第8章 使用jQuery
jQuery是一个快速的、简洁的JavaScript库,它使用户能更方便地处理文档对象模型(Document Object Model,DOM)、事件(Events),以及实现动画效果等,并且能方便地为网站提供Ajax交互。概括地说,jQuery是基于JavaScript语言的框架编程,根据实际应用中的常见需求对JavaScript的功能进行了封装,提供函数接口,简化了JavaScript的操作,提倡“以更少的代码做更多的事情”(Write Less,Do More)。
8.1 jQuery概述
JavaScript代码可以在客户端执行,减少了页面与服务器端的交互次数,对提高程序的运行效率起到了积极的作用。但并不是所有主流浏览器都能以完全相同的方式解释JavaS-cript,从而导致JavaScript代码在不同的浏览器中表现出的行为往往会有一些细微的差别。为了解决这一问题,人们一直在致力于开发一种在后台运行、使用JavaScript的框架。这种框架实际上是一个JavaScript库,是一种对JavaScript功能的封装,它既能扩展JavaScript的功能,同时也能提供更加丰富的功能集。用户在调用时只需向库中输入必要的参数,即可得到希望的结果,不必考虑这样的结果是如何实现的。
目前主流的JavaScript库有jQuery、Prototype、Scriptaculous、ExtJS和Dojo等。其中jQuery最早由John Resig在2006年发布,现在已成长为一个备受欢迎的客户端框架。Mi-crosoft在2009年推出ASP.NET MVC框架时一并提供了对jQuery的支持,现在jQuery已包含在Visual Studio 2012以上的各版本中。
8.1.1 使用NuGet
NuGet是Visual Studio中默认的添加第三方库的方法,使用NuGet不但可以向项目中添加jQuery,也可以添加其他一些第三方库。需要注意的是,使用NuGet添加第三方库需要提供可用的Internet连接。
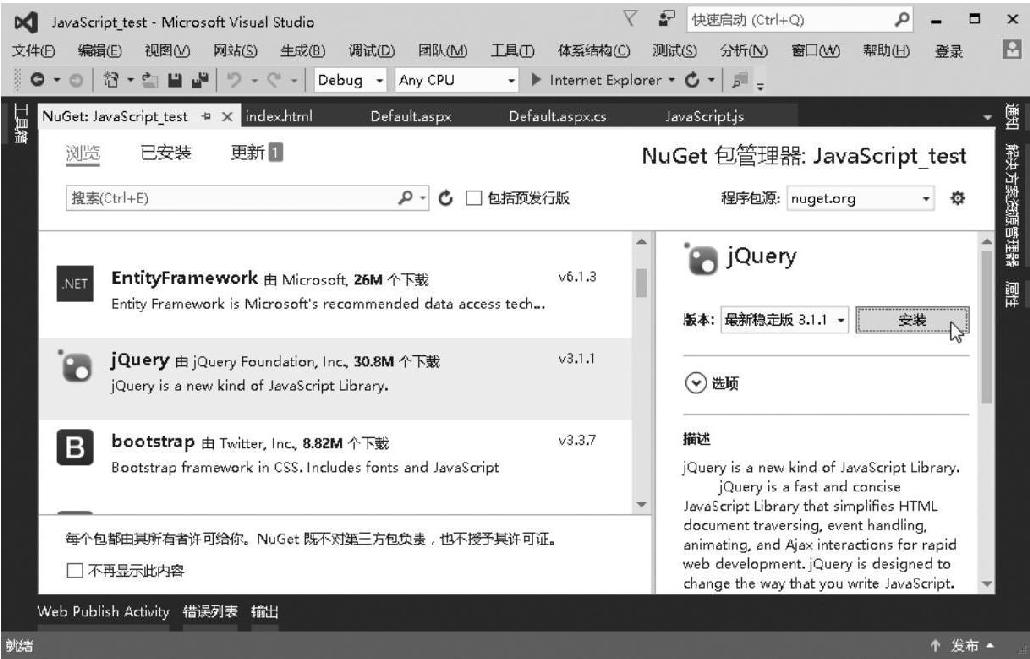
通过Visual Studio新建一个ASP.NET网站后,在解决方案资源管理器中右击网站名称,在弹出的快捷菜单中选择“管理NuGet程序包”命令,打开如图8-1所示的窗口。
窗口的左上方显示有“浏览”“已安装”和“更新”3个选项卡。
1)浏览:该窗口中列出了可以添加到网站中的可用第三方库(也称为“程序包”)。选择某项后在右侧窗格中将显示出该程序包的版本选项、安装选项和说明,单击“安装”按钮,可将选定的程序包添加到网站中。
2)已安装:该窗格中列出当前网站中已安装的第三方库。选择某项后可在右侧窗格中对其进行更新或卸载操作。
3)更新:该窗格中列出了所有已安装的且能够更新的程序包。用户可选择对所有或部分程序包执行更新操作。
如果希望向网站中添加jQuery,则可在“浏览”窗格中选择jQuery,然后在右侧窗格中单击“安装”按钮即可。
安装完毕后,系统会在网站中新建一个名为Scripts的文件夹,并将下载的jQuery相关文件复制到其中(从解决方案资源管理器中可以看到该文件夹和其中的文件)。
对于无法连接Internet的计算机,可将已下载的包含有jQuery文件的Scripts文件夹复制到网站中即可。

图8-1 管理NuGet程序包
8.1.2 在.aspx和.html页面中引用jQuery
通过NuGet将jQuery添加到网站后,还需要在希望使用jQuery功能的.aspx或.html页面中添加相关引用语句。其语法格式与向页面中添加普通.js文件引用完全相同。举例如下。

需要注意的是,只有正确添加了对jQuery的引用后,才能在源视图中使用jQuery代码编写的智能提示功能。此外,从jQuery 3.0版本开始jQuery停止了对IE8及以下版本的支持。
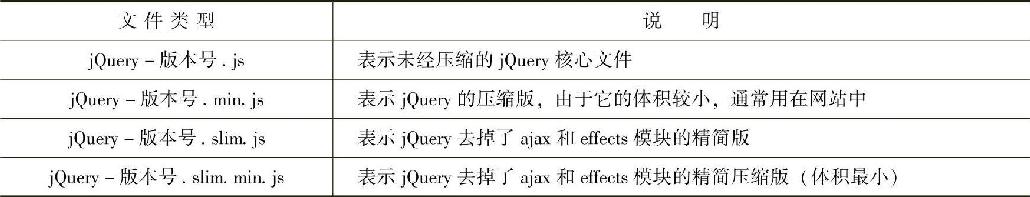
表8-1所示为jQuery的主要文件类型及说明。
表8-1 jQuery主要文件类型及说明

除了可以将jQuery文件下载到本地计算机后加以引用外,还可以通过Microsoft CDN(Content Delivery Network,内容传送中心)或jQuery官方网站引用jQuery库的在线版本。
例如(Microsoft CDN)

或(jQuery官方网站)

8.2 jQuery语法基础
jQuery库是对JavaScript脚本程序的“封装”,它由众多事先编写好的JavaScript函数组成。与C#的类库不同,jQuery使用JavaScript脚本语言编写,是一种解释执行的、非编译的程序。使用Windows记事本打开jQuery库文件,就可以直接看到其中的内容。正是由于jQuery与JavaScript存在着这种关系,所以jQuery与JavaScript语法格式十分相似,有了JavaScript编程基础就可以快速上手jQuery。
8.2.1 jQuery代码的书写位置要求
jQuery代码的主要用途是针对DOM对象的各种操作,显然这些操作通常需要在浏览器中完成了整个页面的加载后才能被正确执行。因此,在HTML或.aspx页面中添加jQuery代码时应注意代码书写位置的合理性。
1.使用ready()函数
为了避免在DOM对象完全加载之前过早地执行代码,jQuery提供了一个名为ready()的函数,使用该函数可以将包括在其中的代码推迟至DOM对象加载完毕后再执行。ready()函数的语法格式如下(方括号部分可以省略)。

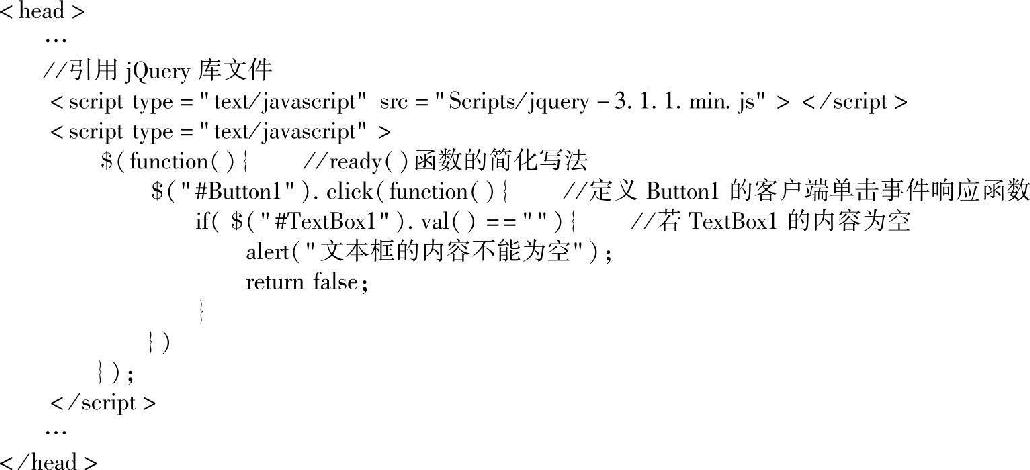
例如,ASP.NETWeb窗体中有一个文本框TextBox1和一个按钮Button1服务器控件,下列语句用于实现在用户单击按钮时检查文本框是否为空,若为空则弹出提示信息框。若返回false,则可阻止按钮控件的服务器端事件Button1_Click()的触发。

如果不希望使用ready()函数,则可将jQuery代码书写在页面HTML代码的最下边,例如,将代码书写在</html>之后。
2.在引用了母版页的内容中书写jQuery代码
如果ASP.NET页面引用了母版页,则页面中就不会存在<html>、<head>等HTML标记。这种情况下可按以下方式书写jQuery代码。
1)如果使用该母版页的所有或绝大多数内容页都需要使用jQuery,则可将jQuery引用语句书写在母版页的<head>和</head>之间。将jQuery功能实现代码书写在内容页的<asp:Content ID="Content2"…>和</asp:Content>标记区域的最下方。
2)使用该母版页的内容页中只有个别内容页需要使用jQuery时,则可将引用语句书写在内容页的asp:Content ID="Content1"…>和</asp:Content>标记之间。将jQuery功能实现代码书写在内容页的<asp:ContentID="Content2"…>和</asp:Content>标记区域的最下方。
8.2.2 jQuery选择器
关于选择器的概念在本书第2章介绍CSS 3时已经接触过。其作用就是为后续代码指明操作的DOM对象具体是哪一个或哪一批。显然只有明确了操作对象,才能正确地实现程序预期的功能,所以熟练使用jQuery选择器是jQuery编程的一个重要组成部分。
1.基本选择器
基本选择器是jQuery中最常用的查找元素对象的方法,其语法格式及使用方法与前面介绍过的CSS选择器十分相似。在jQuery中使用$()函数在页面中查找元素,其语法格式如下。
$("选择器")
(1)通用选择器
通用选择器$(∗)用于返回页面中的所有元素。例如,下列语句调用css()方法将页面中所有元素的字体设置为Arial。
$("∗").css("font-family","Arial");//css()方法的语法格式为:css("属性名","属性值");
(2)元素选择器
元素选择器“$("元素名")”用于返回指定类型的所有元素。例如,下列语句调用css()方法将页面中所有<h1>标记的字体颜色设置为蓝色。
$("h1").css("color","blue");
(3)ID选择器
ID选择器“$("#元素ID")”用于返回指定元素ID值代表的单一元素。例如,下列语句设置服务器控件TextBox1的Text属性为“张三”(将“张三”写入文本框)。
$("#TextBox1").attr("value","张三");//attr()方法的语法格式为:attr("属性名","属性值");
(4)类选择器
类选择器“$(".类名称")”用于返回使用指定类名称的所有元素。例如,下列语句将第一和第三个层的背景色设置为红色。
HTML代码如下。
<div class="c1"id="d1">这是第一个层</div>
<div class="c2"id="d2">这是第二个层</div>
<div class="c1"id="d3">这是第三个层</div>
jQuery代码如下。
$(".c1").css("background-color","red");
(5)组合选择器
组合选择器可以将多种选择器组合在一起,返回所有符合条件的元素。例如,将上述jQuery代码改为以下形式。
$(".c1,#d2").css("background-color","red");
表示选择类名为c1和id值为d2的元素,将其背景色设置为红色(3个层的背景色均为红色)。又如:
$("h1,h2").css("color","green"); //设置页面中所有h1和h2元素为红色字体
2.层次选择器
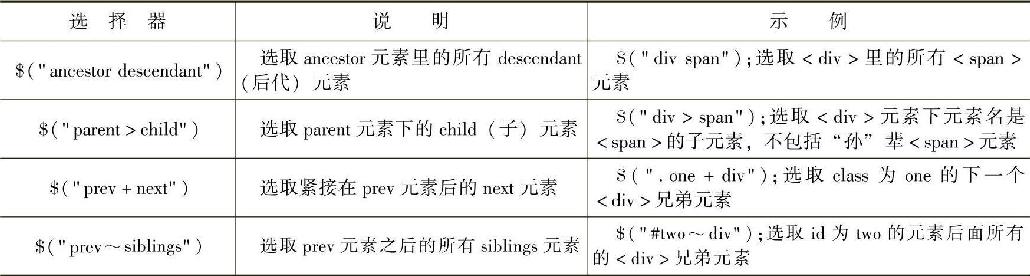
层次选择器通过DOM对象的层次关系来获取特定元素,如同辈元素、子元素和相邻元素等。层次选择器也是使用$()函数来实现的,返回结果均为jQuery对象数组。常用的层次选择器及说明如表8-2所示。
表8-2 常用的层次选择器及说明

表8-2所示的层次选择器中,第1个和第2个比较常用,而后面两个由于在jQuery中可以用更加简单的方法代替,所以使用的概率相对较少。
可以用next()函数来代替$("prev+next")选择器,即
$(".one+div");
$(".one").next("div"); //与上一语句等效
可以用nextAll()函数来代替$("prev~siblings")选择器,即
$(".one~div");
$(".one").nextAll("div"); //与上一语句等效
【演练8-1】层次选择器使用示例。
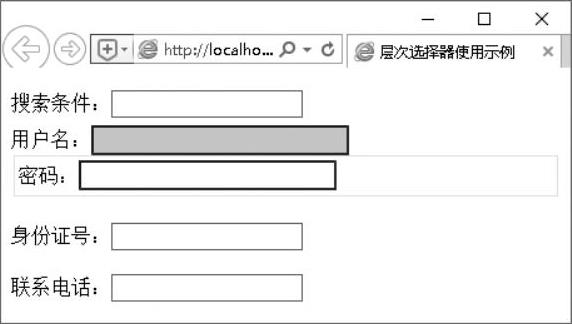
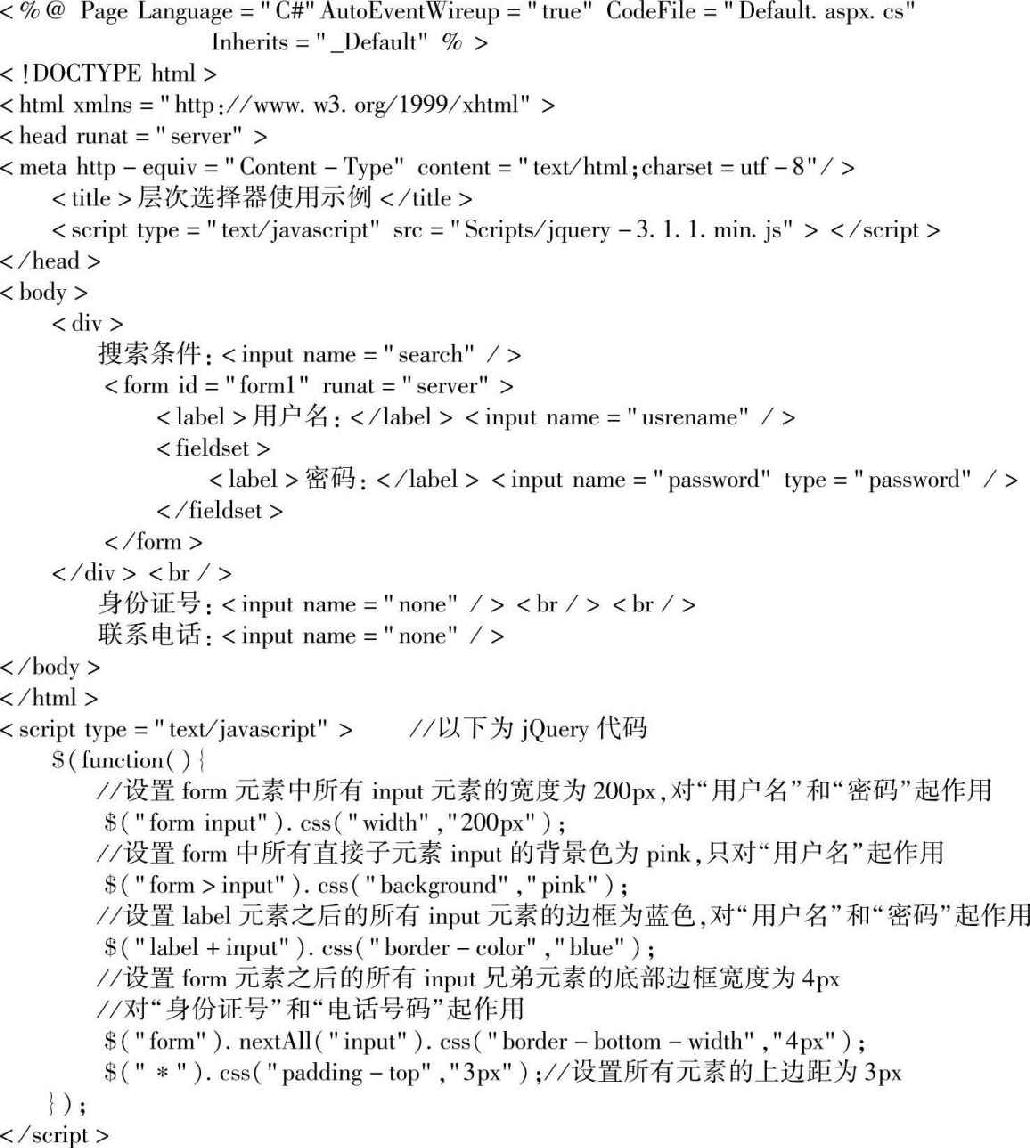
新建一个ASP.NET空网站,并向网站中添加一个Web窗体Default.aspx。切换到Web窗体的源视图,按照以下所示编写HTML和jQuery代码,通过层次选择器设置处在不同位置的HTML元素的外观样式。程序运行效果如图8-2所示。

图8-2 层次选择器使用示例
(1)向网站中添加jQuery引用
通过NuGet或直接复制的方法,将包含有jQuery文件的Script文件夹添加到网站中。在<head>和</head>标记之间添加jQuery引用代码如下。

(2)编写HTML和jQuery代码

3.过滤选择器
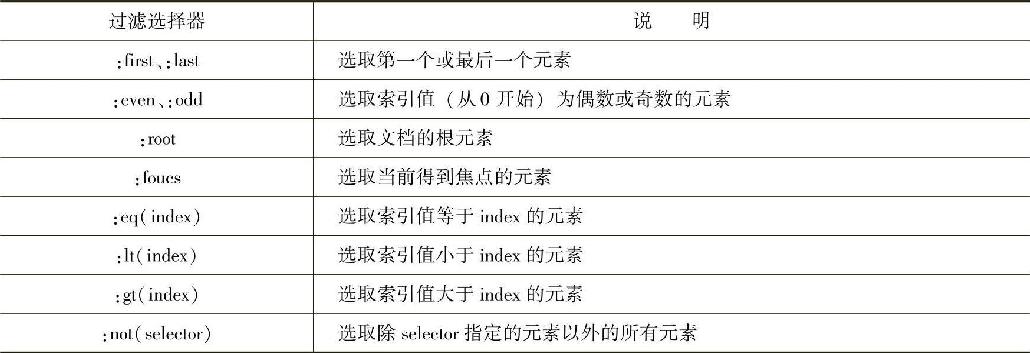
使用过滤选择器可以按照预设过滤规则(条件)筛选出所需要的页面元素。jQuery过滤选择器分为简单过滤、内容过滤、可见性过滤和属性过滤选择器等,这里仅介绍最为常用的简单过滤选择器,如表8-3所示。
表8-3 常用的简单过滤选择器

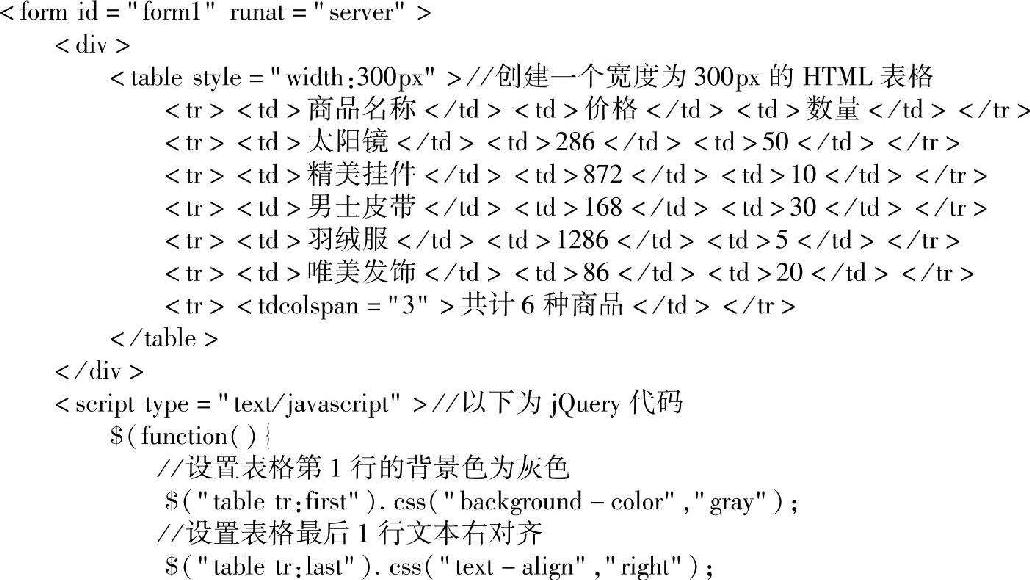
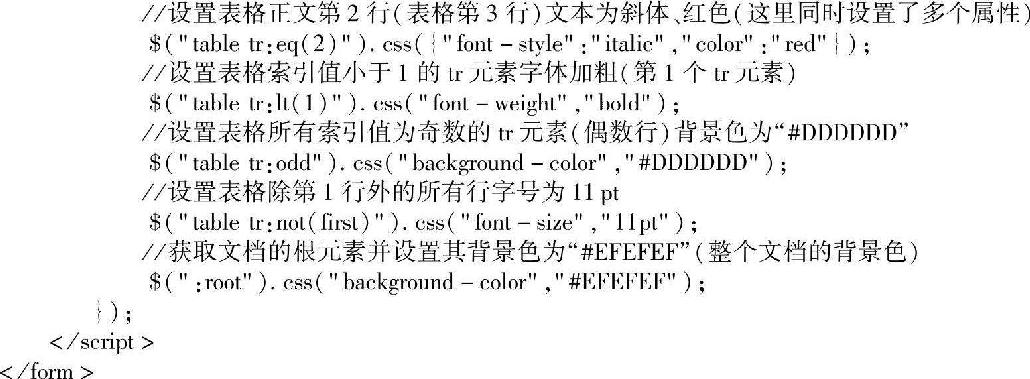
【演练8-2】使用简单过滤选择器为HTML表格设置外观样式。
新建一个ASP.NET空网站并向网站中添加一个Web窗体Default.aspx,切换到Web窗体的源视图,按照以下所示编写HTML和jQuery代码,通过简单过滤选择器设置HTML表格元素的外观样式。程序运行效果如图8-3所示。

图8-3 简单过滤选择器使用示例
(1)添加jQuery引用
通过NuGet或直接复制的方法,将包含有jQuery文件的Script文件夹添加到网站中。在<head>和</head>标记之间添加jQuery引用代码如下。

(2)编写HTML和jQuery代码
在<form>和</form>标记之间编写如下代码。


8.3 通过jQuery操作DOM
通过选择器定位了元素对象后,可使用jQuery提供的一些方法对元素进行各种操作。根据操作的具体对象不同可分为属性操作、样式操作和内容操作等。
8.3.1 属性操作
jQuery提供的用于操作元素对象属性的常用方法有attr()、removeAttr()、prop()和re-moveProp()。
1.attr()和removeAttr()方法
(1)attr()方法
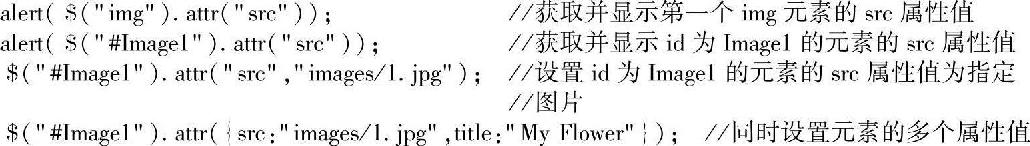
attr()方法用于获取所匹配元素集合中第一个元素的属性,也可以用来设置所匹配元素的一个或多个属性值。attr()方法的语法格式有以下4种。
attr(name); //获取元素的属性值
attr(name,value); //设置元素的某个属性的值
attr({name1:value1,name2:value2,…}); //设置元素的多个属性值
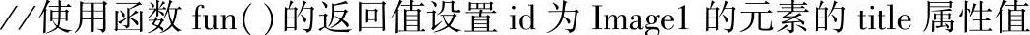
attr(name,function([index,oldArrt])); //用函数返回值设置元素的属性
各参数含义说明如下。
1)name表示元素的属性名。
2)value表示需要设置的属性值。
3)function([index,oldArrt])表示使用函数的返回值作为属性的值。函数的参数为可选项,index表示被设置元素在当前选择器返回集合中的索引值,oldArrt表示被设置元素的原有属性值。这两个参数在需要根据原有状态进行计算时很有必要。
举例如下。

下面再举一个例子。


(2)removeAttr()方法
removeAttr()方法用于删除匹配元素的指定属性,其语法格式如下。
removeAttr(name);
举例如下。
$("img").removeAttr("title"); //移除所有img元素的title属性值
2.prop()和removeProp()方法
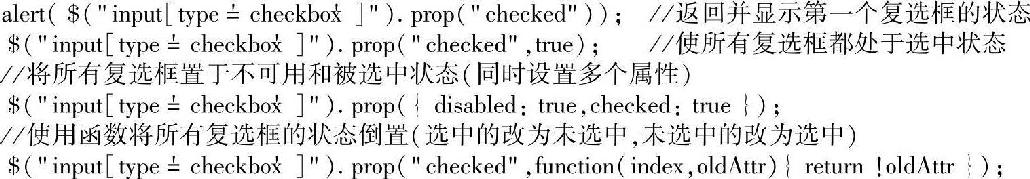
与attr()方法相似,prop()方法用于获取所匹配元素集合中第一个元素的属性,也可以用来设置所匹配元素的一个或多个属性值。但该属性多用于boolean类型的属性操作,如checked、selected和disabled等。其语法格式与attr()方法完全一致,这里不再赘述。
下列代码演示了prop()方法的使用过程。

removeProp()方法与removeAttr()方法相似,用于移除由prop()方法设置的属性集。其语法格式如下。
removeProp(name);
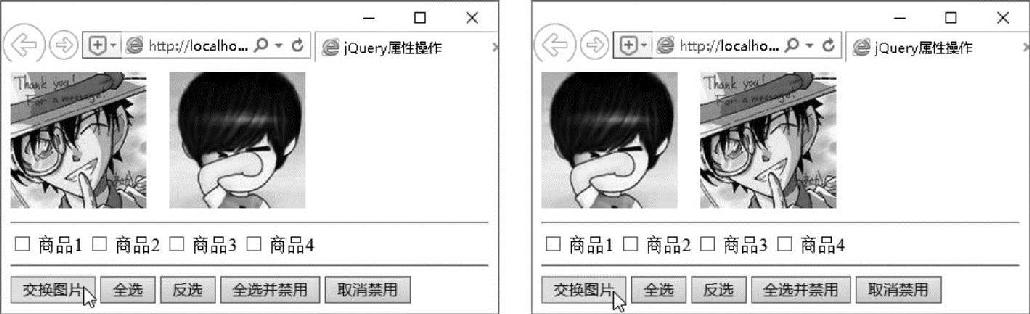
【演练8-3】arrtr()方法和prop()方法使用示例。程序运行后,分别单击页面中的4个按钮,可得到相应的效果。图8-4所示为单击“交换图片”按钮后得到的效果。

图8-4 交换图片的效果
新建一个ASP.NET空网站,并按照下列步骤进行操作。
1)在网站中新建一个images文件夹,将用于演示的图片文件1.jpg和2.jpg复制到该文件夹中。
2)向网站中添加一个Web窗体Default.aspx。
3)将包含有jQuery文件的Script文件夹复制到网站中。切换到页面的源视图,向<head>和</head>标记之间添加对jQuery的引用代码如下。

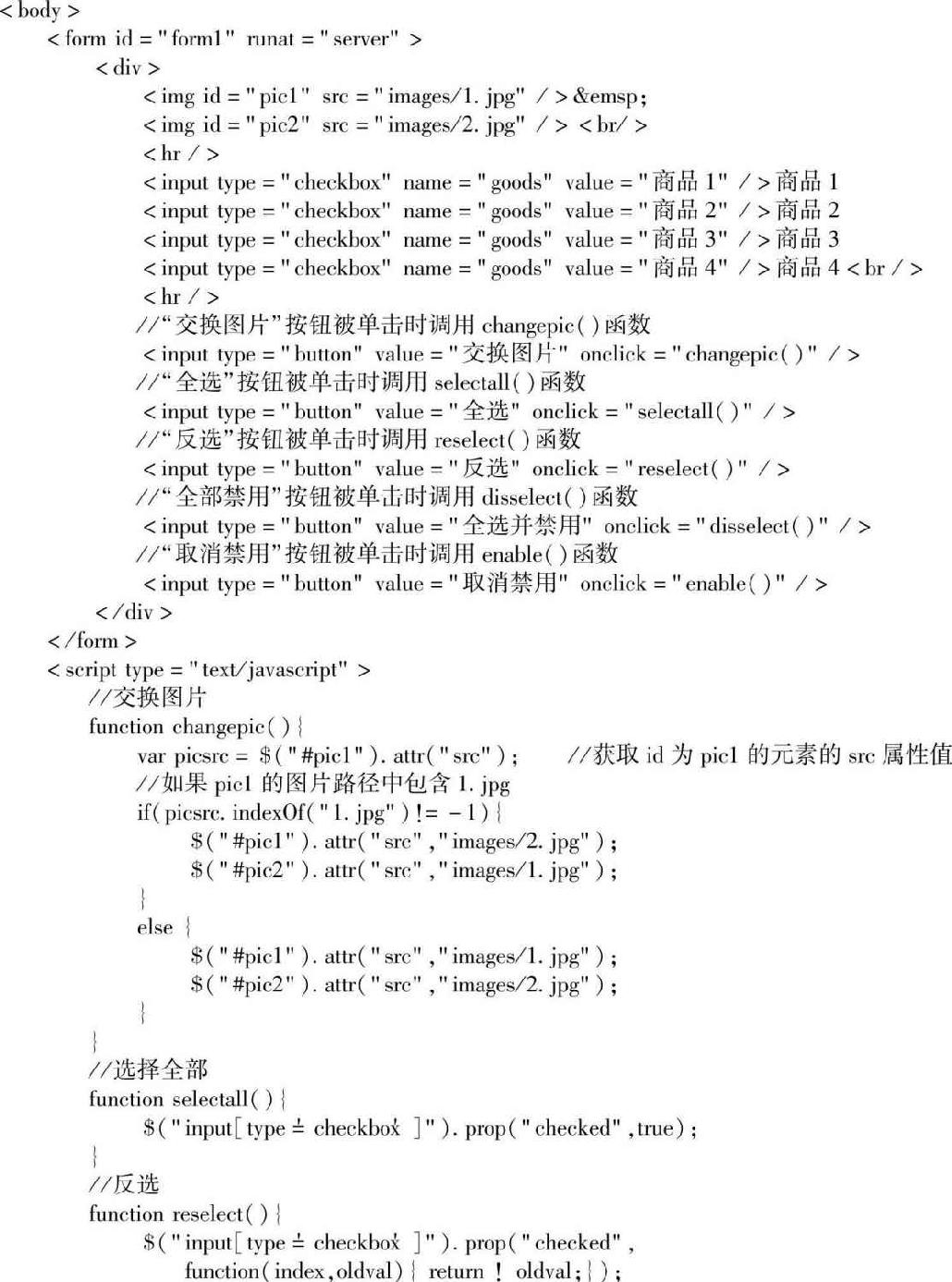
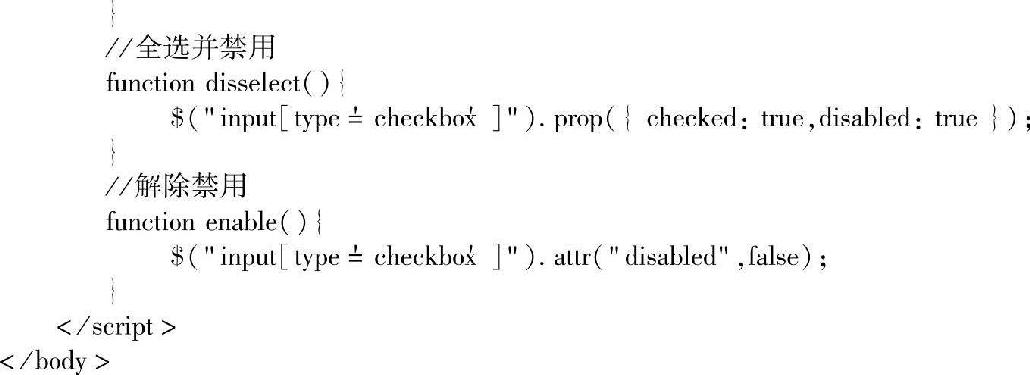
4)在Default.aspx的<body>和</body>之间添加如下所示的HTML和jQuery代码。


8.3.2 样式操作
jQuery提供了一些用于控制和修改页面元素外观样式的方法,如addClass()、remove-Class()、toggleClass()和前面使用过的css()方法。此外,使用上节介绍的attr()方法,也可以实现对元素外观的控制和修改。
举例如下。
$("#mydiv").attr("class"); //获取id为mydiv元素的class设置
$("#mydiv").attr("class","newclass"); //将id为mydiv元素的class更改为newclass
1.addClass()和removeClass()方法
(1)addClass()方法
addClass()方法用于向一个或多个匹配元素追加新样式。其语法格式如下。
addClass(classname1[classname2…classnameN]);
addClass(function([index,oldClass]));
各参数的含义如下。
classname1、classname2…classnameN为新样式名称。
function([index,oldClass])表示使用函数返回值向匹配元素添加的新样式名。可选项in-dex和oldClass分别为当前元素在匹配集合中的索引值和当前元素的原有样式名。
举例如下。

(2)removeClass()方法
removeClass()方法用于移除匹配元素的一个或多个样式。其语法格式如下。
removeClass(); //移除匹配元素的所有样式
removeClass(classname1[classname2…classnameN]) //移除列表中指定的样式
2.toggleClass()方法
toggleClass()方法用于实现元素样式的添加或移除。当元素指定的样式存在时,移除该样式,否则添加该样式。其语法格式如下。
toggleClass(classname);
其中,classname表示css类名,toggleClass()方法被调用时首先判断指定的CSS类是否已被应用,若是则移除,否则应用该CSS类。
举例如下。
//判断id为username的元素是否存在名为newuser的CSS类样式,有则移除,没有则添加
$("#username").toggleClass("newuser");
如果希望根据具体情况有选择地添加或移除CSS类,则可使用函数的返回值替代toggle-Class()方法的参数。
3.css()方法
css()方法是jQuery1.9以上版本新增的内容,用于获取或设置匹配元素的CSS样式,其语法格式有以下4种。
css(attrname);
css(attrname,value);
css({attrname1:value1,attrname2:value2,…,attrnameN:valueN});
css(attrname,function(index,oldvalue));
各参数的含义如下。
attrname、attrname1…attrnameN表示要访问的属性名;value、value1…valueN表示对应的属性值;function([index,oldvalue])表示使用函数的返回值作为当前元素的属性值,可选项index和oldvalue分别表示元素在当前集合中的索引和原有的属性值。
举例如下。
$("#pic1").css("width"); //返回id为pic1的元素的width属性值
$("#pic1").css("width","200"); //设置id为pic1的元素的width值为200px
$("img").css({width:"200px",height:"420px"}); //设置所有img元素的宽和高
//设置id为pic1的元素的width属性为原有值加10
//parseFloat()函数用于将字符串转换为浮点数值
$("#pic1").css(width,function(index,val){return parseFloat(val)+10});
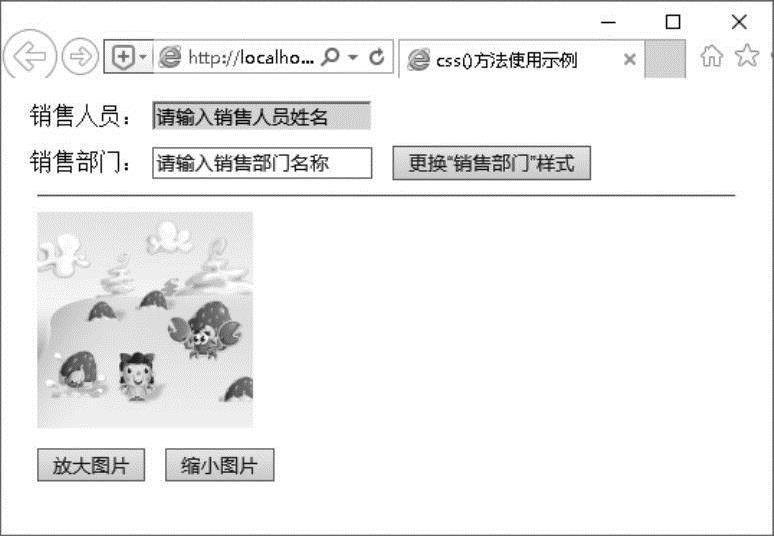
【演练8-4】使用toggleClass()和css()方法控制元素的外观。程序运行时显示如图8-5所示的页面。
(1)程序设计要求
1)当“销售人员”文本框得到焦点时,其中的提示文本自动清除并更换样式为白色背景色。失去焦点时若文本框内容为空,则重新显示提示文本“请输入销售人员姓名”。
2)单击“更换‘销售部门’样式”按钮时,“销售部门”文本框变成“黑底白字”样式,再次单击恢复原状。

图8-5 页面显示效果
3)单击“放大图片”或“缩小图片”按钮时,可按每次10%放大或缩小图片。
(2)程序设计步骤
1)新建一个ASP.NET空网站,向网站中添加一个Web窗体Default.aspx;将包含有jQuery文件的Script文件复制到网站文件夹中;在网站文件夹中新建一个名为images的文件夹,并将需要的图片文件1.png复制到其中。
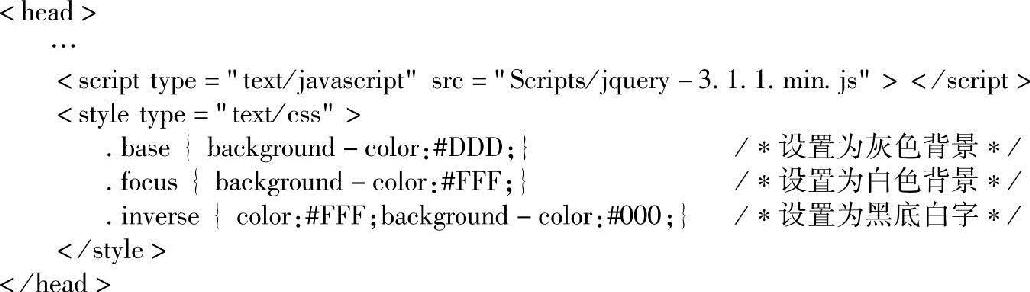
2)切换到Default.aspx的源视图,在<head>和</head>标记之间添加对jQuery的引用和各样式的描述,相关代码如下。

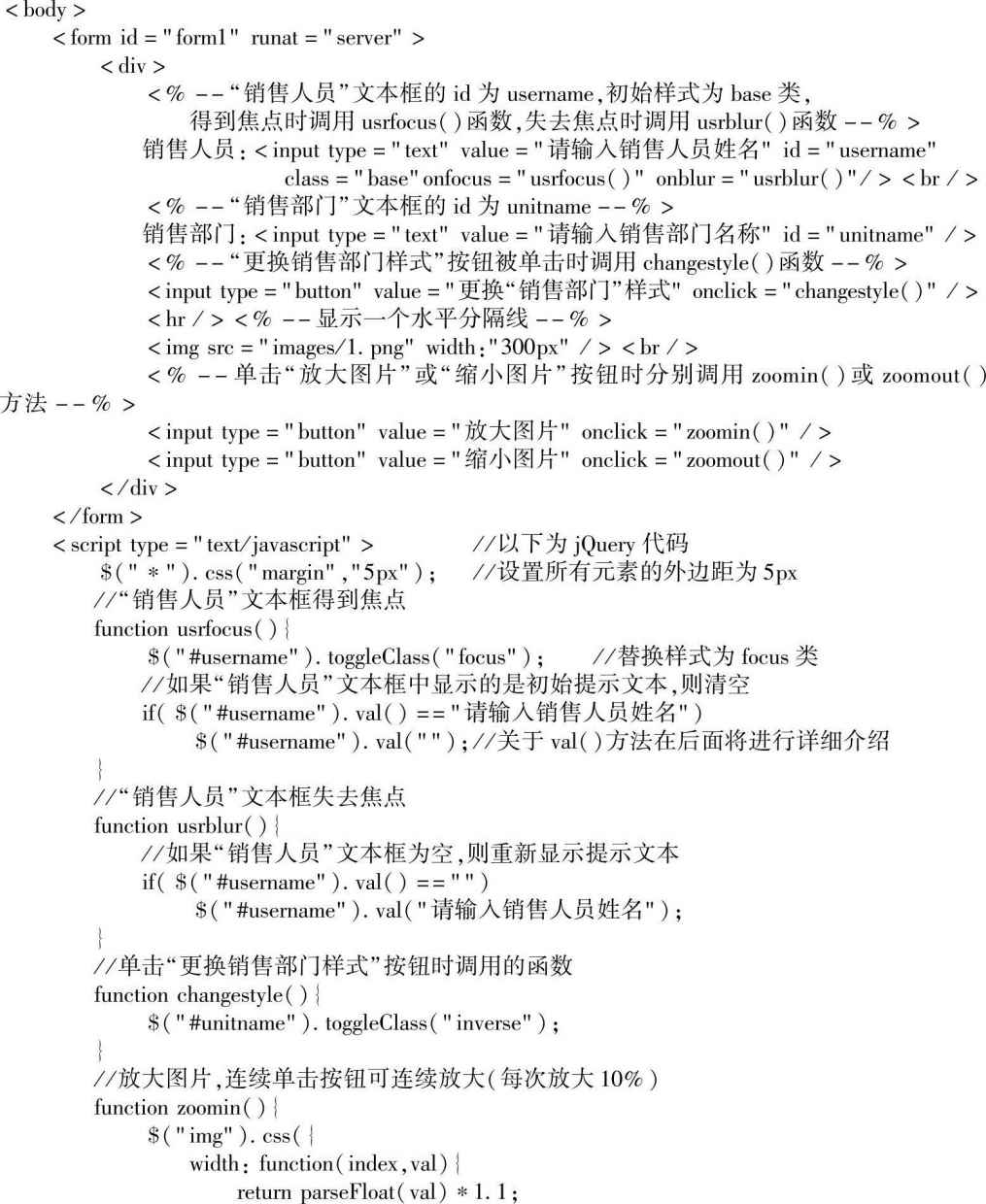
3)在<body>和</body>标记之间添加下列HTML和jQuery代码。


8.3.3 内容操作
内容操作是指使用jQuery提供的方法获取或修改元素或表单的内容。jQuery常用的内容操作方法有html()、text()和val()方法。
1.html()方法
html()方法用于获取或设置第一个匹配元素的HTML内容,该方法仅对XHTML文档有效,不能用于XML文档。其语法格式有以下3种。
html(); //获取匹配元素的HTML内容
html(htmlcode); //使用htmlcode表示的内容替换原有内容
html(function([index,oldhtmlcode]));
其中,htmlcode表示用于替换匹配内容的新内容;function([index,oldhtmlcode])表示使用函数返回值作为匹配元素HTML内容的新内容,可选参数index表示当前元素在匹配集合中的索引值,oldhtmlcode表示当前元素原有的HTML内容。
例如,下列代码执行后,首先匹配id为d1的div元素,再通过不带参数的html()方法获取该元素的HTML内容,如果其内容为“这是第一个层”,则将该内容替换为红色“this isfirstdiv”。

2.text()方法
text()方法用于读取或设置匹配元素的文本内容,其语法格式及使用方法与html()方法相同。它与html()方法的区别在于,text()方法只能返回或设置匹配元素的纯文本内容,不能包含HTML标记。
例如,下列代码分别使用html()和text()方法替换匹配元素的内容(内容中包含了将字体设置为斜体的HTML代码),得到的结果如图8-6和图8-7所示。可以看出html()方法将内容中包含的HTML标记解释为显示效果,而text()方法则将这些标记按文本进行输出。

图8-6 页面初始效果

图8-7 调用html()和text() 方法后的效果比较
HTML代码如下。
<div id="d1">这是第一个层</div><br/>
<div id="d2">这是第二个层</div><br/>
<!--单击按钮时调用myedit()函数-->
<input type="button"value="修改内容"onclick="myedit()"/>jQuery代码如下。

3.val()方法
val()方法用于获取或设置表单元素的值,包括文本框、下拉列表框、单选按钮和复选框等元素。当元素允许多选时,返回一个包含被选项的数组。其语法格式有以下4种。
val(); //无参数时用于返回匹配表单元素的value值
val(newval); //使用newval表示的值替换匹配表单元素的value值
val(arrayval); //用于设置多选表单元素的选中状态
val(function(index,oldval)); //使用函数返回值设置匹配表单元素的value值
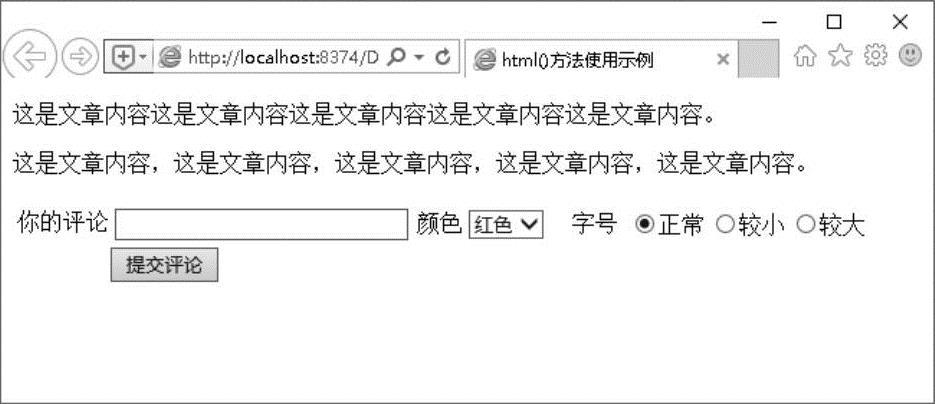
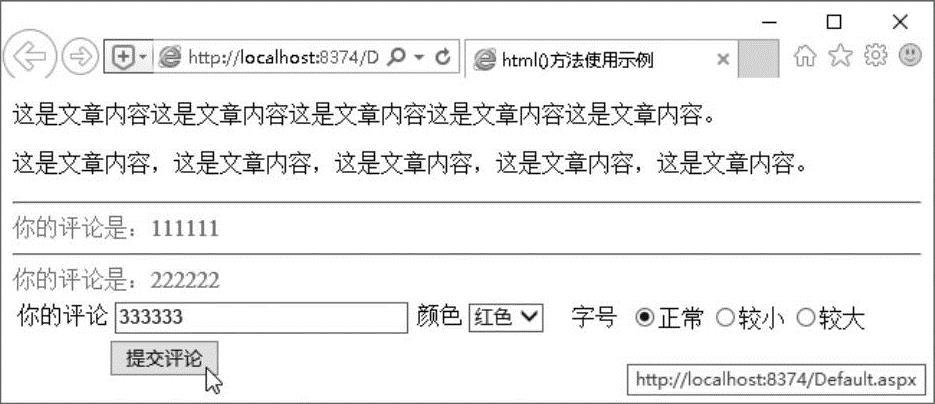
【演练8-5】使用html()和val()方法修改页面元素和表单元素。程序运行后显示如图8-8所示的初始页面,用户在填写了评论内容、选择了文本样式后单击“提交评论”按钮,可将评论按指定样式显示到页面中(评论内容可多次提交),如图8-9所示。

图8-8 页面初始状态
程序设计步骤如下。
(1)设计Web页面及控件属性

图8-9 程序运行结果
1)新建一个ASP.NET空网站,向网站中添加一个Web窗体Default.aspx。将包含有jQuery文件的Script文件复制到网站文件夹中。
2)向页面中添加若干表示文章内容的文本。添加一个文本框服务器控件TextBox1,添加一个下拉列表框服务器控件DropDownList1,添加一个单选按钮组服务器控件RadioButton-List1,再添加一个命令按钮服务器控件Button1及相应的说明文字。
3)设置TextBox1的ID属性为txtContent。
设置DropDownList1的ID属性为dropColor,为其添加3个供选项“红色”“黑色”和“绿色”,相应的Value属性分别为red、black和green。
设置RadioButtonList1的ID属性为rbtnFontSize,RepeatDirection属性为Horizontal(使各选项水平排列),为其添加3个供选项“正常”“较小”和“较大”,相应的Value属性分别为12pt、9pt和16pt。
设置Button1的ID属性为btnOK。
4)按程序运行效果图所示适当调整各控件的位置及大小。
(2)编写程序代码
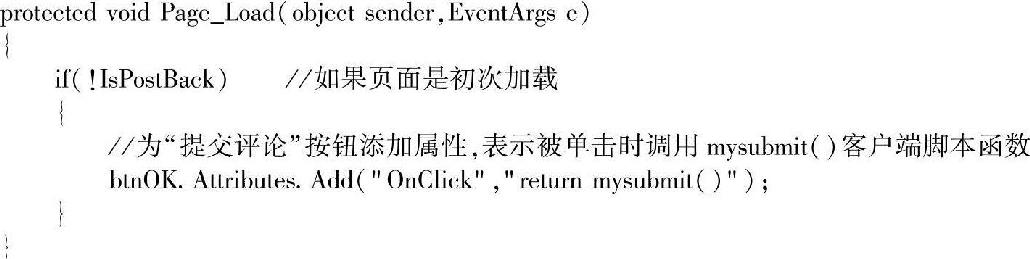
1)在Default.aspx的设计视图中,双击页面空白处进入代码编辑状态,编写页面载入时执行的代码如下。

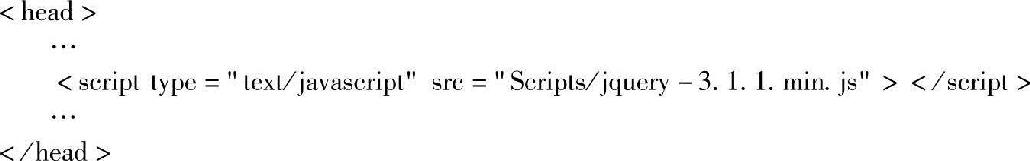
2)切换到Default.aspx的源视图,在<head>和</head>之间添加jQuery的引用代码如下。

3)在Default.aspx页面的源视图中,向<form>和</form>标记之间按如下所示修改其HTML代码(斜体字部分由系统自动生成,无须修改)。

8.3.4 jQuery常用的特效方法
jQuery为用户提供了大量用于快速、简便地设计Web页中特效的方法,如元素显示、隐藏动画效果和改变元素的透明度等。其中最基本也是最常用的方法有show()、hide()、toggle()、slideDown()、slideUp()、slideToggle()、fadeIn()、fadeout()、fadeTo()和ani- mate()等。
1.show()和hide()方法
show()方法和hide()方法可以通过递增或递减元素的width、height和opacity(透明度)属性值实现元素的显示和隐藏,其语法格式如下。
$("元素选择器").show(speed[,fn]);
$("元素选择器").hide(speed[,fn]);
其中,speed表示动画效果的速度。可选值为毫秒值(如1500)、slow(慢速)、normal(中速)和fast(快速)。fn表示显示或隐藏执行完毕后调用的其他函数。
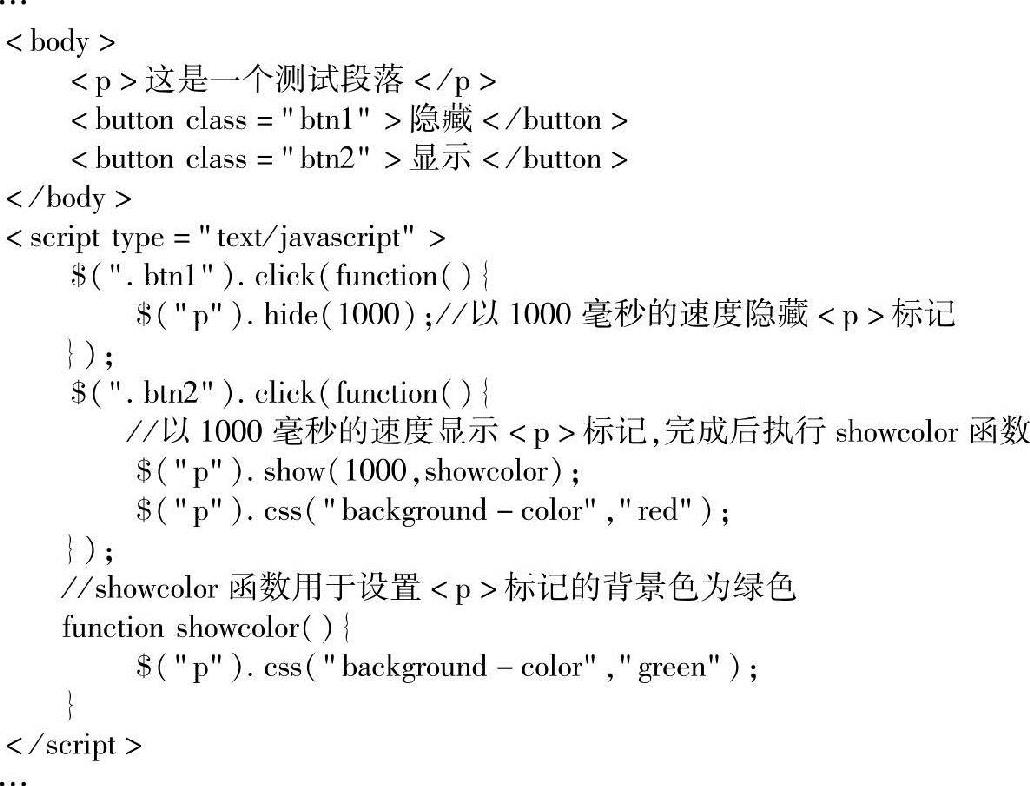
例如,下列代码实现了单击“隐藏”或“显示”按钮时,对<p>标记中的文本执行相应的隐藏或显示操作。

2.slideDown()、slideUp()和slideToggle()方法
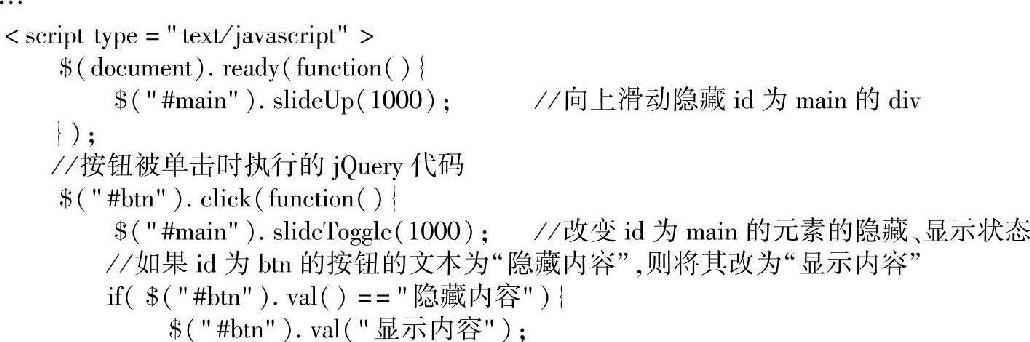
slideDown()和slideUp()方法以向下或向上滑动的动画效果隐藏或显示匹配的元素。这样的动画效果实际上是通过改变匹配元素的height属性值来实现的。slideToggle()方法可将匹配元素隐藏的显示出来,将显示的隐藏起来。
举例如下。


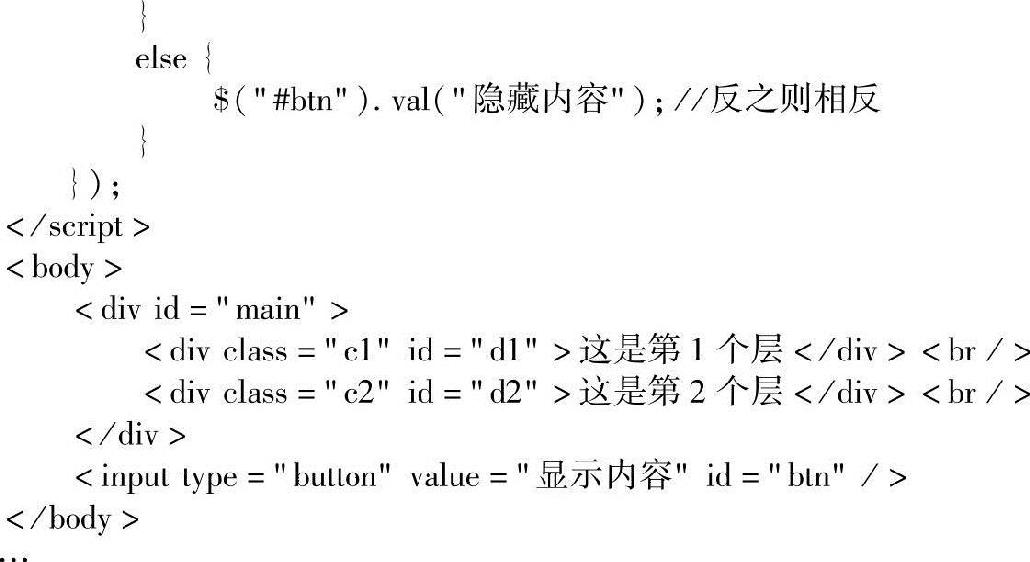
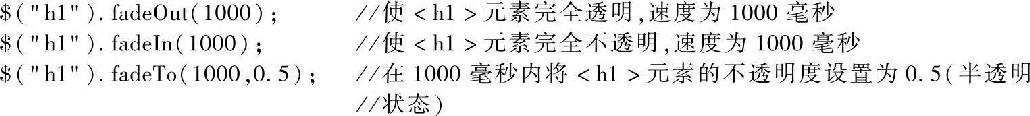
3.fadeIn()、fadeOut()和fadeTo()方法
fadeIn()、fadeOut()和fadeTo()方法通过修改匹配元素的不透明度来显示或隐藏它们。fadeOut()方法将不透明度设置为0,使元素完全透明,然后将CSSdisplay属性设置为none来实现完全隐藏元素;fadeTo()方法允许指定一个0~1的不透明度值,用于控制元素的透明程度;fadeIn()与fadeOut()相反,它将匹配元素的不透明度设置为1,使元素完全不透明(正常显示)。
举例如下。

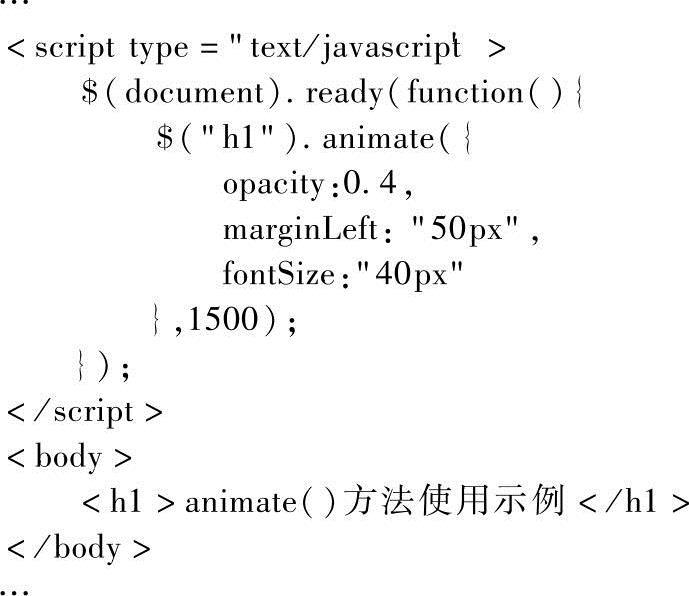
4.animate()方法
animate()方法是一个功能强大的动画效果设计方法,它可以在动画实现过程中指定众多完善动画效果的属性。
例如,下列代码将<h1>元素的不透明度设置为0.4,将其左边距设置为50px,将字体设置为40px,在1500ms内平滑地完成上述设置,从而实现了较为复杂的动画效果。

8.3.5 jQuery事件处理和事件绑定
事件处理是指某一时刻页面元素对某种由系统或用户引发的操作的响应及处理,是系统与用户进行交换的主要途径。例如,前面已经使用过的页面加载、按钮被单击、文本框得到或失去焦点等事件发生时,自动调用对应的函数。jQuery中的事件处理是在JavaScript的基础上扩充并完善而形成的,功能更加强大,使用更加便利。
所谓“事件绑定”,是指将页面元素的事件类型与事件处理函数关联起来。当事件触发时调用事先绑定的函数进行处理。在JavaScript中,通常采用在元素标记中添加属性的方式绑定事件处理函数,举例如下。
<input type="button"value="确定"onclick="myfunction()"/>
其中,onclick="myfunction()"属性就指明当按钮被单击时调用myfunction()函数进行处理。
除了上述方式外,jQuery还提供了一些功能更强大的应用程序接口(ApplicationProgram-mingInterface,API)来执行事件的绑定操作。常用的有on()、one()、toggle()和hover()方法等。
1.on()方法
on()方法用于将事件处理函数绑定到元素的某个事件。其语法格式如下。
$("元素类").on("事件名"[,"触发事件的元素"][,传递给事件处理函数的数据],事件处理函数);
例如,下列代码将HTML按钮的单击事件绑定到了事件处理函数上。

对于常用事件(如click、mouseover和mouseout等)jQuery允许省略on关键字,将事件绑定代码简化为类似如下的形式。

2.one()方法
one()方法用于将元素的某个事件绑定到一个一次性(只被执行一次)的事件处理函数。例如,下列代码为页面中所有的<p>标记绑定了一个mouseover事件处理函数。当第一次将鼠标指向<p>标记的文本时,会弹出信息框显示“这是一个测试”,再次单击时则不再响应。

代码中的this用于指明触发事件的对象本身(类似于C#事件中的sender对象),$(this)是jQuery对this对象的封装,用于在事件处理中获取触发者的信息。
3.hover()方法
hover()方法用于处理鼠标指向事件。当鼠标指针进入元素区域时触发第一个函数,离开时触发第二个函数,第二个函数为可选项,省略时表示鼠标离开时不执行任何操作。hov-er()方法的语法格式如下。
$("元素选择器").hover(fn1[,fn2]);
例如,下列代码用于在页面中显示一个文本框(<span>元素中的提示信息处于隐藏状态),当鼠标指向文本框时显示数据输入提示“只能输入数字和字母”,当鼠标离开时提示自动隐藏。

8.4 实训——使用jQuery特效
8.4.1 实训目的
通过实训进一步理解使用jQuery实现页面效果的常用方法和手段;掌握通过jQuery处理客户端事件的代码编写方法。
8.4.2 实训要求
在.aspx页面中设计一个用于显示职工信息的HTML表格,初次打开页面时显示如图8-10所示的奇偶行背景色不同的效果。当用户通过单击行首单选按钮选择某行时,单选按钮呈选中状态,选中行的文本和背景色也呈高亮色显示,如图8-11所示。如果用户单击了表格中某行而未单击单选按钮,则只会使该行文本和背景色呈高亮色显示,不改变该行单选按钮的状态。

图8-10 页面初始效果

图8-11 选中行呈高亮显示
8.4.3 实训步骤
1)新建一个ASP.NET空网站,向网站中添加一个Web窗体页Default.aspx。将包含有jQuery文件的Script文件夹复制到网站中。
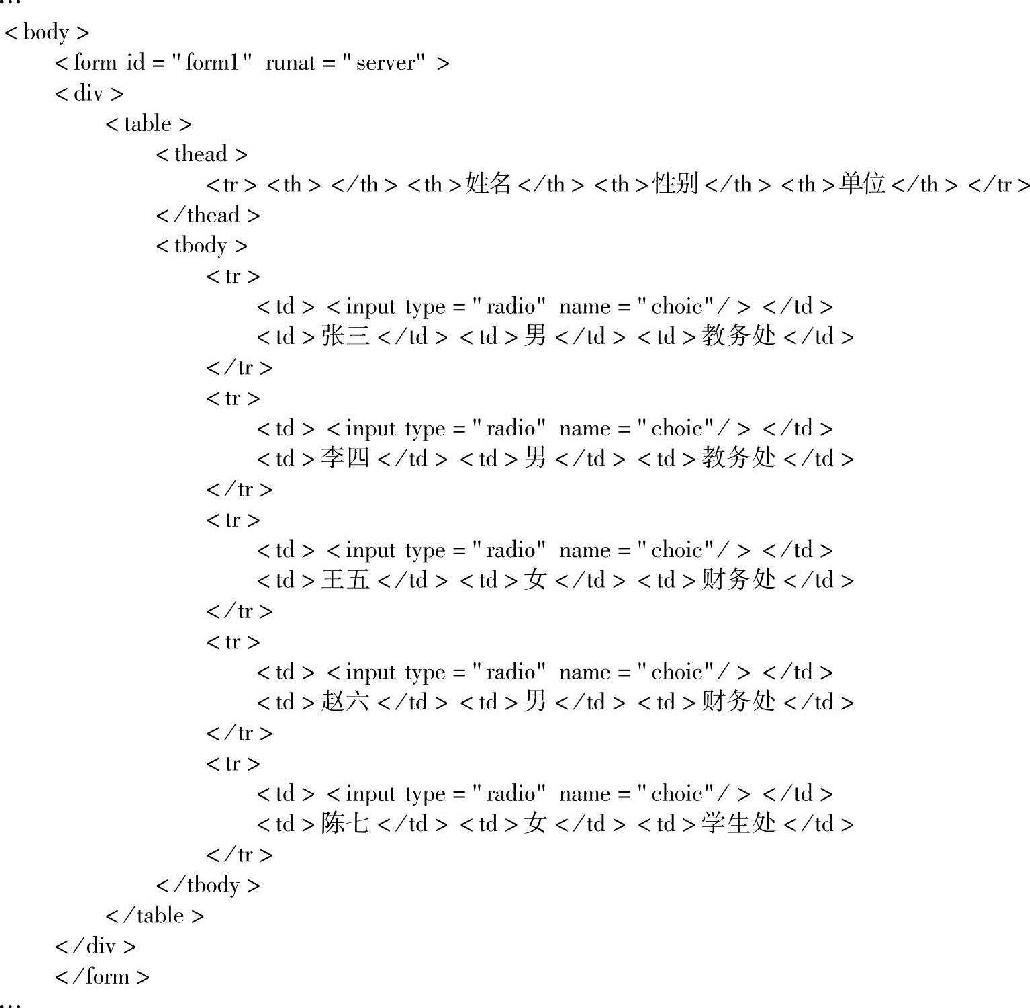
2)切换到Default.aspx页面的源视图,按照以下所示添加HTML代码。

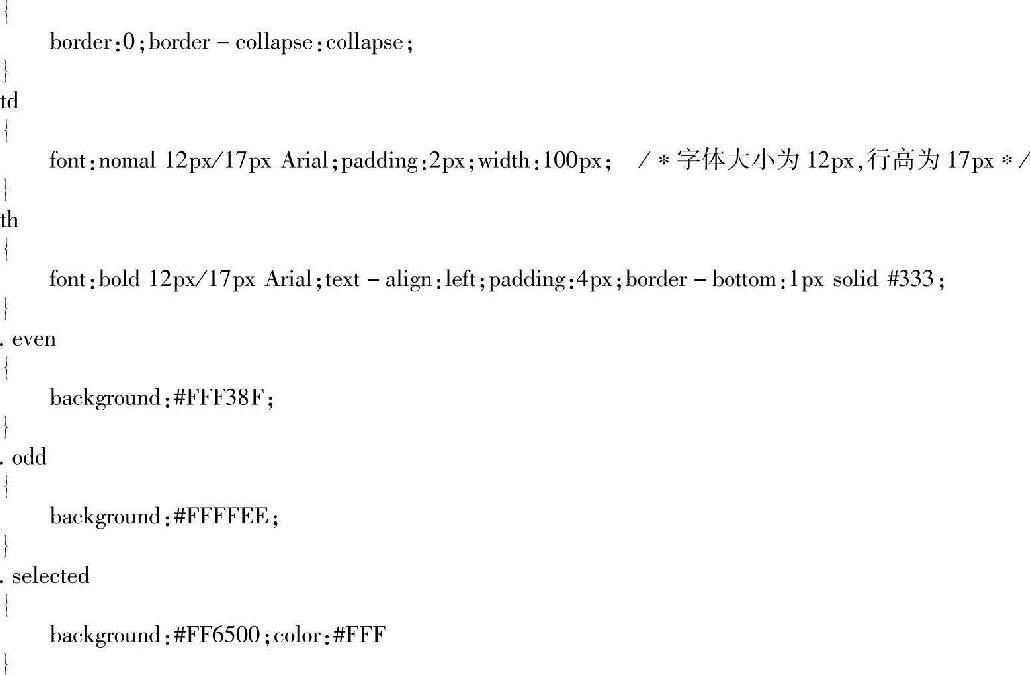
3)在解决方案资源管理器中右击网站名称,在弹出的快捷菜单中选择“添加”→“样式表”命令,向网站中添加一个名为“StyleSheet.css”的样式表文件,并按如下所示编写CSS文件代码。


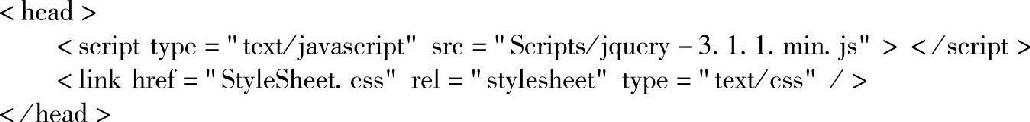
4)切换到Default.aspx的源视图,在<head></head>标记之间添加对jQuery和样式表文件的引用代码如下。

5)在Default.aspx的源视图中添加jQuery代码如下。