1.2 使用Visual Studio 2012开发ASP.NET程序
学习目标
学习使用Visual Studio 2012开发ASP.NET程序和调试方法。
1.2.1 网站与Web应用程序
ASP.NET是一个统一的Web开发模型,在使用Visual Studio 2012 IDE开发ASP.NET程序时可以选择两种类型:网站和Web应用程序。
网站项目模型使用目录结构来定义项目的内容,在此模型中不存在项目配置文件.csproj,目录中的所有文件都是项目的组成部分。而Web应用程序项目类型是网站项目类型的一种替代项目类型,它是Visual Studio 2012中的默认项目类型。
在Web应用程序项目中,只有在解决方案的项目文件中显式引用的文件才是项目的组成部分。这些文件显示在“解决方案资源管理器”中,它们是生成过程中唯一进行编译的文件。一般的Web项目开发使用网站项目就可以了,通常,需要执行下列操作时,使用Web应用程序项目。
(1)将大型Visual Studio .NET 2003应用程序迁移至Visual Studio 2012。
(2)控制输出程序集的名称。
(3)使用独立的类引用页面类和用户控件类。
(4)使用多个Web项目生成Web应用程序。
(5)在编译过程中添加预先生成和后期生成步骤。
1.2.2 第一个ASP.NET程序
使用Visual Studio开发环境结合C#语言完成一个ASP.NET程序的详细步骤如下。
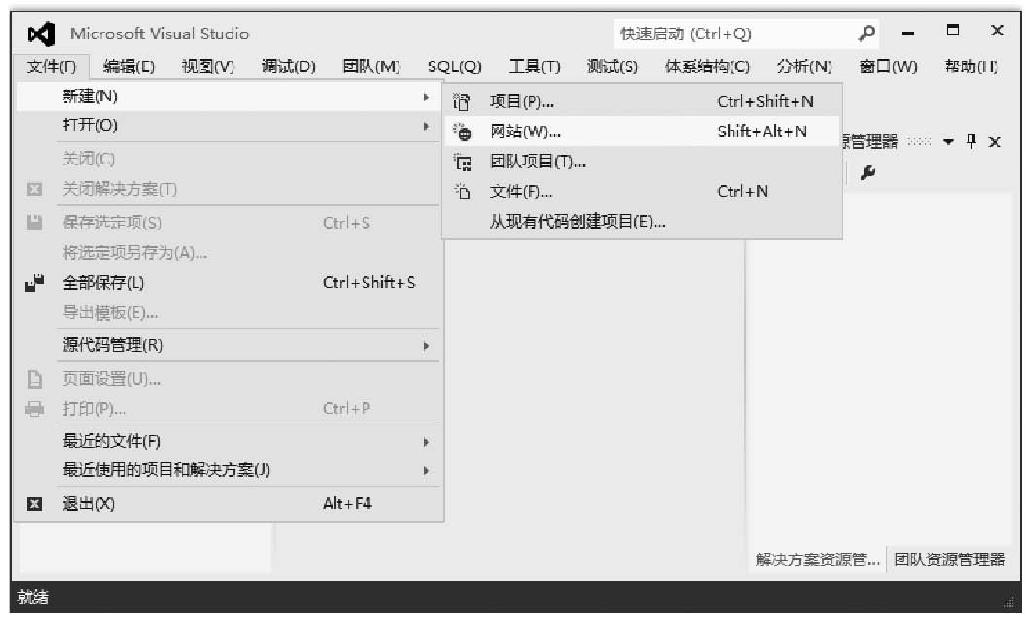
(1)启动Visual Studio 2012,如图1-2所示,在菜单中选择“文件”|“新建”|“网站”命令,弹出如图1-3所示的对话框。

图1-2 启动Visual Studio 2012
(2)在图1-3中,语言选择Visual C#,位置可以自定义,这里选择D:\WebSite01。然后单击“确定”按钮,显示如图1-4所示界面。

图1-3 新建网站
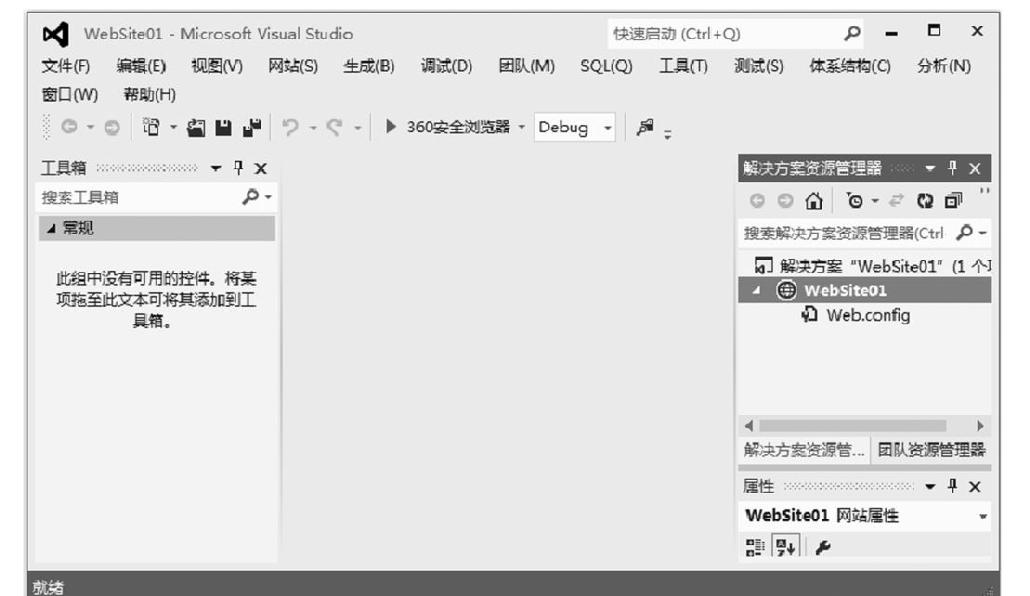
(3)在图1-4中,可以看出默认项目没有任何网页文件,右键选择项目,在弹出的快捷菜单中选择“添加”|“新建项目”命令,弹出如图1-5所示对话框。

图1-4 新建空网站成功
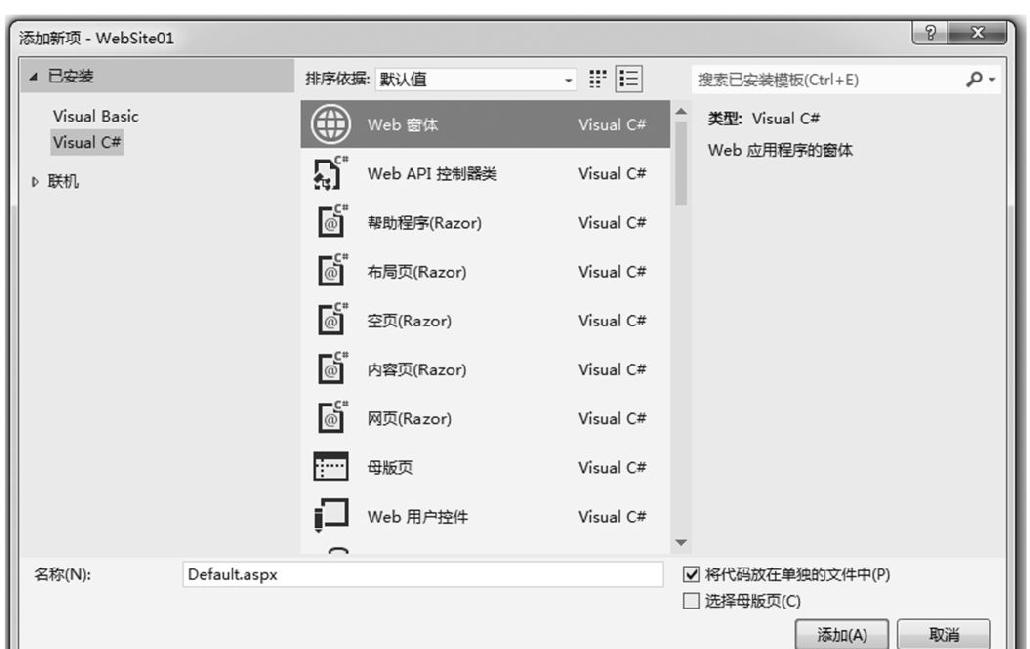
(4)在图1-5中,语言选择Visual C#,项目选择Web窗体,然后单击“添加”按钮,显示如图1-6所示界面。

图1-5 添加新项
(5)在图1-6中,通过下面的 图标,选择设计选项即可切换到设计窗口,如图1-7所示。
图标,选择设计选项即可切换到设计窗口,如图1-7所示。

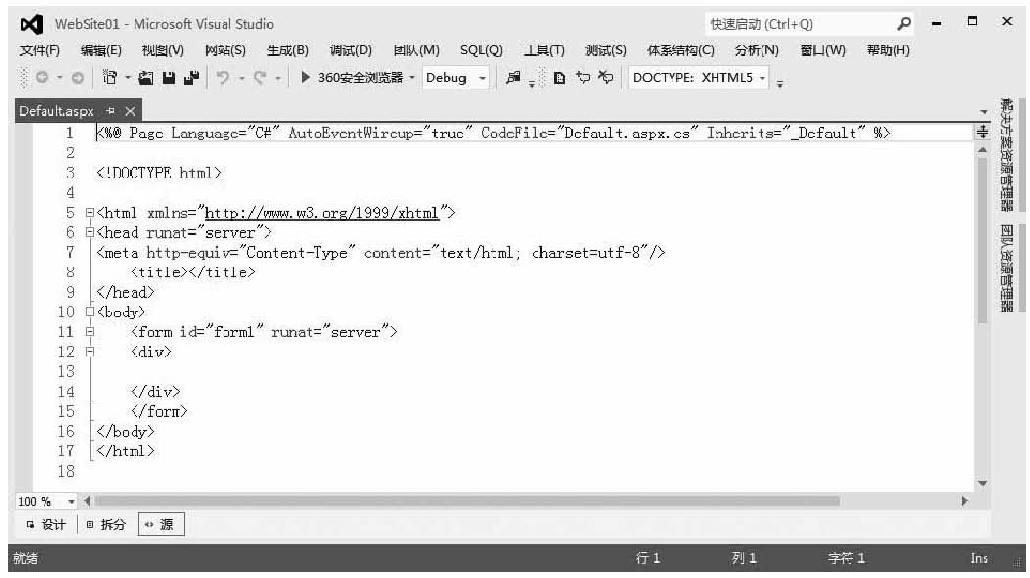
图1-6 Default.aspx页面源码展示
(6)在图1-7中,从工具箱的标准控件列表中拖动一个Button按钮控件到页面上,如图1-8所示。

图1-7 Default.aspx页面设计窗口
(7)在图1-8的“属性”窗口中修改Button1按钮的Text属性为“Hello”。然后双击Hello按钮,显示如图1-9所示界面。

图1-8 在Default.aspx设计窗口中添加按钮
(8)在图1-9中编写简单的输出代码,最终显示如图1-10所示。

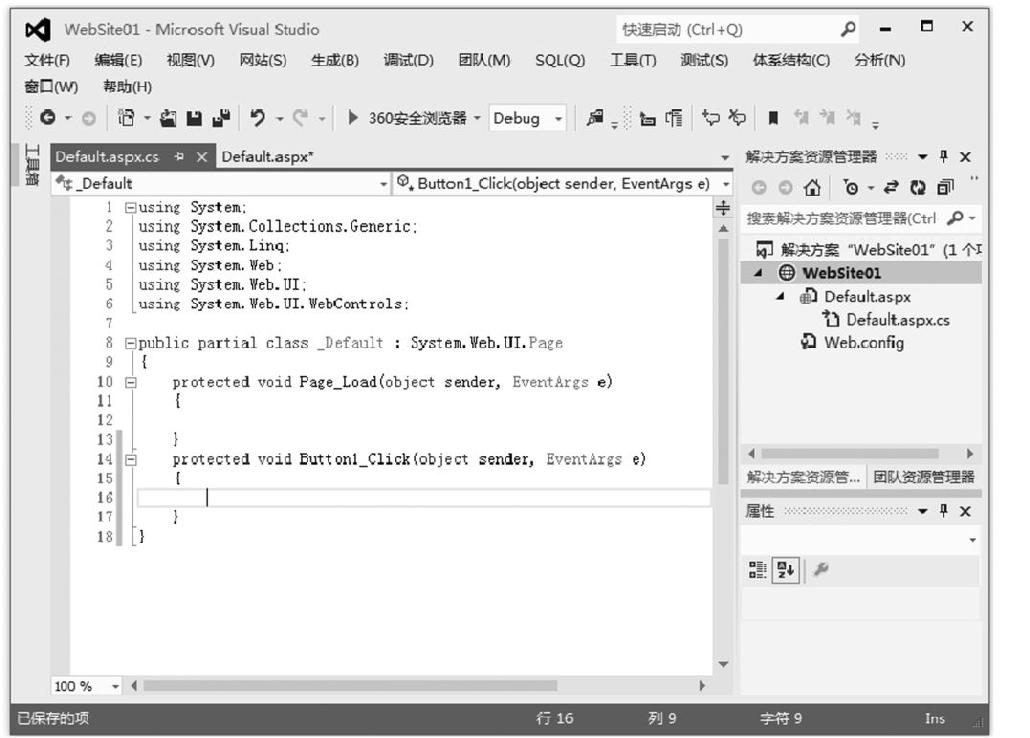
图1-9 Default.aspx.cs程序显示窗口(1)
(9)在图1-10中的代码完成后,直接按F5快捷键运行该Web程序,弹出如图1-11所示对话框。

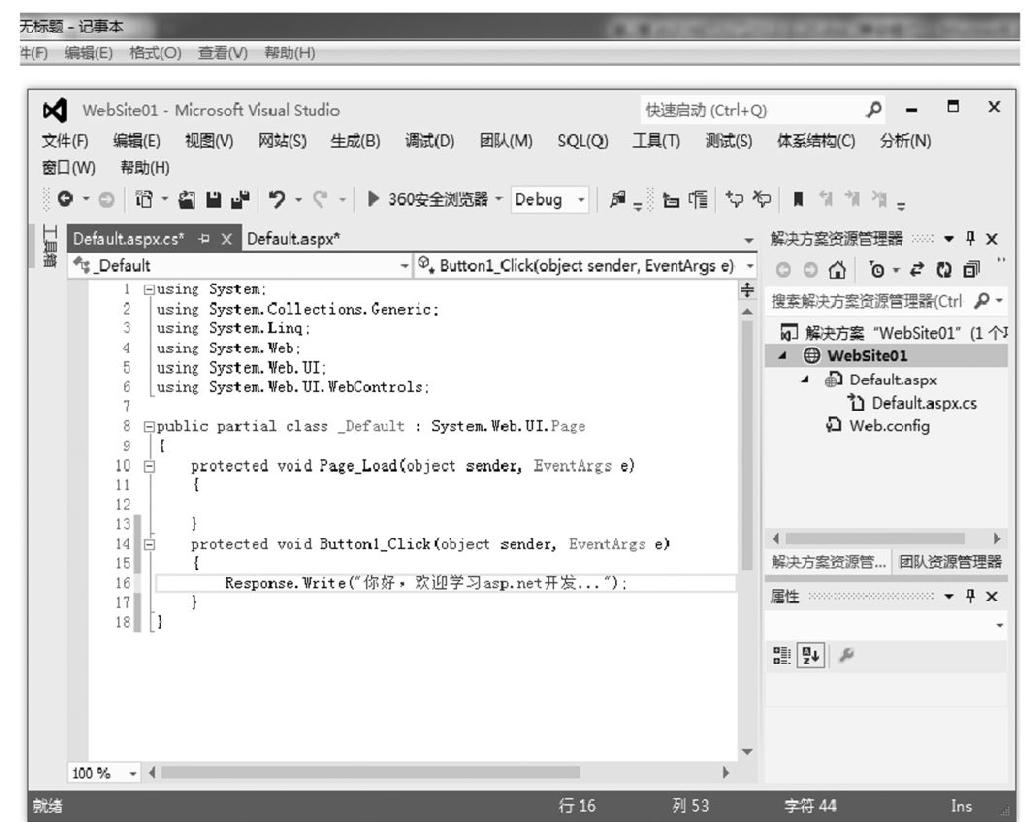
图1-10 Default.aspx.cs程序显示窗口(2)
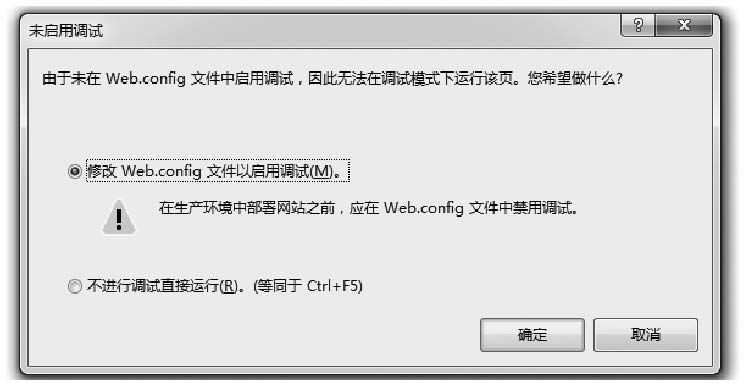
(10)在图1-11中的选择是为了在站点中启用Web.config文件,如果暂时不需要该文件可以选择不进行调试直接运行,如果后续也需要这样运行就可以直接使用Ctrl+F5组合键,Web.config文件将在后续章节中详细介绍。不过在这里选择哪一项基本没有区别。直接单击“确定”按钮,显示窗口如图1-12所示。

图1-11 Web程序未启用调试窗口
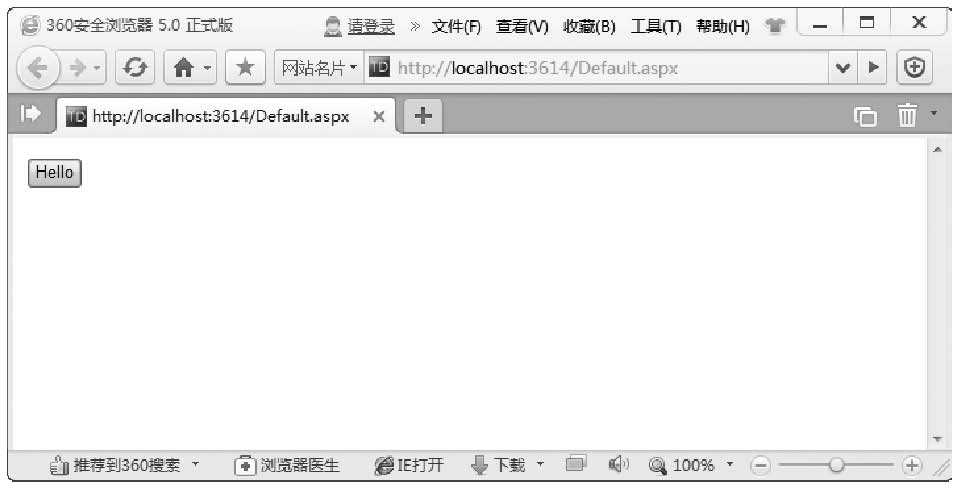
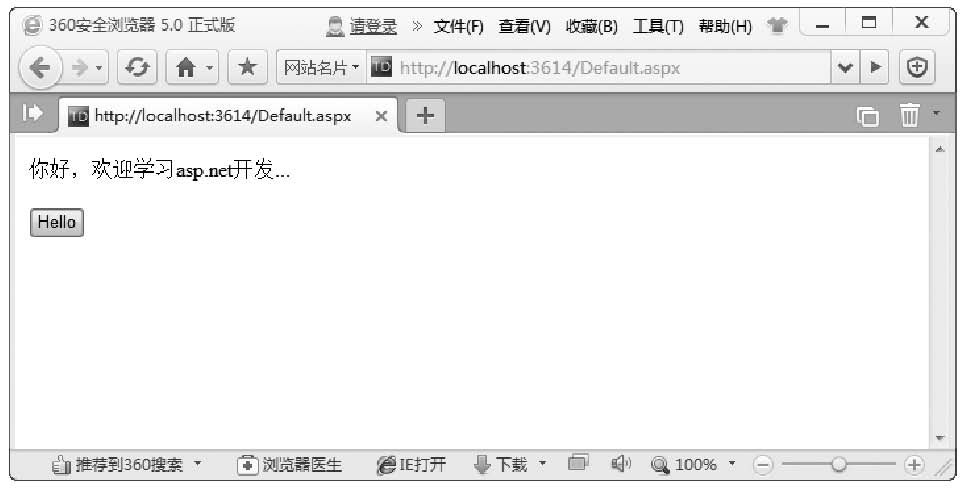
(11)在图1-12中单击“Hello”按钮,显示如图1-13所示。至此一个简单的Web程序实例就完成了。当然读者可以再做进一步的修改完善。

图1-12 WebSite01主页面运行结果(1)

图1-13 WebSite01主页面运行结果(2)
1.2.3 ASP.NET程序调试方法
ASP.NET框架为调试Web应用程序提供了广泛的支持,通常,调试Web应用程序的方式与调试其他类型的Visual Studio应用程序的方式相同。可以设置断点(快捷键F9),启动调试器(快捷键F5),执行至断点代码位置处,然后使用单步跟踪调试(快捷键F10\F11),检查程序的运行流程(包括运行过程中变量值的变化),以及执行所有与Visual Studio调试器关联的功能。如果只是运行单个页面不做调试,就直接使用快捷键Ctrl+F5即可实现单个ASP.NET页面的运行。
1.2.4 轻松给Visual Studio 2012换肤
1.Visual Studio 2012默认皮肤
Visual Studio 2012默认安装完成后,提供皮肤选择只有两个:浅色皮肤和深色皮肤,打开Visual Studio 2012后,依次选择“工具”|“选项”命令,在弹出的对话框中的“环境”中选择“常规”项,如图1-14所示。

图1-14 “选项”对话框(1)
读者可以切换颜色主题中“浅色”、“深色”皮肤查看效果。不过感觉都不是非常好,以微软的技术后盾而言,不可能只提供这么少的皮肤选项的,的确如此。可能是由于这些皮肤都加载到安装包中会导致安装文件太大的缘故吧,微软专门做了Theme Editor组件,下载安装后就不止这两个皮肤选择了。
2.安装Theme Editor
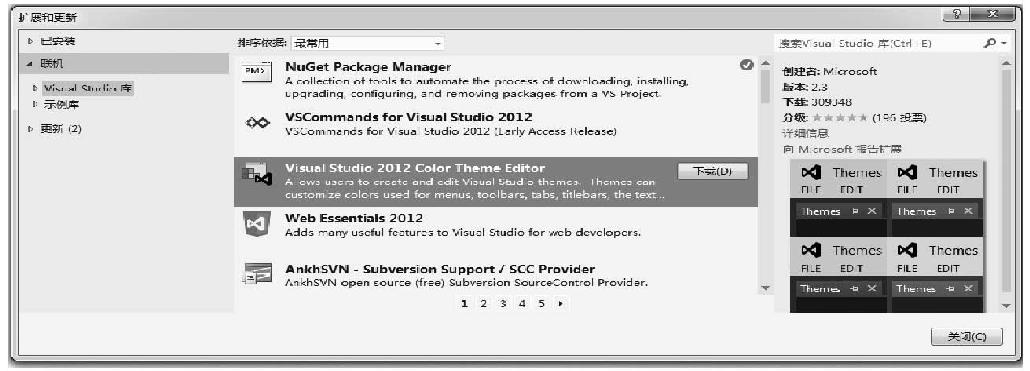
(1)启动Visual Studio 2012后,选择“工具”|“扩展和更新”命令,然后在弹出的对话框左侧,依次选择“联机”|“Visual Studio库”,显示如图1-15所示。

图1-15 “扩展和更新”对话框(1)
(2)在图1-15中,很明显可以看到“Visual Studio 2012 Color Theme Editor”项目,如果没有,就在右侧的搜索栏里面输入Theme Editor即可。选择该项目,然后单击“下载”按钮,弹出如图1-16所示对话框。

图1-16 下载进度对话框
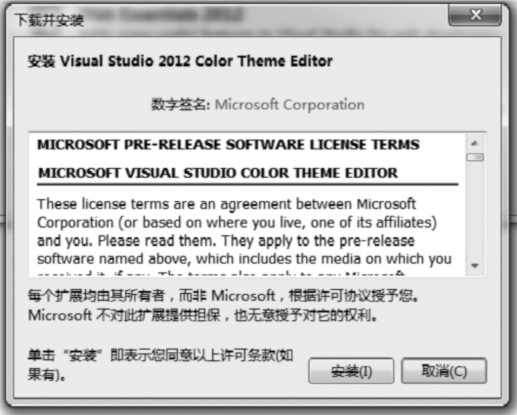
(3)下载完毕后,弹出的对话框如图1-17所示。在图1-17中,单击“安装”按钮,即可完成Theme Editor的安装。

图1-17 安装对话框
(4)安装完成后,显示界面如图1-18所示。可以看出Visual Studio 2012 Color Theme Editor项目已经成功安装了。

图1-18 “扩展和更新”对话框(2)
(5)不过接下来需要重启Visual Studio 2012,使得安装的“Visual Studio 2012 Color Theme Editor”项目生效,在图1-18的右下角,直接单击“立即重新启动”按钮即可。接下来就可以放心使用Theme Editor来给Visual Studio 2012换肤了。
3.重新选择Visual Studio 2012皮肤
再次打开Visual Studio 2012后,选择“工具”|“选项”命令,弹出如图1-19所示对话框。可以看出已经多了好些个皮肤选择,读者可以自己切换感受一下,并选择自己喜欢的皮肤。

图1-19 “选项”对话框(2)