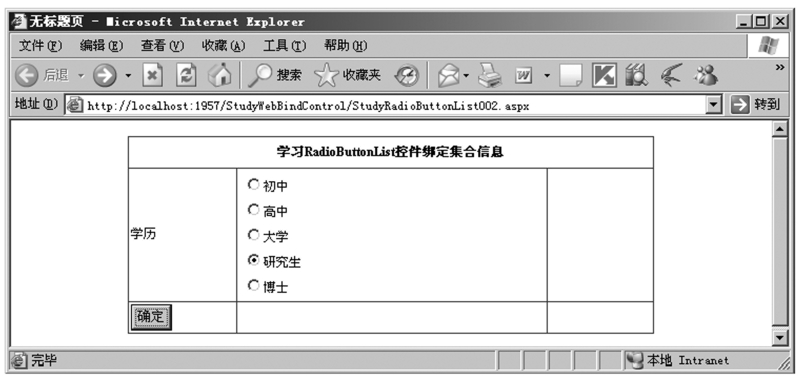
④在完成了“确定”按钮事件代码编写后,按Ctrl+F5组合键,运行效果如图2-31所示。

图2-31 网页StudyRadioButtonList002.aspx运行效果(1)
⑤在图2-31中选择“研究生”项目,然后按Ctrl+F5组合键,运行效果如图2-32所示。

图2-32 网页StudyRadioButtonList002.aspx运行效果(2)
⑥当然在代码中也可以使用RadioButtonList的RepeatColumns、Repeat Direction来改变Radio ButtonList控件在页面上的布局方式,其中RepeatColumns的属性取值为整数,而Repeat Direction属于枚举类型,比如重复的列数为2,且水平排列,那么就可以修改StudyRadioButtonList002.aspx.cs的Page_Load代码如下。
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
//页面第一次装载时执行初始化代码
ArrayList myArrayList = new ArrayList();
myArrayList.Add(“初中”);
myArrayList.Add(“高中”);
myArrayList.Add(“大学”);
myArrayList.Add(“研究生”);
myArrayList.Add(“博士”);
rBtnEducation.DataSource = myArrayList;
rBtnEducation.DataBind();
rBtnEducation.RepeatColumns = 2;//定义重复的列数为2
//水平排列
rBtnEducation.RepeatDirection = RepeatDirection.Horizontal;
//垂直排列
//rBtnEducation.RepeatDirection = RepeatDirection.Vertical;
}
}
3.绑定数据库信息
要实现数据库信息的绑定,就会用到ADO.NET中的一些知识点,读者可以参照本书第4章的内容,这里是为了全面介绍控件的使用所以提前用到了ADO.NET中的一些基本操作。
(1)当然首先要做数据库的准备操作,使用如下数据库脚本代码在SQL Server 2005数据库中创建数据库testDB以及其中的DistrictTable表。
Create DataBase testDB go Use testDB go Create Table DistrictTable ( DistrictID int identity(1,1) primary key, DistrictName varchar(20) not null ) go insert into DistrictTable values(‘北京’) insert into DistrictTable values(‘上海’) insert into DistrictTable values(‘天津’) insert into DistrictTable values(‘广州’) insert into DistrictTable values(‘深圳’) go
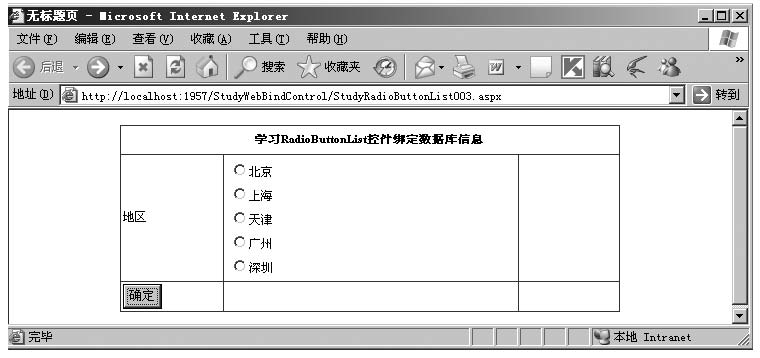
(2)在网站项目StudyWebBindControl中添加页面StudyRadioButtonList003.aspx,在其中添加一个RadioButtonList控件、一个按钮控件、一个标签Label控件,并使用HTML表格布局页面,如图2-33所示,页面各控件的初始属性设置如表2-24所示。

图2-33 页面StudyRadioButtonList003.aspx设计窗口显示效果(1)
表2-24 页面StudyRadioButtonList003.aspx各控件的属性

(3)在图2-33中右击,在弹出快捷键菜单中选择“查看代码”命令,转到Study RadioButtonList003.aspx.cs页面,在Page_Load事件方法中编写如下代码。
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
//注意本页面中要连接SQL Server数据库
//所以在页面上面要导入操作SQL数据库的命名空间
//代码:"using System.Data.SqlClient;";
SqlConnection conn = new SqlConnection();//实例化一个连接对象
conn.ConnectionString = @"server=DUANKEQI;uid=sa;pwd=sa;
Database=testDB;";
string sqlString = "select DistrictID,DistrictName from
DistrictTable order by 1 asc";
//这里为了理解简单先使用DataReader对象绑定数据信息
conn.Open();
SqlCommand cmd = new SqlCommand(sqlString, conn);
//使用cmd.ExecuteReader()获取的一个SqlDataReader对象实例
//将SqlDataReader对象实例作为RadioButtonList的数据源
rBtnEducation.DataSource = cmd.ExecuteReader();
rBtnEducation.DataTextField = "DistrictName";//绑定于
Text的字段
rBtnEducation.DataValueField = "DistrictID";//绑定于
Value的字段
rBtnEducation.DataBind();//完成绑定动作
conn.Close();//关闭连接
conn.Dispose();//释放连接对象
}
}
(4)再次回到设计窗口,在图2-33中双击“确定”按钮转到StudyRadioButton List003.aspx.cs页面,在btnConfirm_Click事件方法中编写如下代码。
prprotected void btnConfirm_Click(object sender, EventArgs e)
{
//string text = rBtnEducation.SelectedItem.Text;
//string value = rBtnEducation.SelectedItem.Value;
//获取选定项的索引号
int index = rBtnEducation.SelectedIndex;
//获取项目集合中的指定索引号项目的Text属性
string text = rBtnEducation.Items[index].Text;
//获取项目集合中的指定索引号项目的Value属性
string value = rBtnEducation.Items[index].Value;
lblEducation.Text = "Text:" + text + ";Value:" + value;
}
(5)按Ctrl+F5组合键,运行效果如图2-34所示。

图2-34 网页StudyRadioButtonList003.aspx运行效果(1)
(6)在图2-34中选择“天津”项目,然后按Ctrl+F5组合键,运行效果如图2-35所示。

图2-35 网页StudyRadioButtonList003.aspx运行效果(2)
(7)当然在代码中也可以使用RadioButtonList的RepeatColumns、RepeatDirection来改变RadioButtonList控件在页面上的布局方式,使用方式在“RadioButtonList图形界面操作”和“RadioButtonList绑定集合信息”中都有详细讲解,不再赘述。
2.3.3 CheckBoxList
在Web环境中,可以使用两种类型的Web服务器控件将复选框添加到ASP.NET网页上:单个的CheckBox控件或一个CheckBoxList控件。这两种控件都为用户提供了一种指定是/否(真/假)选择的方法。
这两类控件都有各自的优点。使用单个CheckBox控件比使用CheckBoxList控件能更好地控制页面上各个复选框的布局。例如,可以在每个复选框之间包含非复选框文本,也可以控制个别复选框的字体和颜色。如果想要用数据源中的数据创建一系列复选框,则CheckBoxList控件是更好的选择。总之,CheckBoxList控件更能体现Web控件的特征,方便编程动态绑定数据,特别是要显示的复选项目较多时,使用CheckBoxList控件处理问题更加方便、高效。
使用CheckBoxList控件如果是固定显示某些单选信息,也可以直接在Visual Studio环境中使用图形界面的方式。先在窗口中添加控件,然后在属性窗口中给相关属性赋予指定的值即可,操作简单,对于初学者用此方法学习控件便于理解控件各个属性的含义,因为窗口中的信息显示比较直观。但是如果要动态改变控件中显示的信息,就得使用集合、数据库等来完成信息的绑定,这样一来数据信息维护方便,如果要改变控件中显示的信息就只需要更新集合、数据库中的信息,而无须涉及页面代码的修改。
另外,当用户选中CheckBoxList控件列表中的任何复选框时,CheckBoxList控件都将引发SelectedIndexChanged事件。默认情况下,此事件并不导致向服务器发送页。但是,可以通过将AutoPostBack属性设置为True,强制该控件立即执行回发。表2-25给出了CheckBoxList控件的常用布局属性。
表2-25 CheckBoxList控件的常用布局属性

1.图形界面操作
图形界面操作更适合初学者,因为各种操作都是基于鼠标单击、拖曳,操作简单、直观,方便初学者快速理解控件的功能、属性用法,这也就为后续绑定集合信息、绑定数据库信息等编程操作奠定一个良好的操作基础。
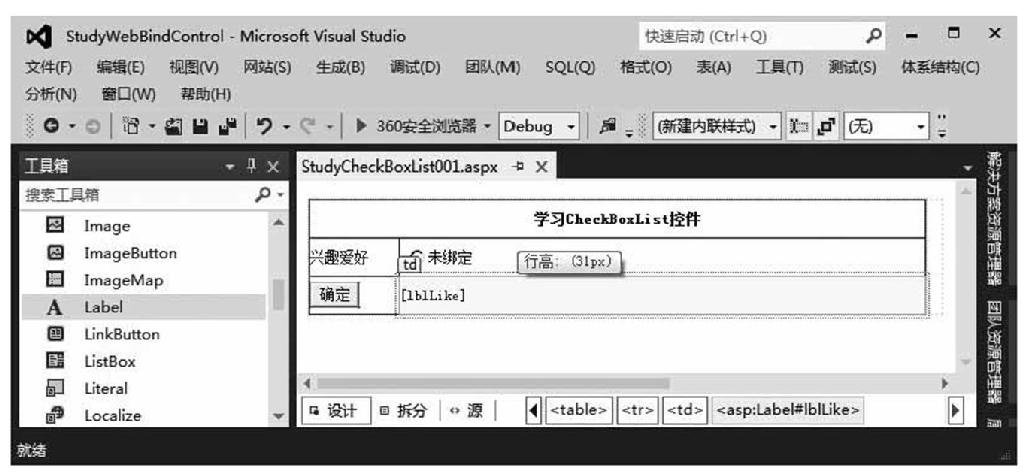
(1)在上述新建的ASP.NET网站项目StudyWebBindControl中添加页面Study CheckBoxList001.aspx,在其中添加一个CheckBoxList控件、一个按钮控件、一个标签Label控件,并使用HTML表格布局页面,如图2-36所示,页面各种控件的初始属性设置如表2-26所示。

图2-36 页面StudyCheckBoxList001.aspx设计窗口显示效果(1)
表2-26 页面StudyCheckBoxList001.aspx各控件的属性

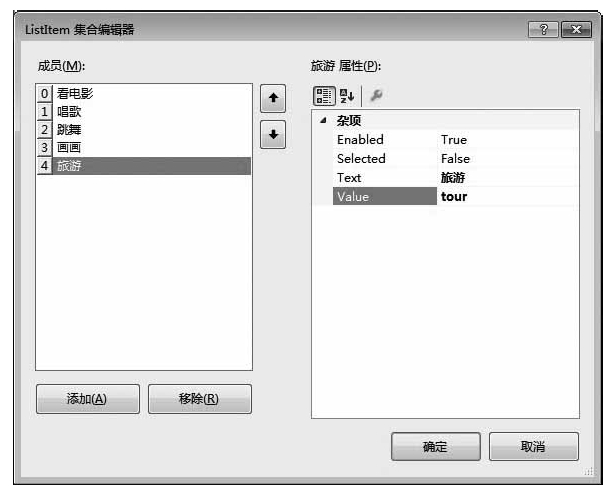
(2)在图2-36中右击CheckBoxList控件,在弹出的快捷菜单中选择“属性”命令转到“属性”窗口中,在chkListLike控件的“属性”窗口中,单击“Items”项目后面的 按钮,弹出“ListItem集合编辑器”对话框,如图2-37所示。
按钮,弹出“ListItem集合编辑器”对话框,如图2-37所示。

图2-37 “ListItem集合编辑器”对话框
(3)在图2-37中,单击“添加”按钮可以添加一个选项,然后在右边对应项中输入该选项的相关属性值。其中右边各项的具体含义如下。
①Enabled:该选项是否可以使用(如果取值为False则用户不能单击选择)。
②Selected:是否选中该项,选中的项目该属性设置为True。
③Text:该选项显示的文字。
④Value:该选项关联的值,一般为了方便编程都是给Text指定具体文字信息,而给Value赋予编号如:1、2、3…或者1001、1002、1003…方便在程序中引用该项。
(4)在图2-37中设置完相关属性后的网页设计窗口显示如图2-38所示。

图2-38 页面StudyCheckBoxList001.aspx设计窗口显示效果(2)
(5)双击图2-38中的“确定”按钮,进入StudyCheckBoxList001.aspx.cs代码窗口,并自动生成“确定”按钮单击事件方法的代码结构,在其中编写代码获取用户选择的项目的Text和Value值,并在“lblLike”标签控件中显示。“确定”按钮单击事件方法的完整代码如下。
protected void btnConfirm_Click(object sender, EventArgs e)
{
string text = string.Empty;
string value = string.Empty;
for (int index = 0; index < chkListLike.Items.Count; index++)
{
if (chkListLike.Items[index].Selected)
{
text += chkListLike.Items[index].Text+" ";
value += chkListLike.Items[index].Value + " ";
}
}
lblLike.Text = "Text:" + text + "; Value:" + value;
}
这里获取chkListLike控件的选择项目用到了CheckBoxList控件的一些编程属性,例如代码中的chkListLike.Items.Count就是用来获取chkListLike的项目的个数以构造循环条件的上限,而chkListLike.Items[index].Selected就是用来判断索引号为index的项目是否被选择了,如果选择了就返回True,否则就返回False。另外上面的代码还可以按照foreach来完成,完整代码如下。
protected void btnConfirm_Click(object sender, EventArgs e)
{
string text = string.Empty;
string value = string.Empty;
//for (int index = 0; index < chkListLike.Items.Count; index++)
//{
// if (chkListLike.Items[index].Selected)
// {
// text += chkListLike.Items[index].Text+" ";
// value += chkListLike.Items[index].Value + " ";
// }
//}
foreach (ListItem item in chkListLike.Items)
{
if (item.Selected)
{
text += item.Text + " ";
value += item.Value + " ";
}
}
lblLike.Text = "Text:" + text + ";Value:" + value ;
}
其中ListItem是chkListLike.Items集合中的每个数据项的类型,而item是实例化的一个任意变量,可以写成其他字符串,“item.Selected”就是用来判断当前item项目是否为选择项目,如果是就返回True,否则就返回False。在这里,不管是使用for循环还是使用foreach循环最终实现的功能都是等价的。
(6)按Ctrl+F5组合键,运行效果如图2-39所示。

图2-39 网页StudyCheckBoxList001.aspx运行效果(1)
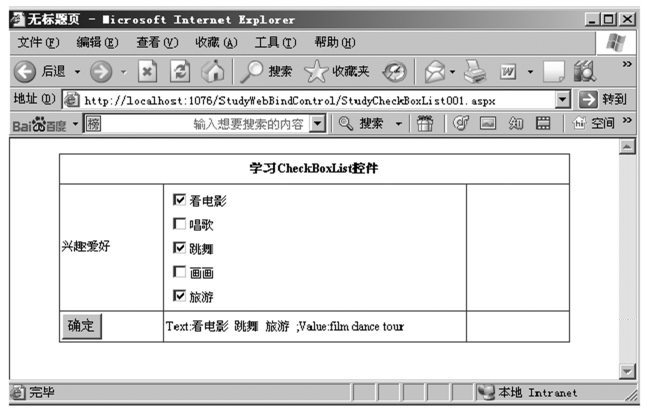
(7)在图2-39中选择几个项目例如“看电影”、“跳舞”、“旅游”,然后单击“确定”按钮,运行效果如图2-40所示。

图2-40 网页StudyCheckBoxList001.aspx运行效果(2)
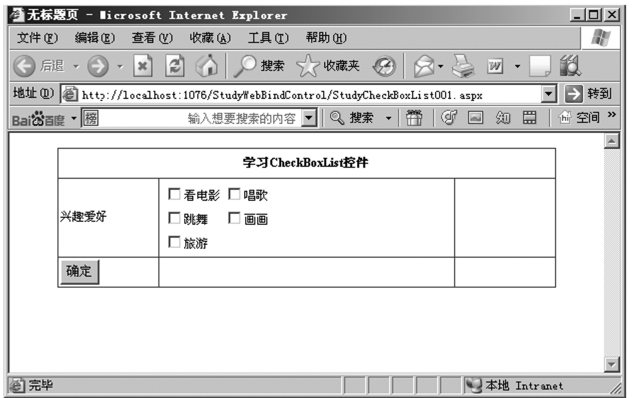
(8)也可以修改Check BoxList的RepeatColumns属性、RepeatDirection属性来改变CheckBoxList在页面上的布局方式。其中RepeatColumns用于控制项目在页面重复多少个后换行,默认为0表示永远不换行,如果设置为2就表示显示两个项目后换行;而RepeatDirection属性表示布局方式是垂直布局还是水平布局,Vertical表示垂直布局是默认值,Horizontal表示水平布局。例如修改CheckBoxList的Repeat Columns属性为2,而修改RepeatDirection属性为Horizontal,然后按Ctrl+F5组合键,页面的运行显示效果如图2-41所示。

图2-41 网页StudyCheckBoxList001.aspx运行效果(3)
2.绑定集合信息
绑定集合信息的完整操作步骤读者可以参照RadioButtonList控件的绑定方法模仿,这里依然以StudyCheckBoxList001.aspx页面的控件chkListLike为例给出绑定信息的核心代码。
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
//页面第一次装载时执行初始化代码
ArrayList myArrayList = new ArrayList();
myArrayList.Add("看电影");
myArrayList.Add(“唱歌”);
myArrayList.Add(“跳舞”);
myArrayList.Add(“画画”);
myArrayList.Add(“旅游”);
chkListLike.DataSource = myArrayList;
chkListLike.DataBind();
chkListLike.RepeatColumns = 2;//定义重复的列数为2
//水平排列
chkListLike.RepeatDirection = RepeatDirection.Horizontal;
//垂直排列
//chkListLike.RepeatDirection = RepeatDirection.Vertical;
}
}
3.绑定数据库信息
绑定数据库信息的完整操作步骤读者可以参照RadioButtonList控件的绑定方法模仿,这里依然以StudyCheckBoxList001.aspx页面的控件chkListLike为例给出绑定信息的核心代码。
数据库代码如下。
Use testDB go Create Table LikeTable ( LikeID int identity(1,1) primary key, LikeName varchar(20) not null ) go insert into LikeTable values(‘看电影’) insert into LikeTable values(‘唱歌’) insert into LikeTable values(‘跳舞’) insert into LikeTable values(‘画画’) insert into LikeTable values(‘旅游’) go
绑定信息的程序代码如下。
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
//注意本页面中要连接SQL Server数据库
//所以在页面上面要导入操作SQL数据库的命名空间
//代码: "using System.Data.SqlClient;";
SqlConnection conn = new SqlConnection();//实例化一个连接对象
conn.ConnectionString = @"server=DUANKEQI;uid=sa;pw
d=sa; Database=testDB;";
string sqlString = "select LikeID,LikeName from
LikeTable order by 1 asc";
//这里为了理解简单先使用DataReader对象绑定数据信息
conn.Open();
SqlCommand cmd = new SqlCommand(sqlString, conn);
//使用cmd.ExecuteReader()获取的一个SqlDataReader对象实例
//把SqlDataReader对象实例作为RadioButtonList的数据源
chkListLike.DataSource = cmd.ExecuteReader();
chkListLike.DataTextField = "LikeName";//绑定于Text的字段
chkListLike.DataValueField = "LikeID";//绑定于Value的字段
chkListLike.DataBind();//完成绑定动作
conn.Close();//关闭连接
conn.Dispose();//释放连接对象
}
}
2.3.4 DropDownList
在Web环境中,可以使用DropDownList控件创建只允许从中选择一项的下拉列表控件,可以通过设置BorderColor、BorderStyle和BorderWidth属性来控制DropDownList控件的外观。若要指定希望显示在DropDownList控件中的项,请在DropDownList控件的开始和结束标记之间为每个项放置一个ListItem对象。
使用DropDownList控件如果是固定显示某些下拉列表信息,也可以直接在Visual Studio环境中使用图形界面的方式。先在窗口添加控件,然后在属性窗口中给相关属性赋予指定的值即可,操作简单,对于初学者用此方法学习控件便于理解控件各个属性的含义,因为窗口中的信息显示比较直观。但是如果要动态改变控件中显示的信息,就得使用集合、数据库等来完成信息的绑定,这样一来数据信息维护方便,如果要改变控件中显示的信息就只需要更新集合、数据库中的信息,而无须涉及页面代码的修改。
另外,当用户选中DropDownList控件列表中的任何选项时,DropDownList控件都将引发SelectedIndexChanged事件。默认情况下,此事件并不导致向服务器发送页。但是,可以通过将AutoPostBack属性设置为True,强制该控件立即执行回发。
DropDownList控件的常用属性和其他控件如:RadioButtonList、CheckBoxList等基本都一样,这里不再赘述,下面直接列举例子。
1.图形界面操作
图形界面操作更适合初学者,因为各种操作都是基于鼠标单击、拖曳,操作简单、直观,方便初学者快速理解控件的功能、属性用法,这也就为后续绑定集合信息、绑定数据库信息等编程操作奠定一个良好的操作基础。
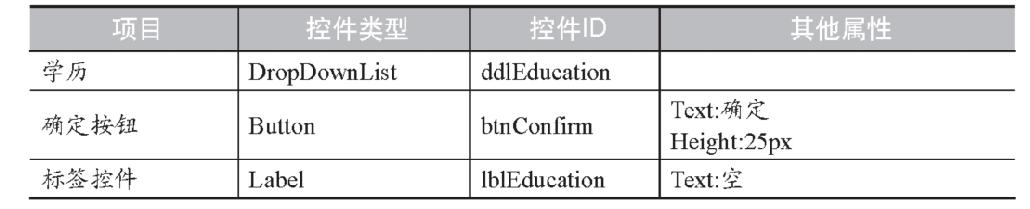
(1)在上述新建的ASP.NET网站项目StudyWebBindControl中添加页面StudyDropDownList001.aspx,在其中添加一个DropDownList控件、一个按钮控件、一个标签Label控件,并使用HTML表格布局页面,如图2-42所示,页面各控件的初始属性设置如表2-27所示。

图2-42 页面StudyDropDownList001.aspx设计窗口显示效果(1)
表2-27 页面StudyDropDownList001.aspx各控件的属性

(2)在图2-42中右击DropDownList控件,在弹出的快捷键菜单中选择“属性”命令转到“属性”窗口中,在ddlEducation控件的“属性”窗口中,单击“Items”项目后面的 按钮,弹出“ListItem集合编辑器”对话框,如图2-43所示。
按钮,弹出“ListItem集合编辑器”对话框,如图2-43所示。
(3)在图2-43中,单击“添加”按钮可以添加一个选项,然后在右边对应项中输入该选项的相关属性值。其中右边各项的具体含义在学习RadioButtonList、CheckBoxList控件时已有详细介绍,这里不再赘述。

图2-43 “ListItem集合编辑器”对话框
(4)在图2-43中设置完相关属性后的网页设计窗口显示如图2-44所示。

图2-44 页面StudyDropDownList001.aspx设计窗口显示效果(2)
(5)双击图2-44中的“确定”按钮,进入StudyDropDownList001.aspx.cs代码窗口,并自动生成“确定”按钮单击事件方法的代码结构,在其中编写代码获取用户选择的项目的Text和Value值,并在lblEducation标签控件中显示。“确定”按钮单击事件方法的完整代码如下。
protected void btnConfirm_Click(object sender, EventArgs e)
{
string text = ddlEducation.SelectedItem.Text;
string value = ddlEducation.SelectedItem.Value;
lblEducation.Text = "Text:" + text + ";Value:" + value;
}
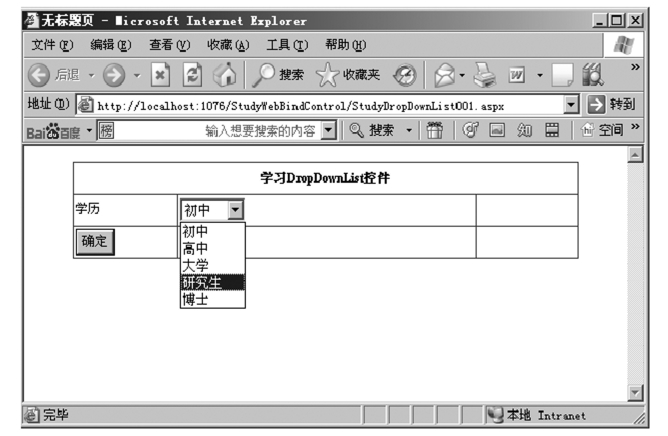
(6)按Ctrl+F5组合键,运行效果如图2-45所示。

图2-45 网页StudyDropDownList001.aspx运行效果(1)
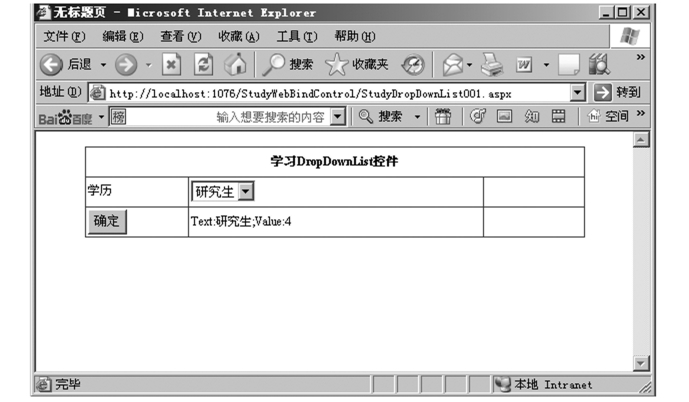
(7)在图2-45中选择一个项目,如“研究生”,然后单击“确定”按钮,运行效果如图2-46所示。

图2-46 网页StudyDropDownList001.aspx运行效果(2)
2.绑定集合信息
绑定集合信息的完整操作步骤读者可以参照RadioButtonList控件的绑定方法模仿,这里依然以StudyDropDownList001.aspx页面的控件ddlEducation为例给出绑定信息的核心代码。
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
//页面第一次装载时执行初始化代码
ArrayList myArrayList = new ArrayList();
myArrayList.Add(“初中”);
myArrayList.Add(“高中”);
myArrayList.Add(“大学”);
myArrayList.Add(“研究生”);
myArrayList.Add(“博士”);
ddlEducation.DataSource = myArrayList;
ddlEducation.DataBind();
}
}
3.绑定数据库信息
绑定数据库信息的完整操作步骤读者可以参照RadioButtonList控件的绑定方法模仿,这里依然以StudyDropDownList001.aspx页面为例,添加一个描述地区的下拉列表ddlDistrict。
数据库代码完全参照RadioButtonList绑定数据库信息中的数据库代码,下面给出绑定信息的程序代码。
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
//注意本页面中要连接SQL Server数据库
//所以在页面上面要导入操作SQL数据库的命名空间
//代码: "using System.Data.SqlClient;";
SqlConnection conn = new SqlConnection();//实例化一个连接对象
conn.ConnectionString = @"server=DUANKEQI;uid=sa;pw
d=sa;Database=testDB;";
string sqlString = "select DistrictID,DistrictName
from DistrictTable order by 1 asc";
//这里为了理解简单先使用DataReader对象绑定数据信息
conn.Open();
SqlCommand cmd = new SqlCommand(sqlString, conn);
//使用cmd.ExecuteReader ()获取的一个SqlDataReader对象实例
//把SqlDataReader对象实例作为RadioButtonList的数据源
ddlDistrict.DataSource = cmd.ExecuteReader();
ddlDistrict.DataTextField = "DistrictName";//绑定于Text的字段
ddlDistrict.DataValueField = "DistrictID";//绑定于Value的字段
ddlDistrict.DataBind ();//完成绑定动作
conn.Close ();//关闭连接
conn.Dispose ();//释放连接对象
}
}
2.3.5 ListBox
在Web环境中,可以使用ListBox控件创建只允许从中选择一项或多项的列表控件,可以通过设置BorderColor、BorderStyle和BorderWidth属性来控制ListBox控件的外观。若要指定希望显示在ListBox控件中的项,可以在ListBox控件的开始和结束标记之间为每个项放置一个ListItem对象。
使用ListBox控件如果是固定显示某些下拉列表信息,也可以直接在Visual Studio环境中使用图形界面的方式。先在窗口中添加控件,然后在属性窗口中给相关属性赋予指定的值即可,操作简单,对于初学者用此方法学习控件便于理解控件各个属性的含义,因为窗口中的信息显示比较直观。但是如果要动态改变控件中显示的信息,就得使用集合、数据库等来完成信息的绑定,这样一来数据信息维护方便,如果要改变控件中显示的信息就只需要更新集合、数据库中的信息,而无须涉及页面代码的修改。
ListBox控件的常用属性和其他控件如RadioButtonList、CheckBoxList、Drop DownList等基本都一样,这里不再赘述,下面直接列举例子。
1.图形界面操作
图形界面操作更适合初学者,因为各种操作都是基于鼠标单击、拖曳,操作简单、直观,方便初学者快速理解控件的功能、属性用法,这也就为后续绑定集合信息、绑定数据库信息等编程操作奠定一个良好的操作基础。
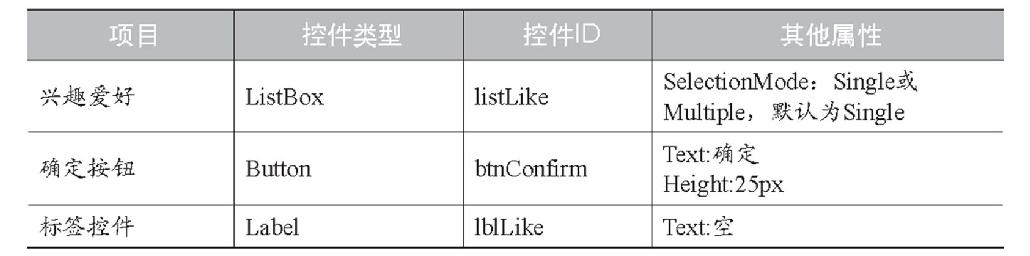
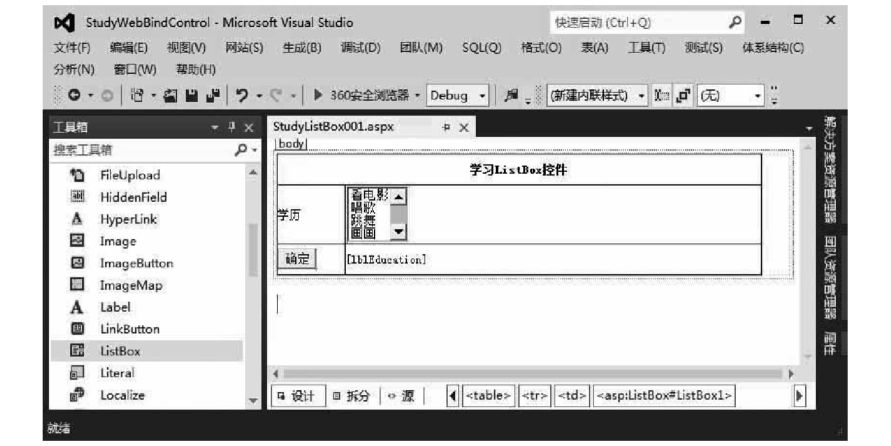
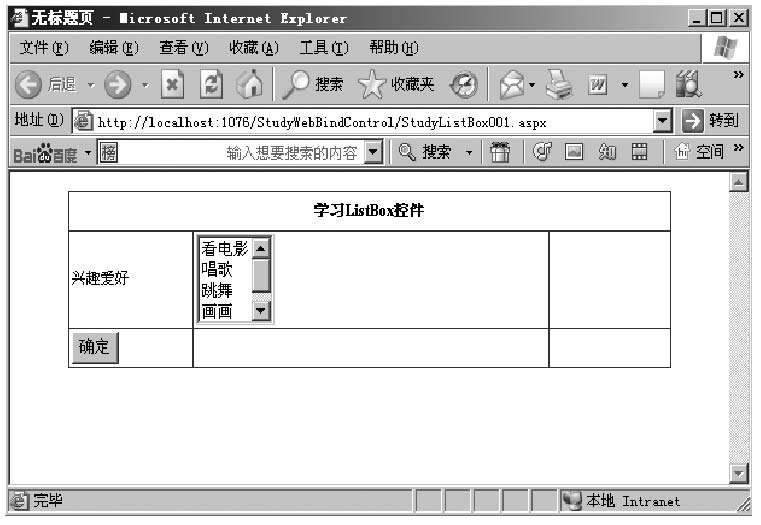
(1)在上述新建的ASP.NET网站项目StudyWebBindControl中添加页面Study ListBox001.aspx,在其中添加一个ListBox控件、一个按钮控件、一个标签Label控件,并使用HTML表格布局页面如图2-47所示,页面各控件的初始属性设置如表2-28所示。

图2-47 页面StudyListBox001.aspx设计窗口显示效果(1)
表2-28 页面StudyListBox001.aspx各控件的属性

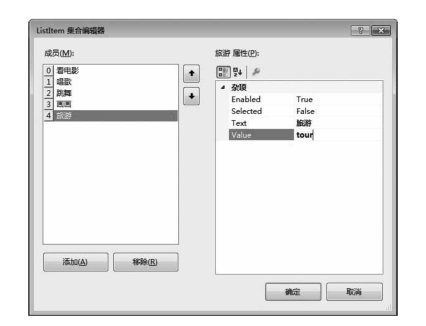
(2)在图2-47中右击ListBox控件,在弹出的快捷菜单中选择“属性”命令转到“属性”窗口中,在listLike控件的“属性”窗口中,单击“Items”项目后面的 按钮,弹出“ListItem集合编辑器”对话框,如图2-48所示。
按钮,弹出“ListItem集合编辑器”对话框,如图2-48所示。
(3)在图2-48中,单击“添加”按钮可以添加一个选项,然后在右边对应项中输入该选项的相关属性值。其中右边各项的具体含义在学习Radio ButtonList、CheckBoxList控件时已有详细介绍,这里不再赘述。

图2-48 “ListItem集合编辑器”对话框
(4)在图2-48中设置完相关属性后的网页设计窗口显示如图2-49所示。

图2-49 页面StudyListBox001.aspx设计窗口显示效果(2)
(5)双击图2-49中的“确定”按钮,进入StudyListBox001.aspx.cs代码窗口,并自动生成“确定”按钮单击事件方法的代码结构,在其中编写代码获取用户选择的项目的Text和Value值,并在lblLike标签控件中显示。由于ListBox控件存在SelectionMode可以区分选项是多选Multiple还是单选Single,所以如果是单选,那么“确定”按钮单击事件方法的代码就可以简单编写如下。
protected void btnConfirm_Click(object sender, EventArgs e)
{
string text = listLike.SelectedItem.Text;
string value = listLike.SelectedItem.Value;
lblLike.Text = "Text:" + text + ";Value:" + value;
}
但是,如果ListBox控件的SelectionMode取值被设定为多选,那么上述代码就只能获取选择项索引最小的项目,所以此时最好通过循环完成,这样的代码更通用。
protected void btnConfirm_Click(object sender, EventArgs e)
{
//string text = listLike.SelectedItem.Text;
//string value = listLike.SelectedItem.Value;
string text = string.Empty;
string value = string.Empty;
for (int index = 0; index < listLike.Items.Count; index++)
{
if (listLike.Items[index].Selected)
{
text += listLike.Items[index].Text + " ";
value += listLike.Items[index].Value + " ";
}
}
////或者使用foreach
//foreach (ListItem item in listLike.Items)
//{
// if (item.Selected)
// {
// text += item.Text + " ";
// value += item.Value + " ";
// }
//}
lblLike.Text = "Text:" + text + ";Value:" + value;
}
(6)按Ctrl+F5组合键,运行效果如图2-50所示。

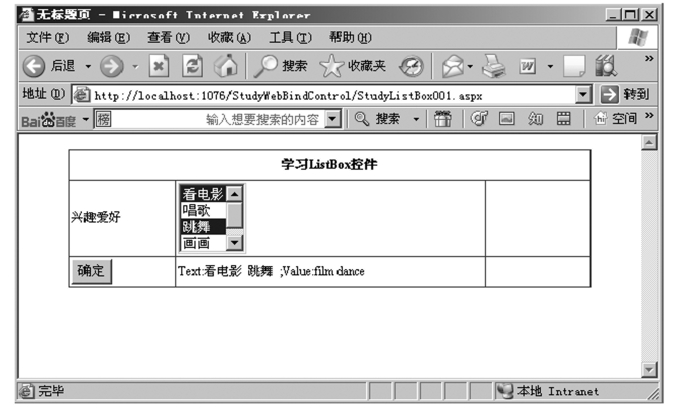
图2-50 网页StudyListBox001.aspx运行效果(1)
(7)在图2-50中选择两个项目,如“看电影”、“跳舞”,然后单击“确定”按钮,运行效果如图2-51所示。

图2-51 网页StudyListBox001.aspx运行效果(2)
2.绑定集合信息
绑定集合信息的完整操作步骤读者可以参照RadioButtonList控件的绑定方法模仿,这里依然以StudyListBox001.aspx页面的控件listLike为例给出绑定信息的核心代码。
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
//页面第一次装载时执行初始化代码
ArrayList myArrayList = new ArrayList();
myArrayList.Add ("看电影");
myArrayList.Add (“唱歌”);
myArrayList.Add (“跳舞”);
myArrayList.Add (“画画”);
myArrayList.Add (“旅游”);
listLike.DataSource = myArrayList;
listLike.DataBind();
}
}
3.绑定数据库信息
绑定数据库信息的完整操作步骤读者可以参照RadioButtonList控件的绑定方法模仿,这里依然以StudyListBox001.aspx页面的控件listLike为例给出绑定信息的核心代码。
数据库代码如下。
Create DataBase testDB go Use testDB go Create Table LikeTable ( LikeID int identity(1,1) primary key, LikeName varchar(20) not null ) go insert into LikeTable values (‘看电影’) insert into LikeTable values (‘唱歌’) insert into LikeTable values (‘跳舞’) insert into LikeTable values (‘画画’) insert into LikeTable values (‘旅游’) go
绑定信息的程序代码如下。
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
//注意本页面中要连接SQL Server数据库
//所以在页面上面要导入操作SQL数据库的命名空间
//代码: "using System.Data.SqlClient;";
SqlConnection conn = new SqlConnection();//实例化一个连接对象
conn.ConnectionString = @"server=DUANKEQI;uid=sa;pw
d=sa;Database=testDB;";
string sqlString = "select LikeID,LikeName from
LikeTable order by 1 asc";
//这里为了理解简单先使用DataReader对象绑定数据信息
conn.Open();
SqlCommand cmd = new SqlCommand(sqlString, conn);
//使用cmd.ExecuteReader ()获取的一个SqlDataReader对象实例
//把SqlDataReader对象实例作为RadioButtonList的数据源
listLike.DataSource = cmd.ExecuteReader();
listLike.DataTextField = "LikeName";//绑定于Text的字段
listLike.DataValueField = "LikeID";//绑定于Value的字段
listLike.DataBind ();//完成绑定动作
conn.Close ();//关闭连接
conn.Dispose ();//释放连接对象
}
}
2.3.6 实例分析:使用DropDownList完成省市地区选择功能
这里使用绑定数据库信息来完成这个例子,首先给出数据库脚本代码如下。
create database DistrictDB
go
use DistrictDB
go
create table ProvinceTable
(
pid int identity (1,1) primary key,--省份的编号
pname varchar (50) not null--省份的名称
)
go
insert into ProvinceTable values (‘河北’)
insert into ProvinceTable values (‘陕西’)
insert into ProvinceTable values (‘江苏’)
go
create table CityTable
(
cid int identity (1,1) primary key,--城市的编号
cname varchar (50) not null, --城市的名称
pid int references ProvinceTable(pid) on delete cascade
on update cascade --城市所属省份的编号
)
go
insert into CityTable values (‘石家庄’,1)
insert into CityTable values (‘保定’,1)
insert into CityTable values (‘邢台’,1)
insert into CityTable values (‘西安’,2)
insert into CityTable values (‘咸阳’,2)
insert into CityTable values (‘宝鸡’,2)
insert into CityTable values (‘渭南’,2)
insert into CityTable values (‘延安’,2)
insert into CityTable values (‘南京’,3)
go
接下来逐步完成程序代码的实现。
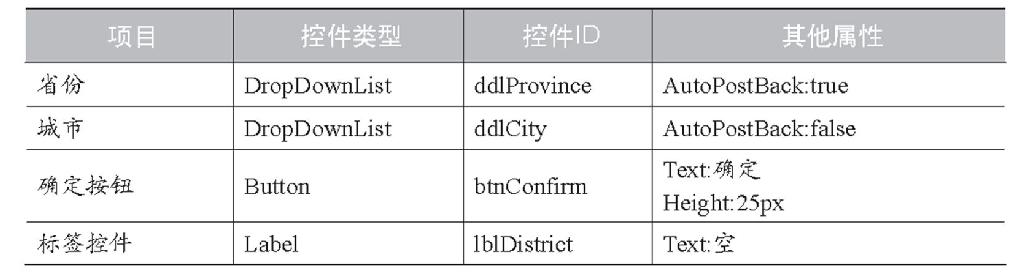
(1)依然在上述新建的ASP.NET网站项目StudyWebBindControl中添加页面District.aspx,在其中添加两个DropDownList控件、一个按钮控件、一个标签Label控件,并使用HTML表格布局页面,如图2-52所示,页面各控件的初始属性设置如表2-29所示。

图2-52 页面District.aspx设计窗口显示效果
表2-29 页面District.aspx各控件的属性

(2)在图2-52中的District.aspx页面中直接双击,进入District.aspx.cs代码页面编写控件的初始化代码如下。
/// <summary>
/// 定义一个数据库连接对象方便后续程序的调用
/// </summary>
/// <returns>返回一个数据库连接对象的实例</returns>
private SqlConnection GetConn()
{
SqlConnection connection = new SqlConnection();
connection.ConnectionString = @"server=DUANKEQI;uid=sa;
pwd=sa;Database=DistrictDB;";
return connection;
}
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
//使用GetConn方法实例化一个数据库连接对象
SqlConnection conn = GetConn();
//给省份的控件ddlProvince绑定ProvinceTable表中的信息
string sqlString = "selectpid,pname fromProvinceTable
order by pid asc";
SqlDataAdapter sda = new SqlDataAdapter (sqlString, conn);
DataSet ds = new DataSet();
sda.Fill(ds);
ddlProvince.DataSource = ds.Tables[0].DefaultView;
ddlProvince.DataTextField = "pname";
ddlProvince.DataValueField = "pid";
ddlProvince.DataBind();
ddlProvince.Items.Insert(0, new ListItem("--请选择--","0"));
ddlProvince.Items[0].Selected=true;
//给城市的控件ddlCity绑定CityTable表中的信息
ddlCity.Items.Insert (0, new ListItem ("--请选择--","0"));
ddlCity.Items[0].Selected = true;
}
}
(3)代码中编写方法GetConn就是为了简化下面实例化连接对象的代码,另外维护起来方便,在省份信息绑定代码中使用ADO.NET中的内存数据库技术DataSet是为了提高效率,关于DataSet的详细使用可以参照第4章。
另外代码中的“ddlProvince.Items.Insert(0, new ListItem(“--请选择--”,“0”));”的功能就是给省份控件的0索引位置插入一个新的项目,其Text属性为“--请选择--”,Value属性为“0”,而“ddlProvince.Items[0].Selected=true;”的功能就是让省份控件的0索引项目成为选择项。
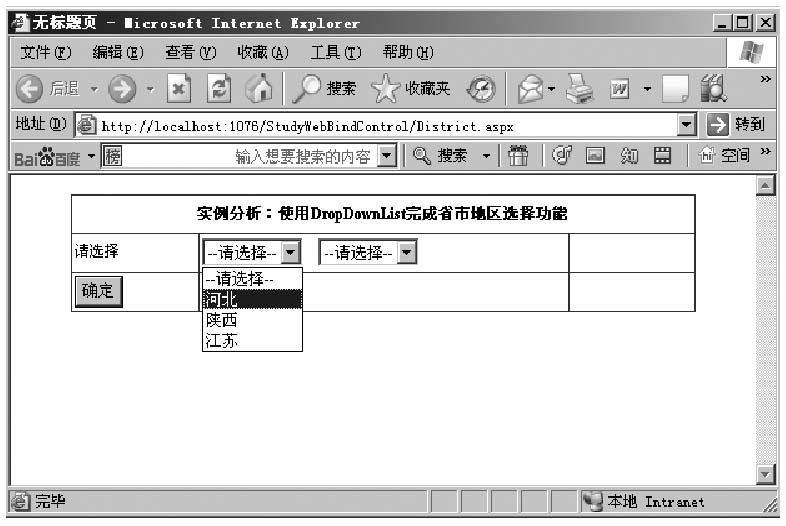
代码编写完后按Ctrl+F5组合键,运行效果如图2-53所示。

图2-53 页面District.aspx运行效果(1)
(4)关闭图2-53运行效果,接下来编写ddlProvince的SelectedIndexChanged事件代码以便使得城市的信息跟着省份选项的变化而变化。在图2-52中双击省份的控件ddlProvince进入编写ddlProvince的SelectedIndexChanged事件代码的位置,编写代码如下。
protected void ddlProvince_SelectedIndexChanged (object sender,EventArgs e)
{
SqlConnection conn = GetConn();
//获取选项变化后用户所选择项目的value
string pid = ddlProvince.SelectedValue.ToString();
if (pid == "0")
{
ddlCity.Items.Clear();
ddlCity.Items.Insert (0, new ListItem("--请选择--", "0"));
}
else
{
string sqlString = "select cid,cname from CityTable
where pid=" + pid;
SqlDataAdapter sda = new SqlDataAdapter(sqlString, conn);
DataSet ds = new DataSet();
sda.Fill(ds);
ddlCity.DataSource = ds.Tables[0].DefaultView;
ddlCity.DataTextField = "cname";
ddlCity.DataValueField = "cid";
ddlCity.DataBind();
}
}
(5)代码中的if语句是为了控制用户如果再次选择了省份控件中的“--请选择--”项目使得城市控件中也显示“--请选择--”项目,而如果选择了具体的省份那么就在城市控件中显示用户所选择省份的城市。代码编写完后按Ctrl+F5组合键,运行效果如图2-54所示。

图2-54 页面District.aspx运行效果(2)
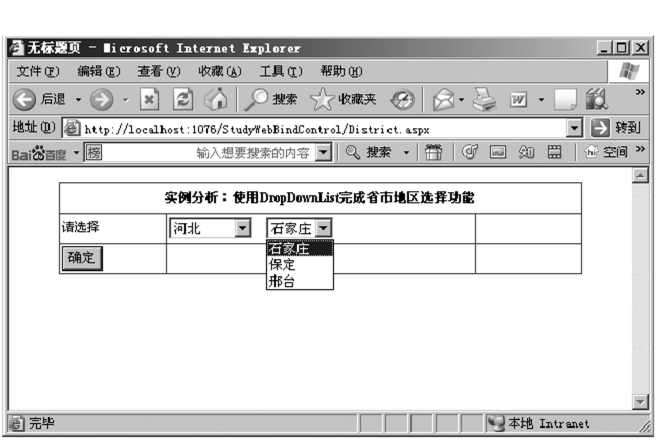
(6)在图2-54中选择“河北”项目,城市控件中就显示河北的城市信息,页面运行显示效果如图2-55所示。

图2-55 页面District.aspx运行效果(3)
(7)关闭图2-55的运行效果,在图2-52中双击“确定”按钮进入“确定”按钮的代码编写状态,然后编写“确定”按钮的单击事件代码以便获取用户所选择的省市,完整代码如下。
protected void btnConfirm_Click(object sender, EventArgs e)
{
string pname = ddlProvince.SelectedItem.Text.ToString();
string pid = ddlProvince.SelectedItem.Value.ToString();
string cname = ddlCity.SelectedItem.Text.ToString();
string cid=ddlCity.SelectedItem.Value.ToString();
lblDistrict.Text = "省Text: " + pname + " 市Text: " + cname + ";
省Value: " + pid + "市Value: " + cid;
}
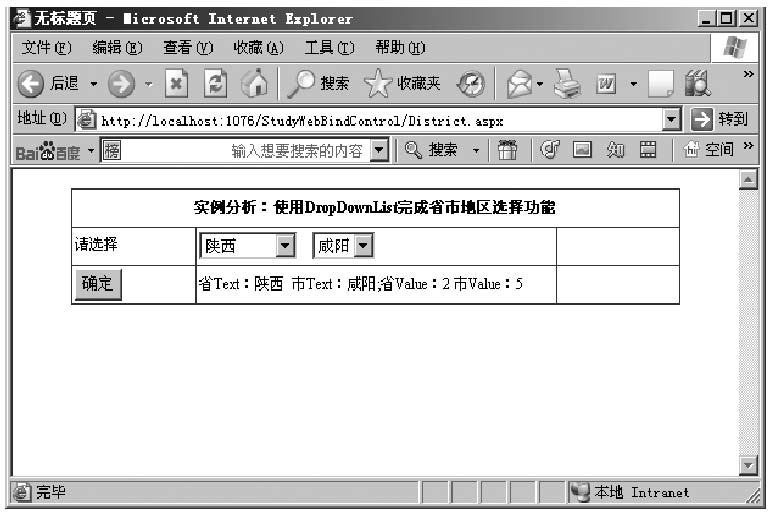
(8)按Ctrl+F5组合键,页面运行效果如图2-54所示,在图2-54中省份选择“陕西”,城市选择“咸阳”,然后单击“确定”按钮即可看到用户所选择的省市,运行效果如图2-56所示。

图2-56 页面District.aspx运行效果(4)
(9)至此,使用DropDownList完成省市地区选择功能就全部完成了。
2.3.7 实例分析:使用ListBox完成一个职位选择功能
这里使用绑定数据库信息来完成这个例子,首先给出数据库脚本代码如下。
create database VocationDB go use VocationDB go create table VocationTable ( vid int identity(1,1) primary key, vname varchar(50) not null ) go insert into VocationTable values (‘网管’) insert into VocationTable values (‘Java软件开发工程师’) insert into VocationTable values (‘ASP.NET软件开发工程师’) insert into VocationTable values (‘C#软件开发工程师’) ... go
接下来逐步完成程序代码的实现。
(1)在网站项目StudyWebBindControl中添加页面Vocation.aspx,在其中添加两个ListBox控件、5个按钮控件、一个标签Label控件,并使用HTML表格布局页面,如图2-57所示,页面各控件的初始属性设置如表2-30所示。

图2-57 页面Vocation.aspx设计窗口显示效果
表2-30 页面Vocation.aspx各控件的属性

(2)在图2-57中的Vocation.aspx页面中直接双击进入Vocation.aspx.cs代码页面,编写控件的初始化代码如下,代码编写完后按Ctrl+F5组合键,运行效果如图2-58所示。
/// <summary>
/// 定义一个数据库连接对象方便后续程序的调用
/// </summary>
/// <returns>返回一个数据库连接对象的实例</returns>
private SqlConnection GetConn()
{
SqlConnection connection = new SqlConnection();
connection.ConnectionString = @"server=DUANKEQI;uid=sa;
pwd=sa;Database=VocationDB;";
return connection;
}
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
SqlConnection conn = GetConn();
string sqlString = "select vid,vname from VocationTable
order by vid asc";
SqlDataAdapter sda = new SqlDataAdapter(sqlString,conn);
DataSet ds = new DataSet();
sda.Fill(ds);
listLeft.DataSource = ds.Tables[0].DefaultView;
listLeft.DataTextField = "vname";
listLeft.DataValueField = "vid";
listLeft.DataBind();
}
}

图2-58 页面Vocation.aspx运行显示效果(1)
(3)关闭图2-58所示窗口,直接在图2-57中双击左到右所有项目按钮(>>)进入Vocation.aspx.cs代码页面,编写该按钮的单击事件代码如下。
protected void btnLeftToRightAll_Click(object sender, EventArgs e)
{
foreach (ListItem item in listLeft.Items)
{
listRight.Items.Add(item);
}
listLeft.Items.Clear();
}
(4)代码完成后按Ctrl+F5组合键,运行效果如图2-58所示,单击左到右所有项目按钮(>>)即可看到页面的运行效果如图2-59所示。

图2-59 页面Vocation.aspx运行显示效果(2)
(5)关闭图2-59所示窗口,直接在图2-56中双击右到左所有项目按钮(<<)进入Vocation.aspx.cs代码页面,编写该按钮的单击事件代码如下。
protected void btnRightToLeftAll_Click(object sender, EventArgs e)
{
foreach (ListItem item in listRight.Items)
{
listLeft.Items.Add(item);
}
listRight.Items.Clear();
}
(6)代码完成后按Ctrl+F5组合键,运行效果如图2-58所示,单击>>按钮即可看到页面的运行效果如图2-59所示,再单击<<按钮即可看到页面的运行效果如图2-58所示。
(7)接下来编写从左到右移动用户所选择项目的按钮(>)单击事件代码以便用户可以只把自己在左边的选择项目移动到右边,直接在图2-56中双击>按钮进入Vocation.aspx.cs代码页面,编写该按钮的单击事件代码如下。
protected void btnLeftToRightPart_Click(object sender, EventArgs e)
{
//首先判断左边列表框中是否存在选择项
if (listLeft.SelectedIndex != -1)
{
//循环遍历把左边用户选择项目添加到右边列表框中
foreach (ListItem item in listLeft.Items)
{
if (item.Selected)
{
listRight.Items.Add(item);
}
}
//循环遍历把左边用户选择项目删除
for (int index = listLeft.Items.Count - 1; index >= 0; index--)
{
if (listLeft.Items[index].Selected)
{
listLeft.Items.RemoveAt(index);
}
}
}
}
(8)接下来编写从右到左移动用户所选择项目的按钮(<)单击事件代码以便用户可以只把自己在右边的选择项目移动到左边,代码和步骤(7)的代码基本类似,这里不再给出。
(9)编写“确定”按钮事件代码以便在标签lblVocation中可以显示用户选择的职位,完整代码如下。
protected void btnConfirm_Click(object sender, EventArgs e)
{
string text = string.Empty;
string value = string.Empty;
foreach (ListItem item in listRight.Items)
{
text += item.Text + " ";
value += item.Value + " ";
}
lblVocation.Text = "Text:" + text + ";Value:" + value;
}
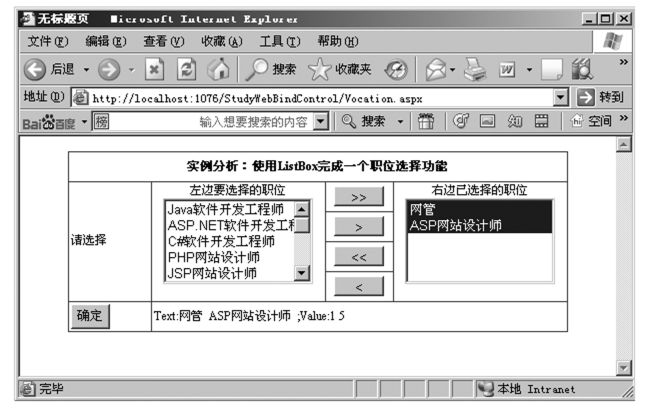
(10)按Ctrl+F5组合键,运行程序,页面如图2-58所示,选择“网管”、“ASP网站设计师”,然后单击>按钮,再单击“确定”按钮,页面的显示效果如图2-60所示。

图2-60 页面Vocation.aspx运行显示效果(3)
(11)至此,使用ListBox完成一个职位选择功能就全部完成了。
2.3.8 小结
本节主要讲述了在ASP.NET环境中开发Web程序必须经常使用的常用Web控件的使用方法,属于基础内容,读者必须熟练掌握,这样一来才能方便进入后续章节的学习,特别是本节最后的两个例子在实际工作中类似的问题非常多,更要多加练习。