-

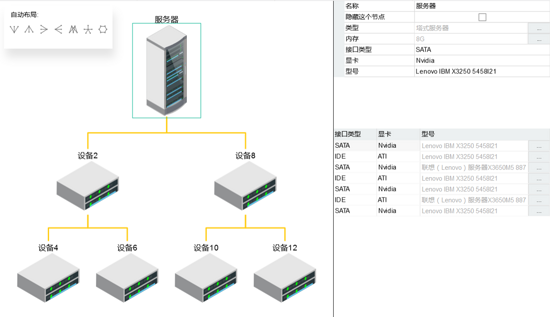
快速创建 HTML5 Canvas 电信网络拓扑图的示例代码
前言属性列表想必大家都不会陌生,正常用 HTML5 来做的属性列表大概就是用下拉菜单之类的,而且很多情况下,下拉列表还不够好看,怎么办?我试着用 HT for Web 来实现属性栏点击按钮弹出多功能选框,对传入的数据进行选择的功能,感觉整体实践起来还是比较简单方便的,所…
次 时间:2018-05-09
-
canvas 下载二维码和图片加水印的方法
昨天介绍了一个生成二维码的插件QRCode.js,它是借助HTML5 Canvas绘制而成。所以,今天的主角就是canvas啦–canvas的实际应用。一、下载二维码(查看如何生成二维码)HTMLCanvasElement提供了toDataURL方法,该方法返回一个包含被类型参数规定图像表现格式的dat…
次 时间:2018-05-09
-
详解canvas绘图时遇到的跨域问题
当在canvas中绘制一张外链图片时,我们会遇到一个跨域问题。示例如下:<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>crossorigin</title></head><body><canvas width=&q…
次 时间:2018-05-09
-
canvas线条的属性详解
一、线条的帽子lineCap取值:butt(默认值),round圆头,square方头var canvas=document.getElementById("canvas");canvas.width=800;canvas.height=800;var context=canvas.getContext("2d");context.lineWidth=40;context.strokeStyle="#005588&…
次 时间:2018-05-09
-
HTML页面自动清理js、css文件的缓存(自动添加版本号)
在web项目开发过程中,我们经常会引用css、js文件,更新文件后常出现缓存问题(明明更改了代码,在浏览器上访问的时候却没有发生变化),这种情况我们通常采用以下两种解决方案:1、手动清除浏览器缓存2、添加版本号(如 layout.css?v=1)个人认为方法2更快,因为清除浏…
次 时间:2018-05-09
-

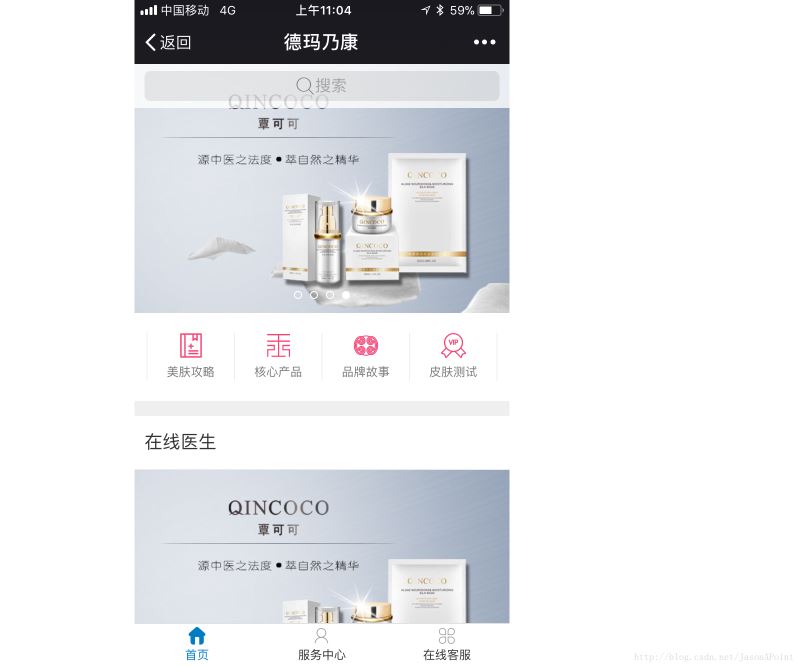
HTML实现移动端固定悬浮半透明搜索框
Question. 问题在移动端商城系统中,我们常常看到位于页面顶部有一个搜索框,这类搜索框博主比较喜欢的是固定在页面顶部,半透明悬浮,能依稀看见部分轮播图的形式。要制作这样的搜索框,技术关键在于:fixed 搜索框定位opacity 设置透明度Solution. 解决首先我们定义一个…
次 时间:2018-05-09
-
HTML实现双11抢劵(设定时间打开抢券的页面)
废话不多说了,直接给大家贴代码了,具体代码如下所示: <!DOCTYPE html><html lang="en" xmlns="http://www.w3.org/1999/xhtml"><head><meta charset="utf-8" /><title></title><style type=&qu…
次 时间:2018-05-09
-
HTML 表单组件实例代码
HTML 表单用于搜集不同类型的用户输入。下文通过代码给大家分享html 表单组件实例代码,感兴趣的朋友参考下吧废话不多说了,直接给大家贴代码了,具体代码如下所示:<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <ti…
次 时间:2018-05-09
-
HTML实现海康摄像头实时监控功能
最近公司安排做CCFA的一些东西,有一项就是做一个网页播放摄像头的实时监控。网上百度了很久,很多都是直接用vlc插件实现,但是目前主流浏览器都已经不支持vlc插件了,搞了很久也没成功。网上大多是这么实现的:<object type=application/x-vlc-plugin id=vlc eve…
次 时间:2018-05-09
-

html页面中完成查找功能
最近在搞一个被很多人改了的框架,天天看代码看的头的晕了,不过感觉进步还挺大的,自己做了一个后台可配置前台查看两个库不同数据范围的东西,还挺满意,那天拿出来分享一下,今天先说一个这几天做的功能,就是html页面的查找功能。这个功能主要是实现在查找框内输入字符…
次 时间:2018-05-09
-
HTML页面跳转及参数传递问题
HTML页面跳转:window.open(url, "", "width=600,height=400");
次 时间:2018-05-09
-
html中meta标签及用法详解
废话,就不多说了,开始今天的主题。Html中meta标签一、meta标签 含义<meta> 元素 可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和关键词。<meta> 标签位于文档的头部,不包含任何内容。<meta> 标签的属性定义了与文…
次 时间:2018-05-09
-
HTML页面点击下载文件的两种实现方法
1.使用<a>标签来完成<a href="/user/test/xxxx.txt" download="文件名.txt">点击下载</a>
次 时间:2018-05-09
-

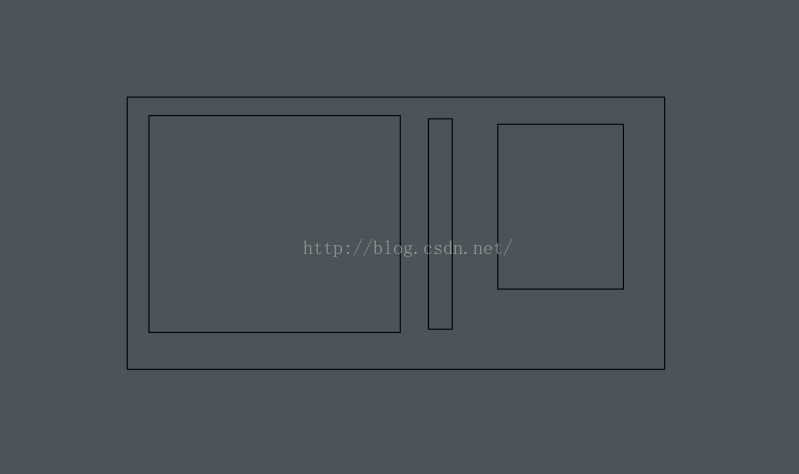
HTML如何在两个div标签中间画一条竖线
近日在画一个界面的时候,遇到一个需求:在界面当中画一条竖线,且这条竖线在高度上需要自动占满整个父div(即这条竖线的高度和两个div中较高的一个等高)。 往常我们画一条横线直接用标签<hr>即可,当画一条竖线的时候发现找不到标签。在网上查找了一下资料,大致推…
次 时间:2018-05-09
-

Linux下轻松隐藏文件和文件夹的方法
你有没有想要隐藏你的Linux文件系统上的文件或文件夹,但不知道该怎么做? 别担心,这不像听起来那么复杂,而且可以快速而有效地完成。 在本指南中,我们将介绍在Linux中可以有效隐藏文件和文件夹的简单方法。除了隐藏的东西外,我们还将讨论如何在终端以及文件管理器中显…
次 时间:2018-05-09