2.2 Web基本控件
学习目标
学习常用Web基本控件的使用,掌握各种Web窗体基本控件的属性、事件用法以及使用Web控件的好处。
2.2.1 概述
Web控件从使用方法上讲,非常类似于高级可视化程序设计中的WinForm控件,常用的Web控件如表2-1所示。Web控件的代码语法采用XML格式。编写一个Web控件一般至少包含3个元素:“ASP:XXX”指定是哪一类Web控件;“ID”指定控件标识符(编程所使用的控件名称);“Runat”指定是在服务器端运行的控件。
表2-1 常用Web窗体控件

Web窗体控件的强大功能之一就是支持大量的属性设计,用户可以使用控件提供的相关属性设计个性化的表单页面,表2-2给出了Web窗体控件的公用属性,每个控件的其他特有属性在后续章节详细介绍。
表2-2 Web窗体控件的公用属性

2.2.2 Label
Label Web服务器控件提供了一种以编程方式设置ASP.NET网页中文本的方法。通常当希望在运行时更改页面中的文本(比如响应按钮单击)时使用Label控件。
定义Label控件语法代码如下:
<asp:Label ID="Label1" runat="server" ><asp:Lable ID="Labell" runat="server" >由Label的Text属性定义</asp:Lable></asp:Label>
一般情况下这些代码不用完全背下来,但是熟悉会更好,如果检查语法错误就比较快捷,另外这里强调一下,在编写上述代码时要记住每个属性定义之间必须要有空格,这点和曾经的标记语言代码语法不同。
在Visual Studio 2012环境中,如果页面中需要Label控件只需要在工具箱中拖动即可,代码会自动形成,这也正是Visual Studio 2012开发Web应用程序的方便之处,其他控件也是类似的。接下来举例说明Label控件的用法。
举例:用户在星期一到星期天访问该网页时,页面的Label标签的文字显示不同的内容。
(1)新建ASP.NET网站项目StudyLabel,删除默认Default.aspx页面,添加页面LabelControl.aspx,在其中添加一个Label控件,并设置其ID属性为lblDisplay,设置其Text属性为空。
(2)然后直接进入该网页的代码页面LabelControl.aspx.cs,来用程序控制实现用户在星期一到星期天访问该网页时,页面的Label标签的文字显示不同的内容。主要编写Page_Load事件代码如下。
protected void Page_Load(object sender, EventArgs e)
{
string disp = string.Empty;
switch (Convert.ToInt32(DateTime.Now.DayOfWeek))
{
case 0:
disp = "今天是星期天Sunday(休息日)"; break;
case 1:
disp = "今天是星期一Monday(工作日)"; break;
case 2:
disp = "今天是星期二Tuesday (工作日)"; break;
case 3:
disp = "今天是星期三Wednesday(工作日)"; break;
case 4:
disp = "今天是星期四Thursday(工作日)"; break;
case 5:
disp = "今天是星期五Friday(工作日)"; break;
case 6:
disp = "今天是星期六Saturday(工作日)"; break;
}
lblDisplay.Text = disp;
}
(3)代码中的Convert.ToInt32是将后面的表达式转换成为整数类型;DateTime.Now.DayOfWeek是使用DateTime类的属性Now获取当前服务器的日期时间,再使用DayOfWeek来获取当前日期时星期几,其中DayOfWeek是枚举类型,默认索引从0开始,于是索引为0就表示Sunday,索引为1就表示Monday,依此类推。系统内部定义结构代码如下。
enum DayOfWeek
{ Sunday, Monday, Tuesday,
Wednesday, Thursday, Friday,
Saturday };
(4)按Ctrl+F5组合键,运行结果如图2-1所示。

图2-1 LabelControl.aspx运行结果
2.2.3 TextBox
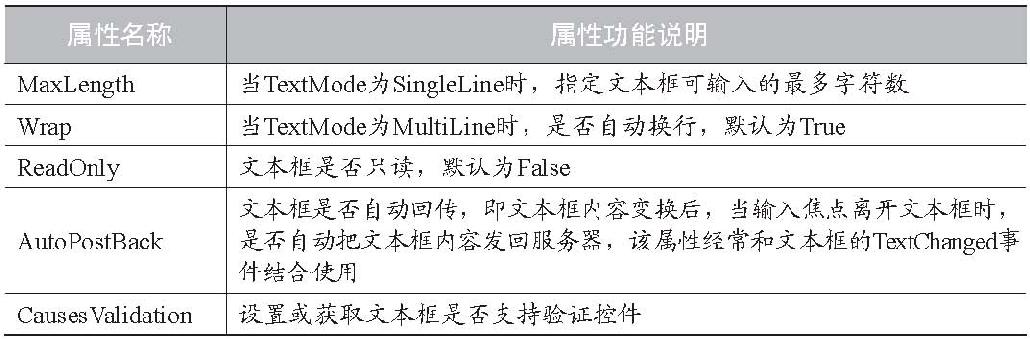
TextBox控件是表单中用于输入文字信息的控件,与HTML控件不同,Web控件用于文本输入的控件只有TextBox控件,可以通过设置其中相关属性来区分文本、密码、多行文本的输入方式。表2-3给出了文本框TextBox的常用属性。
表2-3 文本框TextBox的常用属性

(续表)

接下来举例说明TextBox控件的用法。
举例:理解文本框的TextMode属性和Text属性的用法。
(1)新建ASP.NET网站项目StudyTextBox,删除默认Default.aspx页面,添加页面TextBoxControl001.aspx,在其中添加3个TextBox控件、3个Label控件和一个Button控件,为了使得页面美工效果好看些,可以添加表格用于布局页面的显示效果,页面各控件的属性设置如表2-4所示。
表2-4 页面TextBoxControl001.aspx各控件的属性

(2)双击“确定”按钮进入该网页的代码页面TextBoxControl001.aspx.cs,来用程序控制实现用户在网页上输入完信息后单击“确定”按钮以便能显示出用户输入的信息。主要编写btnConfirm_Click事件代码如下。
protected void btnConfirm_Click(object sender, EventArgs e)
{
lblUserName.Text = txtUserName.Text.Trim();
lblUserPassword.Text = txtUserPassword.Text.Trim();
lblUserResume.Text = txtUserResume.Text.Trim();
}
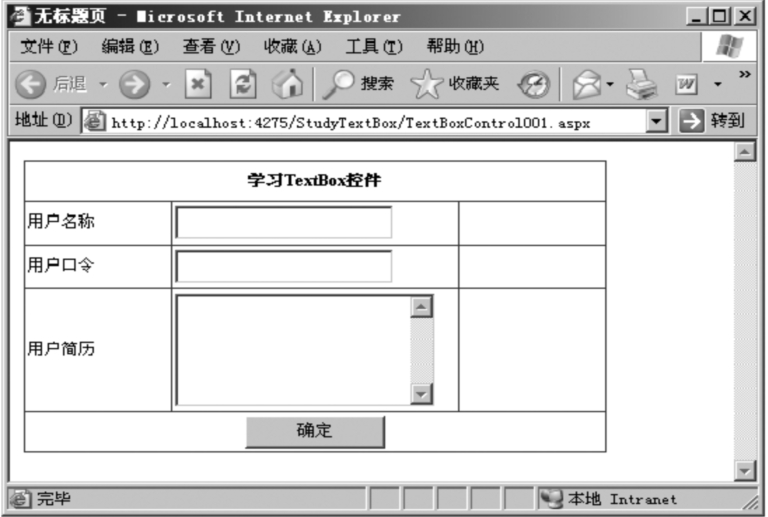
(3)按Ctrl+F5组合键,运行结果如图2-2所示。

图2-2 TextBoxControl001.aspx运行结果
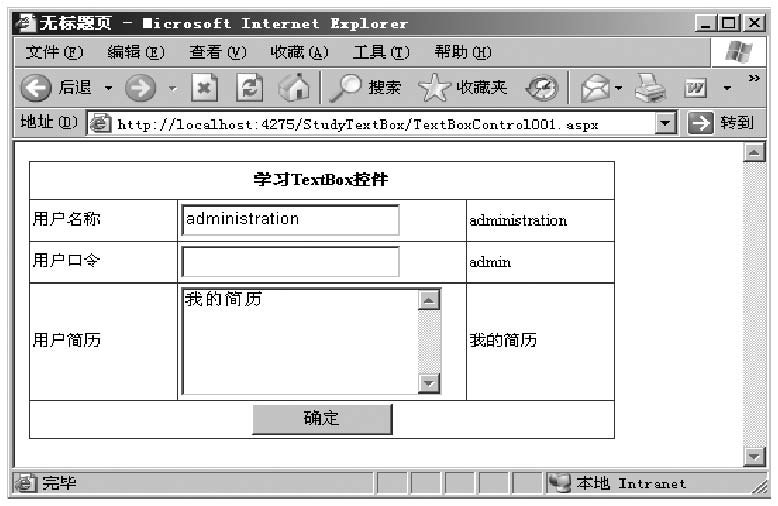
(4)在图2-2中输入部分信息,单击“确定”按钮,运行结果如图2-3所示。

图2-3 TextBoxControl001.aspx单击“确定”按钮后的运行结果
举例:理解文本框的AutoPostBack属性。
(1)在网站项目StudyTextBox中添加新网页TextBoxControl002.aspx,在页面中添加一个TextBox控件和一个Label控件,修改文本框的AutoPostBack属性为True,修改标签的Text属性为空,其他所有属性都不变。
(2)在TextBoxControl002.aspx页面的设计模式下,直接在页面文本框上双击,就到了TextBoxControl002.aspx.cs代码页面,同时生成了TextBox1_TextChanged事件代码结构,为该事件编写的代码如下。
protected void TextBox1_TextChanged(object sender, EventArgs e)
{
Label1.Text = TextBox1.Text.Trim();
}
(3)按Ctrl+F5组合键,第一次运行结果如图2-4所示。

图2-4 页面TextBoxControl002.aspx运行结果
(4)在图2-4的文本框中输入“北京欢迎您”,然后按Tab键,会发现Label标签上直接显示出了文字,这实际上就是使用文本框的AutoPostBack把用户输入的信息直接发送给服务器,服务器处理后赋值给Label标签,然后输出到客户端浏览器,就看到了这样的效果,回传后的运行结果如图2-5所示。

图2-5 页面TextBoxControl002.aspx回传后的运行结果
2.2.4 Button、ImageButton、LinkButton
按钮控件是开发Web程序经常使用的控件,Web的基本控件提供了3种不同类型的按钮控件,分别是Button、ImageButton、LinkButton。其中Button就是普通命令按钮的效果,而ImageButton是图片按钮效果,LinkButton是超级链接按钮效果,3种控件都具备按钮控件所有公共属性和方法,但具有不同的外观,最典型的如单击事件就是这3种控件的默认事件。表2-5给出了Button、ImageButton、LinkButton的常用属性。
表2-5 按钮Button、ImageButton、LinkButton的常用属性

接下来举例理解Button、ImageButton、LinkButton控件的用法。
举例:理解3种按钮的单击事件以及基本定义方法。
(1)新建ASP.NET网站项目StudyButton,删除默认Default.aspx页面,添加页面StudyButton001.aspx,在其中添加3种按钮控件、3个Label控件,页面各控件的属性设置如表2-6所示。
表2-6 页面StudyButton001.aspx各控件的属性

(2)在StudyButton001.aspx页面的设计模式下,直接双击普通按钮控件,就到了StudyButton001.aspx.cs代码页面,同时生成了Button1_Click事件代码结构,为该事件编写的代码如下。
protected void Button1_Click(object sender, EventArgs e)
{
lbl001.Text = "您单击了普通按钮";
}
(3)仿照(2)依次给图片按钮、超级链接按钮也编写相关代码,同时给Page_Load事件编写代码,其中Page.Title用来动态地定义网页的标题信息。最后主要的StudyButton001.aspx.cs页面代码如下。
public partial class StudyButton001 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
Page.Title ="学习Button、ImageButton、LinkButton";
}
protected void Button1_Click(object sender, EventArgs e)
{
lbl001.Text = "您单击了普通按钮";
}
protected void ImageButton1_Click(object sender, ImageClickEventArgs e)
{
lbl002.Text = "您单击了图片按钮";
}
protected void LinkButton1_Click(object sender, EventArgs e)
{
lbl003.Text = "您单击了超级链接按钮";
}
}
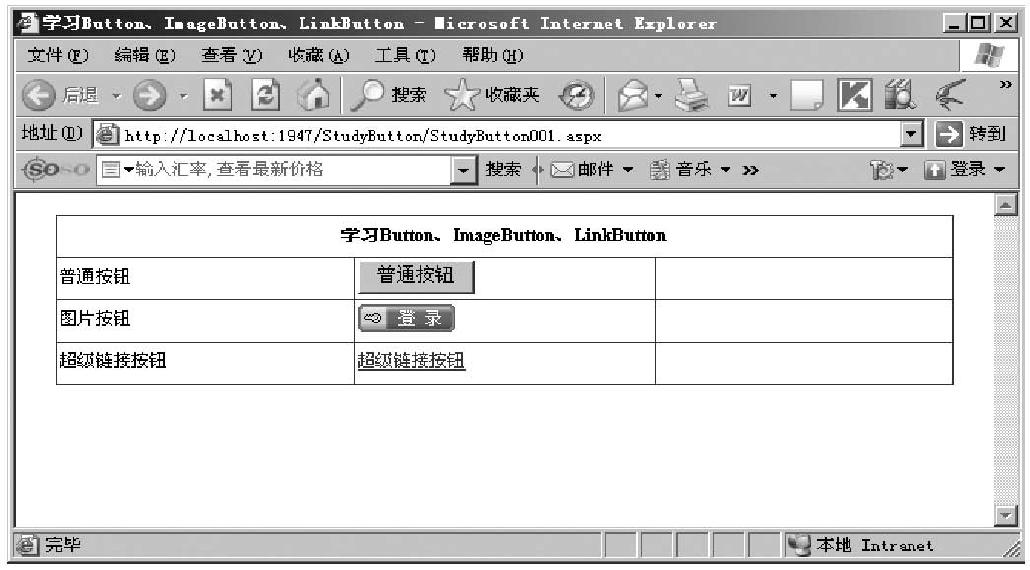
(4)按Ctrl+F5组合键,页面第一次运行结果如图2-6所示。

图2-6 网页StudyButton001.aspx的运行结果(1)
(5)在图2-6中,单击“普通按钮”按钮,页面显示如图2-7所示。

图2-7 网页StudyButton001.aspx的运行结果(2)
(6)在图2-7中,单击图片按钮,页面显示如图2-8所示。

图2-8 网页StudyButton001.aspx的运行结果(3)
(7)在图2-8中,单击“超级链接按钮”按钮,页面显示如图2-9所示。

图2-9 网页StudyButton001.aspx的运行结果(4)
举例:理解按钮的Enabled、Visible属性。
按钮控件的Enabled、Visible属性是编程中经常使用的属性,使用Enabled属性可指定是否可以单击按钮控件以执行到服务器的回发。如果将此属性设置为False,则该控件会呈现在页上,但单击它不会引发回发事件。如果已启用控件,则为True,否则为False,默认值为True。而Visible属性则是用来控制
按钮控件是否可见,其中True表示可见,False表示不可见,默认值为True。下面的例子使用普通按钮来讲解这两个属性的用法,同时也适用于图片按钮和超级链接按钮。
(1)在上述ASP.NET网站项目StudyButton中添加页面StudyButton002.aspx,在其中添加4个按钮控件,页面各控件的属性设置如表2-7所示。
表2-7 页面StudyButton002.aspx各控件的属性

(2)在StudyButton002.aspx页面的设计模式下,直接双击Button1按钮控件,就到了StudyButton002.aspx.cs代码页面,同时生成了Button1_Click事件代码结构,为该事件编写的代码如下,其中“!”表示否定的意思,由于Enabled属性的取值为逻辑值,所以可以直接适应这个符号,如果当前可用则Enabled就是True,单击引发单击事件代码执行“Button2.Enabled = !Button2.Enabled;”就把当前Enabled属性的True修改为False。
protected void Button1_Click(object sender, EventArgs e)
{
Button2.Enabled = !Button2.Enabled;
}
(3)仿照(2)再给Button3按钮也编写相关代码,同时给Page_Load事件编写代码:Page.Title用来动态地定义网页的标题信息,最后主要的StudyButton002.aspx.cs页面代码如下。
public partial class StudyButton002 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
Page.Title = "学习按钮的Enabled、Visible属性";
}
protected void Button1_Click(object sender, EventArgs e)
{
Button2.Enabled = !Button2.Enabled;
}
protected void Button3_Click(object sender, EventArgs e)
{
Button4.Visible = !Button4.Visible;
}
}
(4)按Ctrl+F5组合键,第一次运行结果如图2-10所示。

图2-10 网页StudyButton002.aspx的运行结果(1)
(5)在图2-10中单击“控制[按钮2]是否可用”按钮,则“按钮2”按钮就不可用了,单击后显示效果如图2-11所示。

图2-11 网页StudyButton002.aspx的运行结果(2)
(6)在图2-11中再单击“控制[按钮2]是否可用”按钮就返回到了图2-10的效果,然后单击“控制[按钮4]是否可见”按钮,则“按钮4”按钮就看不到了,单击后显示效果如图2-12所示。

图2-12 网页StudyButton002.aspx的运行结果(3)
(7)在图2-12中再单击“控制[按钮4]是否可见”按钮,就返回到了图2-10的效果。
举例:理解ImageButton图片按钮的特殊X、Y属性。
当用户单击ImageButton控件时,将向控件的Click事件的事件处理程序传递包含指示用户单击位置的坐标的参数。这允许用户基于单击的位置执行不同的任务。
为ImageButton控件的Click事件创建一个事件处理程序。在该方法中,事件参数对象的类型必须是ImageClickEventArgs。在Click事件处理程序中,可以获取ImageClickEventArgs参数对象的X和Y属性。其中X坐标和Y坐标用像素表示,图像左上角的坐标是(0,0)。
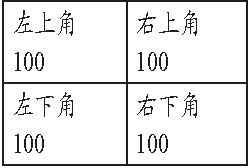
下面的示例显示如何确定用户在一个大小为200×200像素的图形上单击的位置。代码获取用户单击位置的X坐标和Y坐标。然后,将它们与预设值进行比较,确定用户是否是在特定象限中单击的。结果显示在Label控件中。假设表2-8就代表ImageButton控件所引用的图片,那么不同位置效果如表2-8所示。
表2-8 说明图片位置表格

(1)在上述ASP.NET网站项目StudyButton中添加页面StudyImageButton003.aspx,在其中添加一个图片按钮和一个标签控件,页面各控件的属性设置如表2-9所示。
表2-9 页面StudyImageButton003.aspx各控件的属性

(2)在StudyImageButton003.aspx页面的设计模式下,直接双击ImageButton1按钮控件,就到了StudyImageButton003.aspx.cs代码页面,同时生成了ImageButton1_Click事件代码结构,为该事件编写代码,同时给Page_Load事件编写代码:Page.Title用来动态地定义网页的标题信息,最后主要的StudyImageButton003.aspx.cs页面代码如下。
public partial class StudyImageButton003 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
Page.Title = "学习ImageButton图片按钮的特殊X、Y属性";
}
protected void ImageButton1_Click(object sender,ImageClickEventArgs e)
{
if (e.X <= 100 && e.Y <= 100)
{
Label1.Text = "您单击了图片的左上角";
}
if (e.X > 100 && e.Y <= 100)
{
Label1.Text = "您单击了图片的右上角";
}
if (e.X <= 100 && e.Y > 100)
{
Label1.Text = "您单击了图片的左下角";
}
if (e.X > 100 && e.Y > 100)
{
Label1.Text = "您单击了图片的右下角";
}
}
}
(3)按Ctrl+F5组合键,第一次运行结果如图2-13所示。

图2-13 网页StudyImageButton003.aspx的运行结果(1)
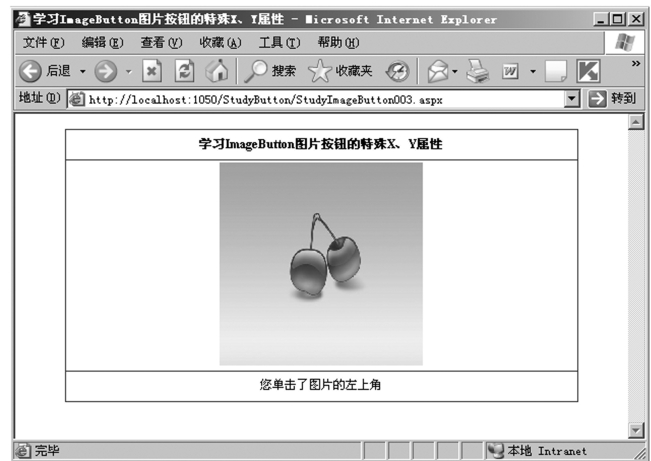
(4)在图2-13中单击图片的左上角显示效果如图2-14所示。

图2-14 网页StudyImageButton003.aspx的运行结果(2)
(5)类似地,可以单击图2-14中图片的左下角、右上角、右下角,在标签控件位置将有相关提示。
2.2.5 HyperLink
HyperLink属于超链接控件,形式类似于HTML中的超链接标记<A>,但是功能要比超链接标记强大。HyperLink控件可以显示可单击的文本或图像,但是与大多数Web服务器控件不同,当用户单击HyperLink控件时并不会在服务器代码中引发事件。此控件只执行导航。其中使用NavigateUrl属性指定要链接到的页或位置。链接既可显示为文本也可显示为图像。若要显示文本,可以设置Text属性或将文本放置在HyperLink控件的开始和结束标记之间。若要显示图像,可以设置ImageUrl属性。如果同时设置了Text和ImageUrl属性,则ImageUrl属性优先。如果图像不可用,则显示Text属性中的文本。在支持“工具提示”功能的浏览器上,在将鼠标指针放在HyperLink控件上时将显示Text属性的值。
通过设置Target属性可以指定用于显示链接页的框架或窗口。值必须以a到z(不区分大小写)范围内的字母打头,但下列以下划线打头的特殊值除外。
_blank:在没有框架的新窗口中显示链接页。
_parent:在直接框架集父级中显示链接页。
_self:在具有焦点的框架中显示链接页。
_top:在没有框架的完全窗口中显示链接页。
使用HyperLink Web服务器控件在应用程序的页面之间导航时,可以使用颚化符(“~”)通配符来表示应用程序的根目录,而不需要将目录名硬编码为应用程序相对URL。例如,可以使用“~/Default.aspx”,从应用程序的任何子目录中的任何页导航回应用程序的Default.aspx页。表2-10给出了HyperLink控件的常用属性。
表2-10 HyperLink控件的常用属性

举例:HyperLink控件的常用属性。
(1)在上述ASP.NET网站项目StudyButton中添加页面StudyHyperLink004.aspx,在其中添加3个HyperLink控件,页面各控件的属性设置如表2-11所示。
表2-11 页面StudyHyperLink004.aspx各控件的属性

(2)在StudyHyperLink004.aspx页面的设计模式下,直接双击,就到了Study HyperLink004.aspx.cs代码页面,给Page_Load事件编写代码:Page.Title用来动态地定义网页的标题信息,最后主要的StudyHyperLink004.aspx.cs页面代码如下。
public partial class StudyHyperLink004 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
Page.Title =“学习HyperLink控件的用法”;//动态定义网页的标题
Random rnd = new Random();//实例化一个随机数类
int x = rnd.Next (1,4);//随机生成[1,4) 3个数字中的某一个
//下面的代码动态控制HyperLink3的显示属性
switch (x)
{
case 1:
HyperLink3.NavigateUrl = "http://www.microsoft.com";
HyperLink3.Text =“微软网站”;
HyperLink3.Target = "_blank";
break;
case 2:
HyperLink3.NavigateUrl = "http://www.google.com";
HyperLink3.Text =“谷歌网站”;
HyperLink3.Target = "_blank";
break;
case 3:
HyperLink3.NavigateUrl = "http://www.baidu.com";
HyperLink3.Text =“百度网站”;
HyperLink3.Target = "_blank";
break;
}
}
}
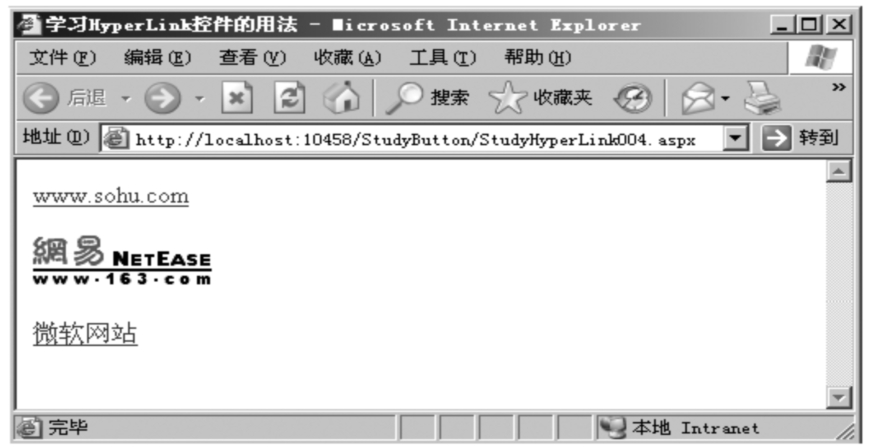
(3)按Ctrl+F5组合键,第一次运行结果如图2-15所示。

图2-15 网页StudyHyperLink004.aspx的运行结果
(4)在图2-15中单击“www.sohu.com”将导航到搜狐网站,单击网易图标将导航到网易网站,单击“微软网站”将导航到微软网站,而且刷新页面时“微软网站”处的信息将随机变换为“微软网站”、“谷歌网站”、“百度网站”,单击可以导航到不同的指定站点。这里使用了随机数函数类Random实现HyperLink动态导航功能,也可以用来实现简单的广告宣传功能。
2.2.6 Image
Image Web服务器控件可以在Web窗体页上显示图像,并使用服务器代码管理这些图像,属于图片处理控件,形式类似于HTML中的图片标记<IMG>,但是功能要比图片标记强大,该控件支持动态编程功能。
可以在设计时或运行时以编程方式为Image对象指定图形文件,还可以将控件的ImageUrl属性绑定到一个数据源,以根据数据库信息显示图形。
与大多数其他Web服务器控件不同,Image控件不支持任何事件。例如,Image控件不响应鼠标单击事件。实际上,可以通过使用ImageMap或ImageButton Web服务器控件来创建交互式图像。表2-12给出了Image控件的常用属性。
表2-12 Image控件的常用属性

Image控件的动态编程功能和HyperLink动态编程功能类似,这里不再赘述,读者可以参照HyperLink控件的例子。
2.2.7 RadioButton
在Web环境中,可以使用两种类型的Web服务器控件向Web窗体页添加单选按钮:单个RadioButton控件或RadioButtonList控件。这两种控件都允许用户从一小组互相排斥的预定义选项中进行选择。这些控件允许用户定义任意数目带标签的单选按钮,并将它们水平或垂直排列以供用户单击选择,RadioButtonList控件将在后续章节介绍。
RadioButton属于单个单选按钮控件,形式类似于HTML中的单选表单标记<input type=radio>,但是功能要比单选表单标记强大,该控件支持动态编程功能。RadioButton单选按钮很少单独使用,而是进行分组以提供一组互斥的选项。在一个组内,每次只能选择一个单选按钮。
可以用下面的方法创建分组的单选按钮。
先向页中添加多个RadioButton Web服务器控件,然后将所有这些控件手动分配到一个组(GroupName)中。这种情况下,该组(GroupName)可为任意名称,具有相同组名的所有单选按钮视为单个组的组成部分,它们之间的选项都是互斥的。表2-13给出了RadioButton控件的常用属性。
表2-13 RadioButton控件的常用属性

举例:RadioButton控件的常用属性。
(1)在上述ASP.NET网站项目StudyButton中添加页面StudyRadioButton.aspx,在其中添加两个RadioButton、一个标签控件和一个Button控件,页面各控件的属性设置如表2-14所示。
表2-14 页面StudyRadioButton.aspx各控件的属性

(2)在StudyRadioButton.aspx页面的设计模式下,直接双击“确定”按钮,就到了StudyRadioButton.aspx.cs代码页面,同时生成“确定”按钮的代码结构,并在Page_Load事件中编写代码:Page.Title用来动态地定义网页的标题信息,最后主要的StudyRadioButton.aspx.cs页面代码如下。
public partial class StudyRadioButton : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
//Page.Title =“学习RadioButton控件”;
}
protected void btnConfirm_Click(object sender, EventArgs e)
{
if (rBtnBoy.Checked)
{
lblSex.Text = rBtnBoy.Text;
}
if (rBtnGirl.Checked)
{
lblSex.Text = rBtnGirl.Text;
}
}
}
(3)按Ctrl+F5组合键,第一次运行结果如图2-16所示。

图2-16 网页StudyRadioButton.aspx的运行结果(1)
(4)在图2-16中,选中“男”单选按钮,然后单击“确定”按钮,显示效果如图2-17所示。

图2-17 网页StudyRadioButton.aspx的运行结果(2)
2.2.8 CheckBox
在Web环境中,可以使用两种类型的Web服务器控件将复选框添加到Web窗体页上,分别是单个CheckBox控件和CheckBoxList控件。两种控件都为用户提供了一种输入布尔型数据(真或假、是或否)的方法,并将它们水平或垂直排列以供用户单击选择,CheckBoxList控件将在后续章节介绍。
CheckBox属于复选控件,形式类似于HTML中的复选表单标记<input type=checkbox>,但是功能要比复选表单标记强大,该控件支持动态编程功能。
使用CheckBox控件可以允许用户选择True状态或False状态,如果用户计划使用多个CheckBox控件,则CheckBoxList控件是最佳可选择使用控件,它提供方便的数据绑定功能。然而,单个的CheckBox控件可提供对布局的更多控制,但是代码编写有些复杂。表2-15给出了CheckBox控件的常用属性。
表2-15 CheckBox控件的常用属性

举例:理解CheckBox控件的常用属性。
(1)在上述ASP.NET网站项目StudyButton中添加页面StudyCheckBox.aspx,在其中添加5个CheckBox控件、一个标签控件和一个Button控件,页面各控件的属性设置如表2-16所示。
表2-16 页面StudyCheckBox.aspx各控件的属性

(2)在StudyCheckBox.aspx页面的设计模式下,直接双击“确定”按钮,就到了StudyCheckBox.aspx.cs代码页面,同时生成“确定”按钮的代码结构,并在Page_Load事件中编写代码:Page.Title用来动态地定义网页的标题信息,最后主要的StudyCheckBox.aspx.cs页面代码如下。
publ8ic partial class StudyCheckBox : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
Page.Title =“学习CheckBox控件”;
}
protected void btnConfirm_Click(object sender, EventArgs e)
{
string like = string.Empty;
if (chkFilm.Checked)
{
like += chkFilm.Text + " ";
}
if (chkSing.Checked)
{
like += chkSing.Text + " ";
}
if (chkDance.Checked)
{
like += chkDance.Text + " ";
}
if (chkTour.Checked)
{
like += chkTour.Text + " ";
}
if (chkSwim.Checked)
{
like += chkSwim.Text + " ";
}
lblLike.Text = like;
}
}
(3)按Ctrl+F5组合键,第一次运行结果如图2-18所示。

图2-18 网页StudyCheckBox.aspx的运行结果(1)
(4)在图2-18中,再选中“看电影”复选框,然后单击“确定”按钮,显示效果如图2-19所示。

图2-19 网页StudyCheckBox.aspx的运行结果(2)
2.2.9 Panel
Panel控件是Web开发中常用的一个容器控件。通过将多个控件放入一个Panel控件中,可将它们作为一个完整单元进行控制,如隐藏或显示它们,另外还可以使用Panel控件为一组控件创建独特的外观显示。接下来的综合Web窗体页面的设计例子中就会涉及Panel控件。
2.2.10 实例分析:实现一个会员注册Web窗体页面的设计
本实例主要是练习Panel控件的使用方法以实现分步骤注册会员信息,同时使用上述基本控件完成一个会员注册的Web窗体页面的设计,并实现注册信息的输出。
(1)上述ASP.NET网站项目StudyButton中添加页面Register.aspx,在其中添加相关控件,页面各主要控件的属性设置如表2-17所示。
表2-17 页面Register.aspx各控件的属性

为了使得页面美工效果好看些,添加表格用于布局页面,页面Register.aspx的代码较多,这里不完全给出了,参见光盘/Code/Ch02/StudyButton/Register.aspx。
(2)页面Register.aspx的程序页面Register.aspx.cs代码用于完成页面的各种事件编程,主要代码如下。可参见光盘/Code/Ch02/StudyButton/Register.aspx.cs。
public partial class Register : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
Page.Title =“会员注册表单”;
if (!Page.IsPostBack)
{
Panel1.Visible = true;
Panel2.Visible = false;
Panel3.Visible = false;
}
}
protected void btnNext001_Click(object sender, EventArgs e)
{
Panel1.Visible = false;
Panel2.Visible = true;
Panel3.Visible = false;
hfPwd.Value = txtPwd.Text;
//用隐藏控件域记录输入的口令,否则单击“下一步”按钮口令就丢失了
}
protected void btnPrevious001_Click(object sender, EventArgs e)
{
Panel1.Visible = true;
Panel2.Visible = false;
Panel3.Visible = false;
}
protected void btnNext002_Click(object sender, EventArgs e)
{
Panel1.Visible = false;
Panel2.Visible = false;
Panel3.Visible = true;
}
protected void btnPrevious002_Click(object sender, EventArgs e)
{
Panel1.Visible = false;
Panel2.Visible = true;
Panel3.Visible = false;
}
protected void btnConfirm_Click(object sender, EventArgs e)
{
Panel1.Visible = false;
Panel2.Visible = false;
Panel3.Visible = false;
//获取所有注册信息
string UserName = txtUserName.Text.Trim();
string Pwd = hfPwd.Value.Trim();
string Name = txtName.Text.Trim();
string Sex = string.Empty;
if (rBtnBoy.Checked)
{
Sex = rBtnBoy.Text;
}
else
{
Sex = rBtnGirl.Text;
}
string Birthday = txtBirthday.Text.Trim();
string City = string.Empty;
if (rBtnBeijing.Checked)
{
City = rBtnBeijing.Text;
}
if (rBtnShanghai.Checked)
{
City = rBtnShanghai.Text;
}
if (rBtnTianjin.Checked)
{
City = rBtnTianjin.Text;
}
if (rBtnWuhan.Checked)
{
City = rBtnWuhan.Text;
}
string Like = string.Empty;
if (chkSing.Checked)
{
Like += chkSing.Text + " ";
}
if (chkDance.Checked)
{
Like += chkDance.Text + " ";
}
if (chkSwim.Checked)
{
Like += chkSwim.Text + " ";
}
if (chkTour.Checked)
{
Like += chkTour.Text + " ";
}
string Telephone = txtTelephone.Text.Trim();
string Email = txtEmail.Text.Trim();
string Address = txtAddress.Text.Trim();
string Postcode = txtPostcode.Text.Trim();
Response.Write("<div align='center' style='color:blue;
font-weight:bold;'>输出注册的信息如下</div>");
Response.Write(“用户名称:”+ UserName + "<br />");
Response.Write(“登录口令:”+ Pwd + " <br />");
Response.Write(“姓名:”+ Name + "<br />");
Response.Write(“性别:”+ Sex + "<br />");
Response.Write(“生日:”+ Birthday + "<br />");
Response.Write(“城市:”+ City + "<br />");
Response.Write(“爱好:”+ Like + "<br />");
Response.Write(“联系电话:”+ Telephone + "<br />");
Response.Write(“邮箱:”+ Email + "<br />");
Response.Write(“地址:”+ Address + "<br />");
Response.Write(“邮政编码:”+ Postcode + "<br />");
}
}
(3)按Ctrl+F5组合键,运行网页Register.aspx,在运行结果中输入部分信息,效果如图2-20所示。

图2-20 网页Register.aspx的运行结果(1)
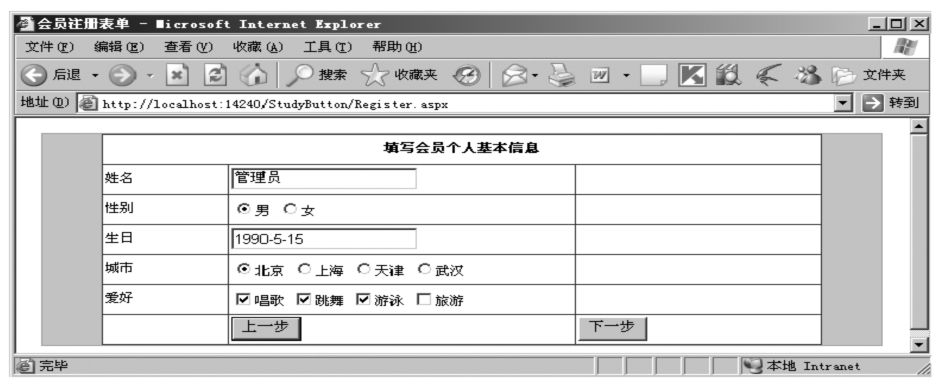
(4)在图2-20中单击“下一步”按钮,并输入部分信息,效果如图2-21所示。

图2-21 网页Register.aspx的运行结果(2)
(5)在图2-21中单击“下一步”按钮,并输入部分信息,效果如图2-22所示。

图2-22 网页Register.aspx的运行结果(3)
(6)在图2-22中单击“确定提交”按钮,显示效果如图2-23所示。

图2-23 网页Register.aspx的运行结果(4)
2.2.11 小结
本节主要讲述了使用ASP.NET开发动态网站、Web程序的基本控件的使用,属于基础内容,必须熟练掌握,特别是这些基本控件的常用属性、方法一定要能够运用自如。另外在一开始做相关练习时,控件的命名一定不要随便命名,要有规则,比如按钮控件一般都是以“btn”开头,而标签控件一般都是以“lbl”开头,详细命名规则可以查看第7.1节。