-
Asp.Net 5分钟实现网页实时监控
一、为什么会用到网页实时监控 LZ最近在无锡买房了,虽然在上海工作,但是上海房价实在太高无法承受,所以选择还可以接受的无锡作为安身之地。买过房的小伙伴可能知道买房的流程,买房中间有一步很重要的就是需要商品房备案,简单点说就是你买房时可以在政府商品房备案网…
次 时间:2018-05-09
-

SharePoint Server 2019新特性介绍
.基于.NET4.7框架功能基本是把office365的SPO功能搬家过来。如下:Sharepoint server 2019将在2018年发布总结以上所述是小编给大家介绍的SharePoint Server 2019新特性介绍,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家…
次 时间:2018-05-09
-
用ASP实现在线压缩与解压缩功能代码
先上一个完整代码<!--Name -ASP在线解压,压缩工具 copyright -脚本之家(www.jb51.net)--><%@LANGUAGE="VBSCRIPT" CODEPAGE="936"%><title>欢迎使用ASP在线解压,压缩工具</title><body><TABLE border=0 width=80…
次 时间:2018-05-09
-
基于Ajax和forms组件实现注册功能的实例代码
前端HTML<!DOCTYPE html>{% load static %}{% get_static_prefix as getstatic %}<html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="x-ua-compatible" content="IE=edge"><m…
次 时间:2018-05-09
-
ajax 实现微信网页授权登录的方法
项目背景因为项目采用前后端完全分离方案,所以,无法使用常规的微信授权登录作法,需要采用 ajax 实现微信授权登录。需求分析因为本人是一个phper ,所以,微信开发采用的是 EasyWeChat ,所以实现的方式是基于EW的。其实实现这个也麻烦,在实现之前,我们需要了解一下微…
次 时间:2018-05-09
-
ajax动态赋值echarts的实例(饼图和柱形图)
本文以柱形图和饼形图ajax动态赋值为例一、饼形图赋值步骤(1)jsp页面<!-- 引入echarts官方js --> <script src="js/echarts.js"></script> <body> <!-- 为 ECharts 准备一个具备大小(宽高)的 DOM 饼形图 --> <div id=&quo…
次 时间:2018-05-09
-
Ajax的原生实现关于MIME类型的使用方法
问题描述下面的例子是一个Ajax的post请求的代码,这段代码在测试运行的时候,发现返回的状态码为400,服务器不能理解的请求,后来经过查看和修改,发现只需要将下面的代码稍微改造一下就好了原代码var send = function (url, params, fn) {var me = this;var xhr = null;…
次 时间:2018-05-09
-
通过Ajax进行Post提交Json数据的方法
js代码$.ajax({ type : "POST", url : js_path + "/maintainAdd/add", data : JSON.stringify(madd_data.editMaintain), contentType : "application/json", dataType : "json", complete:function(msg) { layer.msg("报修…
次 时间:2018-05-09
-

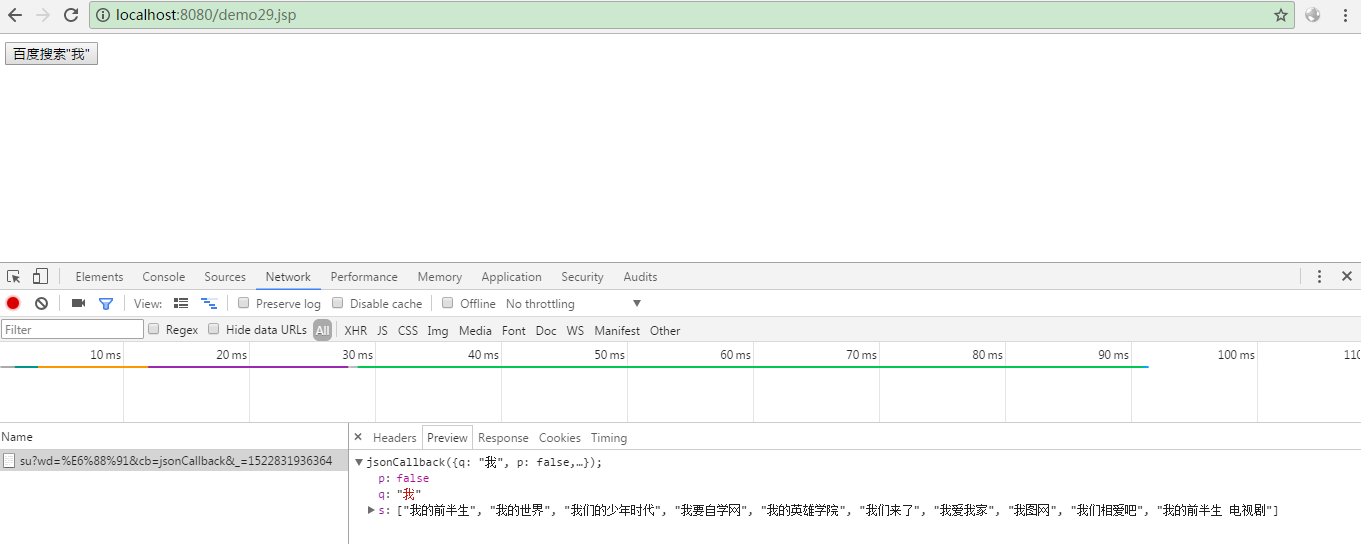
简单实现ajax获取跨域数据
本文实例为大家分享了ajax获取跨域数据的具体代码,供大家参考,具体内容如下1.效果图2.源码<html><head><script type="text/javascript" src="/js/jquery.min.js"></script><script type="text/javascript"&g…
次 时间:2018-05-09
-
ajax中设置contentType: "application/json"的作用
最近在做项目交互的时候,刚开始向后台传递数据返回 415 ,后来百度添加了 contentType:“application/json“ 之后返回400,然后把传输的数据格式改为json字符串就传输成功了,现在我们来看看 contentType:“application/json“的作用:添加 contentType:“applicatio…
次 时间:2018-05-09
-

Echarts教程之通过Ajax实现动态加载折线图的方法
一、GIF图二、前台代码// 调用方法 hotlineLine(); // 定时刷新 setInterval(function () { hotlineLine(); },5000); function hotlineLine(){ // 初始化图表元素 var hotlineLine = echarts.init(document.getElementById(hotlineLine_id)); $.get(${pageContext.req…
次 时间:2018-05-09
-
简单实现ajax拖拽上传文件
AJAX拖拽上传功能实现,供大家参考,具体内容如下<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><me…
次 时间:2018-05-09