-

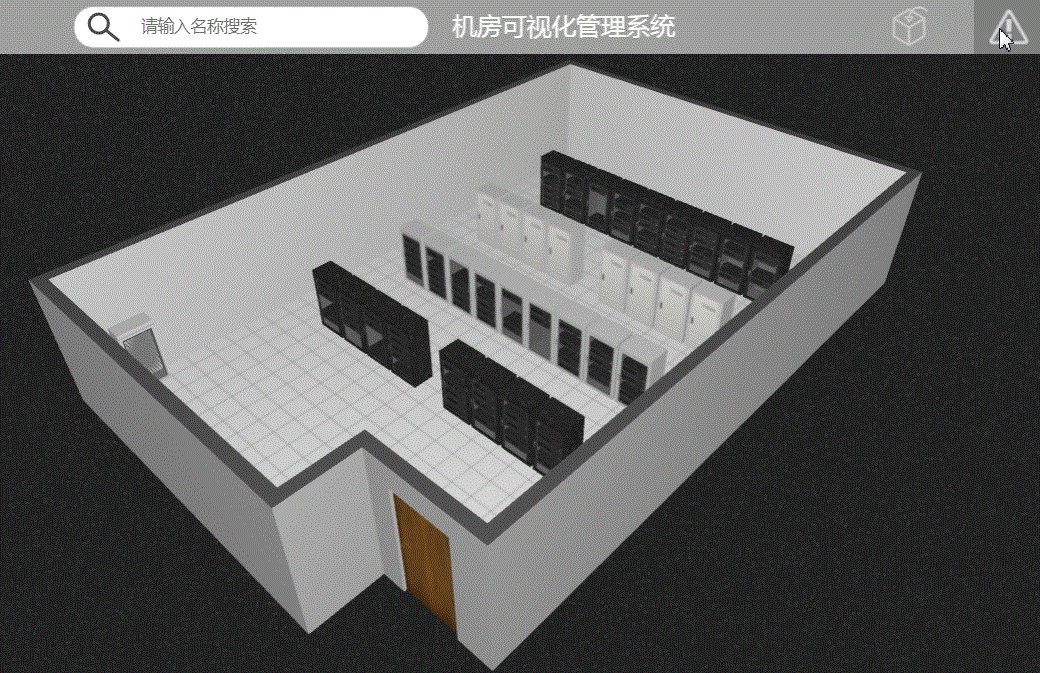
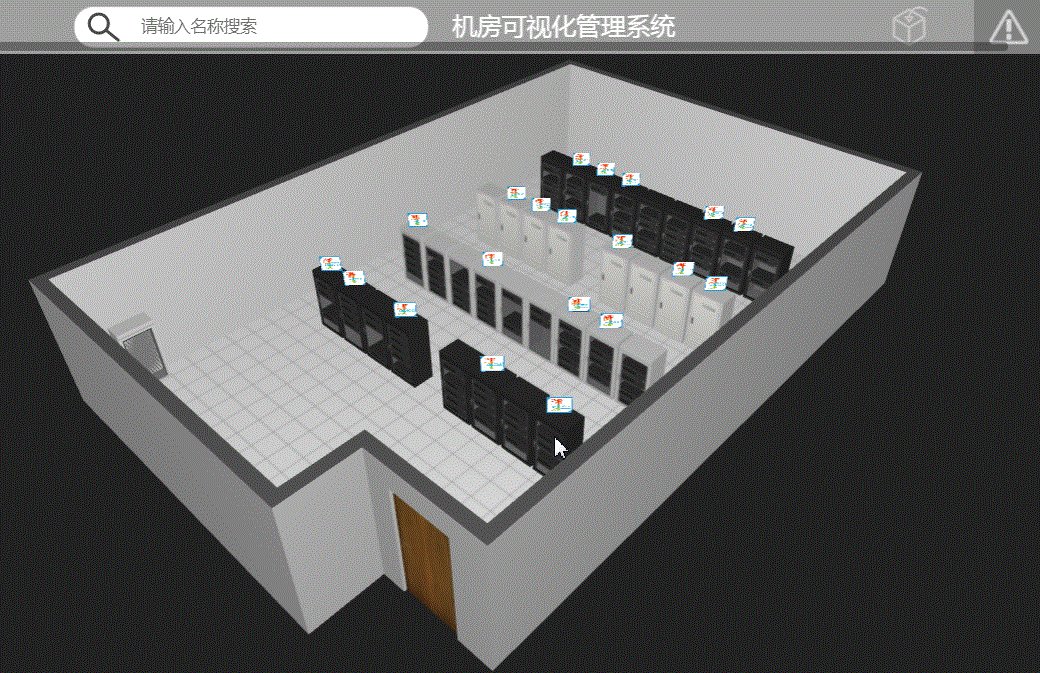
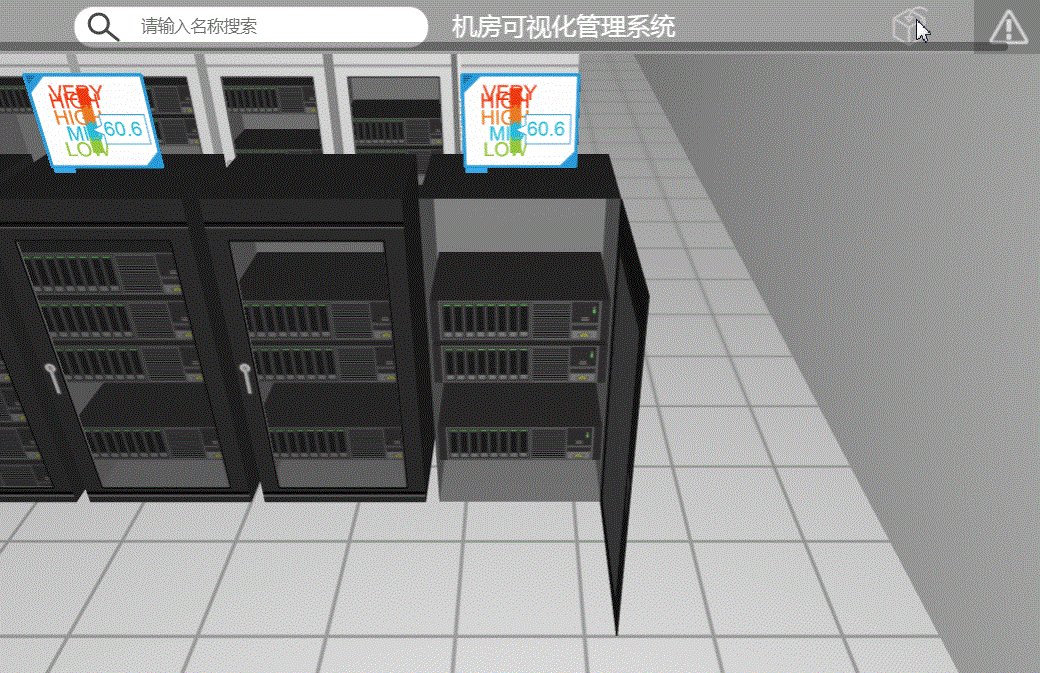
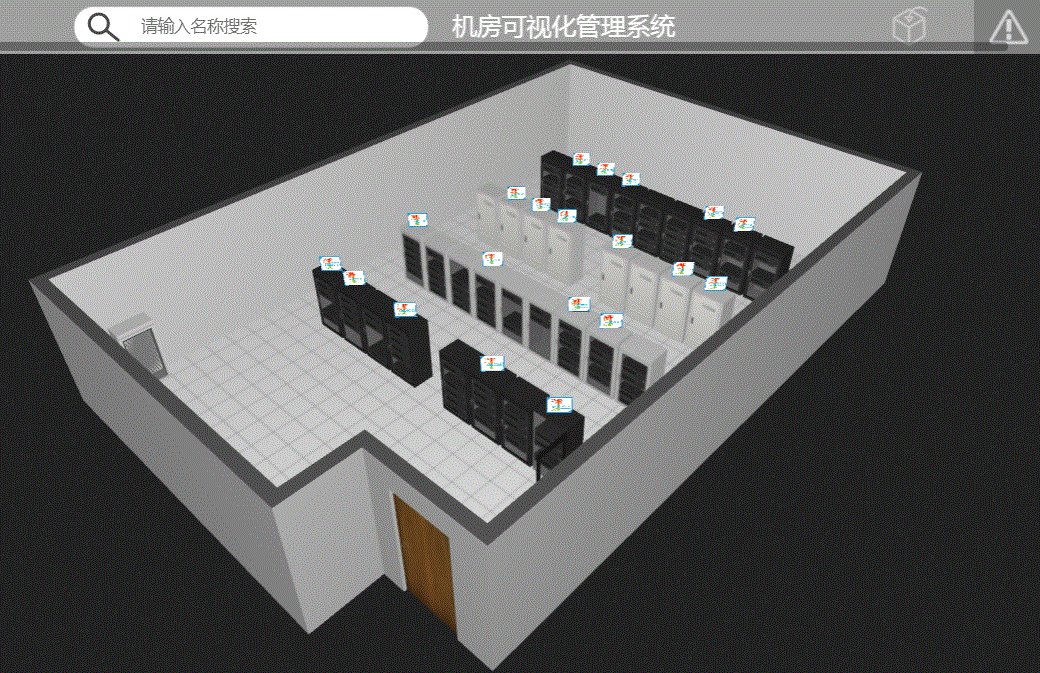
基于HTML5 WebGL的3D机房的示例
前言用 WebGL 渲染的 3D 机房现在也不是什么新鲜事儿了,这篇文章的主要目的是说明一下,3D 机房中的 eye 和 center 的问题,刚好在项目中用上了,好生思考了一番,最终觉得这个例子最符合我的要求,就拿来作为记录。效果图这个 3D 机房的 Demo 做的还不错,比较美观,基…
次 时间:2018-05-09
-

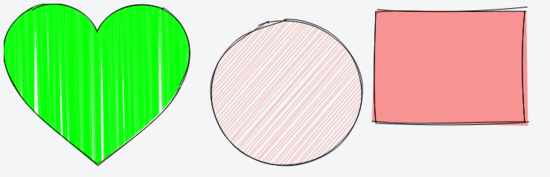
浅谈基于Canvas的手绘风格图形库Rough.js
前言推荐一个基于Canvas的手绘风格图形JS库。Rough.jsRough.js是一个轻量的(大约8k),基于Canvas的可以绘制出粗略的手绘风格库。提供绘制线条、曲线、弧线、多边形、圆形和椭圆的基础能力,同时支持绘制SVG路径。Github:https://github.com/pshihn/rough安装下载链接:…
次 时间:2018-05-09
-
HTML5 新表单类型示例代码
demo.html:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> form { width: 100%; max-width: 640px; min-width: 320px; margin: 0 auto; …
次 时间:2018-05-09
-
在canvas上实现元素图片镜像翻转动画效果的方法
一、Canvas图片水平镜像翻转效果预览您可以狠狠的点击这里:canvas图片水平镜像翻转动画demodemo页面中点击图片动画效果可见。二、Canvas上实现图片镜像翻转的实现CSS中要想实现元素的翻转效果,比较简单,例如我们希望某一张图片水平镜像翻转,只需要一行CSS就可以了:i…
次 时间:2018-05-09
-
浅谈html5与APP混合开发遇到的问题总结
背景在公司参与一个原生APP和h5混合开发的项目,本人在项目中负责h5部分,现将项目中遇到的问题总结如下:具体问题问题1:页面滚动条问题问题描述web页面在PC浏览器上浏览时有滚动条;但是,在移动端浏览器打开时,没有滚动条解决方法将页面的最外层(我一般在写页面时,会…
次 时间:2018-05-09
-
html5调用app分享功能示例(WebViewJavascriptBridge)
小编接到领导任务,写h5移动端活动页面,点击页面内容调取ios和Android开发自己写的分享功能(包括微信、微信朋友圈、QQ、QQ空间等),包括用户未登录,让其登录后才能分享,分享成功后发起请求给予优惠券功能,下面是所得到的经验,仅供参考。建议不要使用ShareSDK直接上…
次 时间:2018-05-09
-

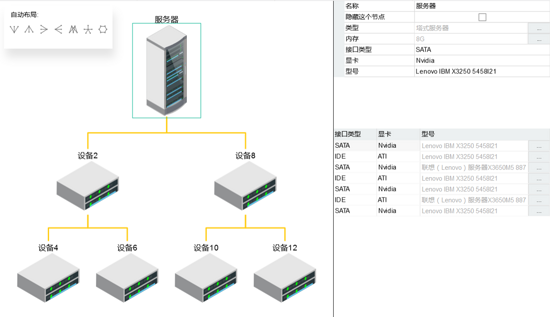
快速创建 HTML5 Canvas 电信网络拓扑图的示例代码
前言属性列表想必大家都不会陌生,正常用 HTML5 来做的属性列表大概就是用下拉菜单之类的,而且很多情况下,下拉列表还不够好看,怎么办?我试着用 HT for Web 来实现属性栏点击按钮弹出多功能选框,对传入的数据进行选择的功能,感觉整体实践起来还是比较简单方便的,所…
次 时间:2018-05-09
-
canvas 下载二维码和图片加水印的方法
昨天介绍了一个生成二维码的插件QRCode.js,它是借助HTML5 Canvas绘制而成。所以,今天的主角就是canvas啦–canvas的实际应用。一、下载二维码(查看如何生成二维码)HTMLCanvasElement提供了toDataURL方法,该方法返回一个包含被类型参数规定图像表现格式的dat…
次 时间:2018-05-09
-
详解canvas绘图时遇到的跨域问题
当在canvas中绘制一张外链图片时,我们会遇到一个跨域问题。示例如下:<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>crossorigin</title></head><body><canvas width=&q…
次 时间:2018-05-09
-
canvas线条的属性详解
一、线条的帽子lineCap取值:butt(默认值),round圆头,square方头var canvas=document.getElementById("canvas");canvas.width=800;canvas.height=800;var context=canvas.getContext("2d");context.lineWidth=40;context.strokeStyle="#005588&…
次 时间:2018-05-09
-
HTML页面自动清理js、css文件的缓存(自动添加版本号)
在web项目开发过程中,我们经常会引用css、js文件,更新文件后常出现缓存问题(明明更改了代码,在浏览器上访问的时候却没有发生变化),这种情况我们通常采用以下两种解决方案:1、手动清除浏览器缓存2、添加版本号(如 layout.css?v=1)个人认为方法2更快,因为清除浏…
次 时间:2018-05-09
-

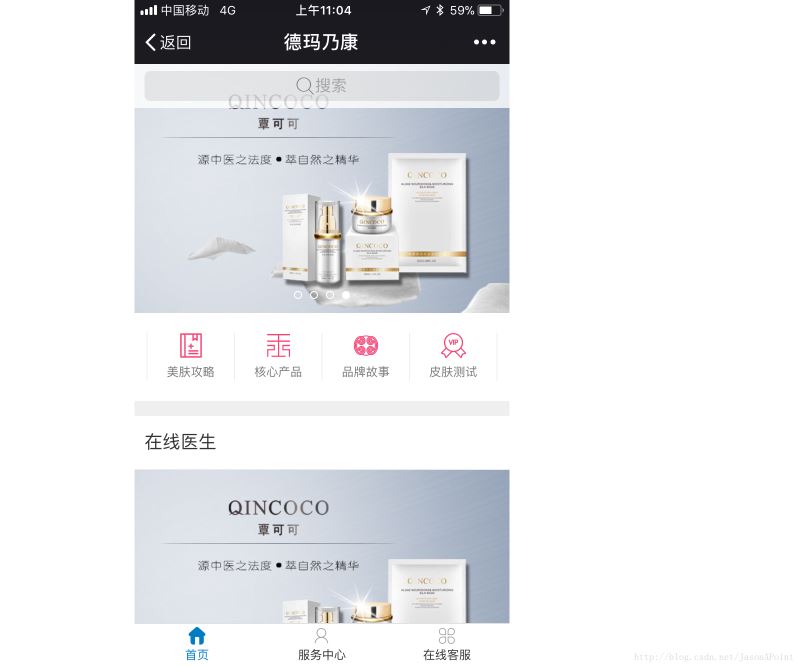
HTML实现移动端固定悬浮半透明搜索框
Question. 问题在移动端商城系统中,我们常常看到位于页面顶部有一个搜索框,这类搜索框博主比较喜欢的是固定在页面顶部,半透明悬浮,能依稀看见部分轮播图的形式。要制作这样的搜索框,技术关键在于:fixed 搜索框定位opacity 设置透明度Solution. 解决首先我们定义一个…
次 时间:2018-05-09