教你使用Photoshop绘制一组DJ主题图标,教程内容有点长,因为作者写的真的很详细,总共分为如何设置新文档、如何设置自定义网格、如何设置图层、如何创建参考网格、如何创建CDJ、如何创建耳机和如何创建MPC七大步骤,效果很漂亮,好了,话不多说,下面让我们一起去看看具体的制作步骤吧!
效果图:

具体步骤:
1.如何设置新文档
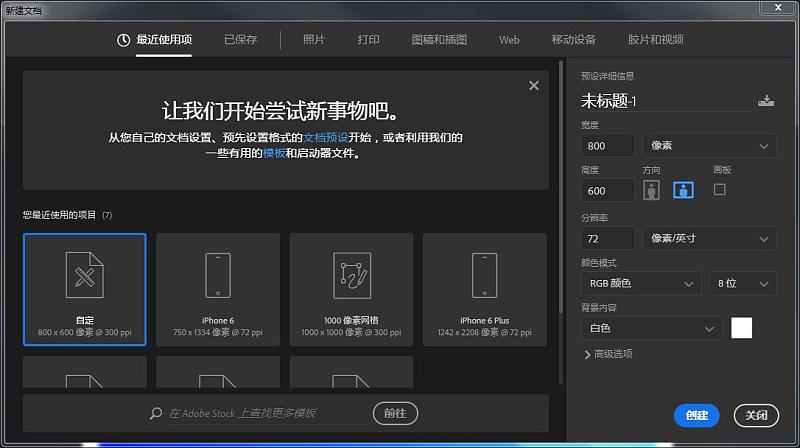
假设您已经启动并运行PS,那么让我们通过File> New启动项目并设置我们的文档,如下所示:

2.如何设置自定义网格
由于我们将使用像素完美的工作流程来创建图标,因此我们需要设置一个很好的自定义网格,以便我们可以完全控制图形。
步骤1
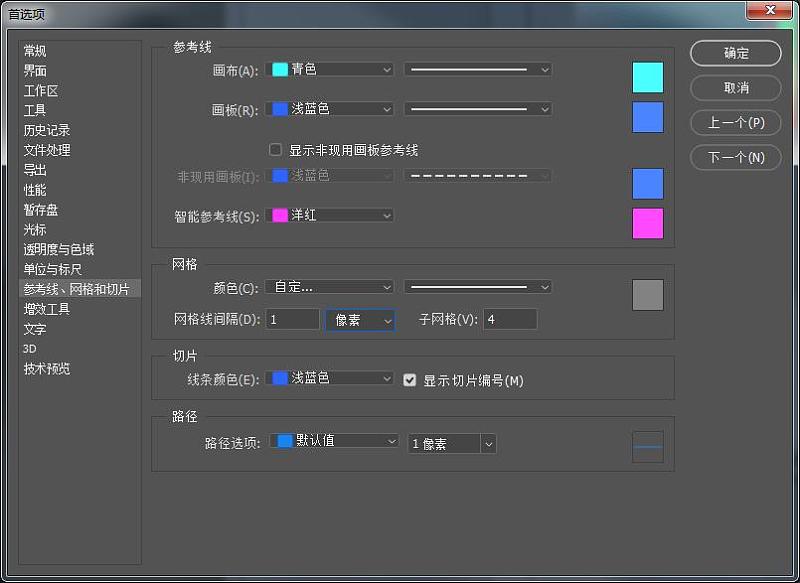
转到编辑>首选项>指南和网格子菜单,然后调整以下设置:
网格线: 1 px
细分: 1

第2步
一旦我们设置了自定义网格,我们需要做的就是确保我们的形状看起来很清晰,可以在视图菜单下找到对齐网格选项,每当您进入像素预览时就会转换为对齐像素模式。
3.如何设置图层
在创建新文档的情况下,使用几个图层来构建项目将是一个不错的主意,因为通过这种方式,我们可以一次关注一个图标,从而保持稳定的工作流程。
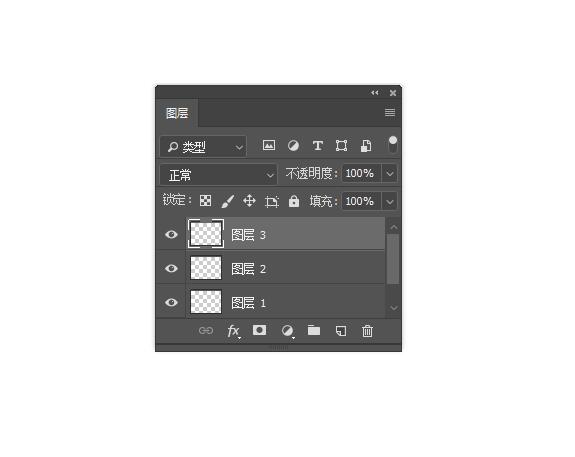
这就是说,调出图层面板,并总共创建四个图层,我们将重新命名为:
第1层:cdj
第2层:耳机
第3层:mpc

4.如何创建参考网格
该 参考网格(或基地电网)是一组精确的界定参考面,这让我们专注于规模性和一致性,以建立我们的图标。
通常,网格的大小决定了实际图标的大小,并且它们应该始终是您在开始新项目时做出的第一个决定,因为您始终希望从最小的可能大小开始并在此基础上进行构建。
现在,在我们的例子中,我们将只使用一个尺寸创建图标包,更确切地说是128 x 128像素,这是一个相当大的尺寸。
步骤1
首先锁定除参考网格图层外的所有图层,然后抓住矩形工具(M)并创建一个128 x 128像素的橙色(#F15A24)方形,这将有助于定义图标的整体大小。

第2步
添加一个较小的120 x 120 px one(#FFFFFF),它将作为我们的活动绘图区域,从而为我们提供全方位4 px填充。

第3步
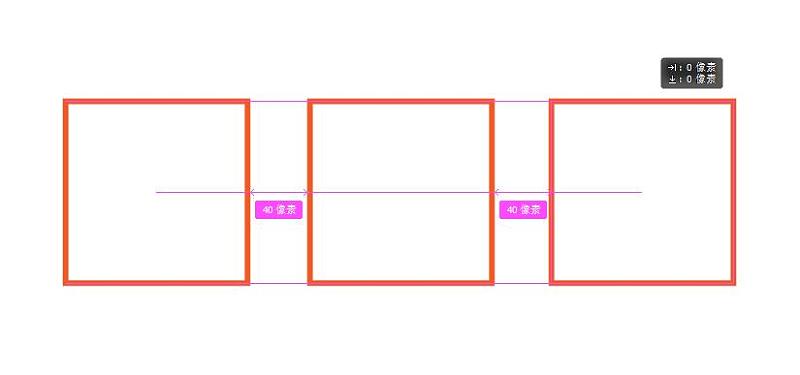
使用Control-G键盘快捷键对组成参考网格的两个方格进行分组,然后在彼此距离为40 px的位置创建两个副本,确保将其对齐到画板的中心。
完成后,锁定当前图层并转到下一个图层,我们将开始处理第一个图标。